今天学了啥?
winter的一篇专栏文章《伪元素是怎么回事儿?》
一、选择器优先级,其实我更喜欢最近 看的张鑫旭的《CSS选择器世界》里的优先级排序规则,虽然都是大同小异:
0级: 通配选择器、选择符(+、>、~、空格等)、逻辑组合伪类(:not()、:is()、:where等);
一级:标签选择器;
二级:类选择器、属性选择器、伪类
三级:ID选择器;
四级:内联元素;
五级:!important;
比如 #foo .bar p{} 就是一个一级、一个二级、一个三级 优先级为100+10+1 = 111;
二、伪元素
::first-line
::first-letter
::before
::after
::first-line表示元素内容第一行,标签必须为块级元素;
::first-letter表示元素内容第一个字母,对标签无要求;
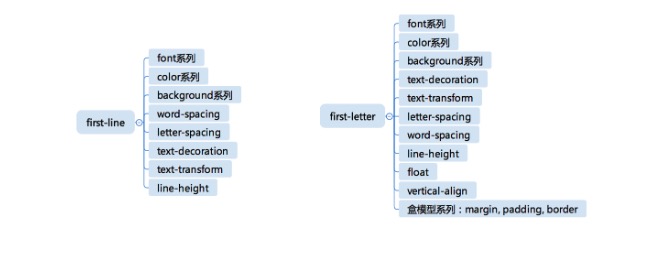
这两个为元素支持以下属性:

::before :after表示在元素内容前后插入元素,且必须制定content属性才会生效,这两标签在实际开发中其实有很多用处