摘自
1.李航的《统计学习方法》
2.https://www.cnblogs.com/pinard/p/6945257.html
了解HMM模型
1.隐马尔可夫模型的定义
隐马尔可夫模型是关于时序的概率模型,该模型是由隐藏的马尔可夫链生成不可观测的状态序列,再由各个状态序列生成一个观测序列的过程。
(1)状态序列,I。隐藏的马尔可夫链随机生成的状态序列。
(2)观测序列,O。由各个状态生成的观测序列。
2.隐马尔可夫模型的三要素
(1)初始状态概率向量,π。
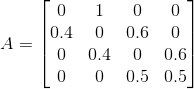
(2)状态转移矩阵,A。
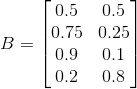
(3)观测概率矩阵,B。
3.隐马尔可夫的三个基本问题
(1)概率计算问题。给定模型λ(A,B,π)和观测序列O=(o1,o2,o3...),计算在模型λ下观测序列O出现的概率P(O|λ)。
(2)学习问题。已知观测序列O=(o1,o2...),估计模型λ(A,B,π)的参数,使得在该模型下观测序列概率P(O|λ)最大。用极大似然估计解决。
(3)预测问题,也称为解码问题。已知模型λ(A,B,π),和观测序列O=(o1,o2,o3...),求给定观测序列,条件概率P(I|O)最大的状态序列I,即给定观测序列,求最有可能的对应的状态序列。
4.Example
假设有4个盒子,每个盒子有红、白两种颜色的球,如表格所示。
|
盒子 |
1 | 2 | 3 | 4 |
| 红球数 | 5 | 3 | 9 | 2 |
| 白球数 | 5 | 1 | 1 | 8 |
- 首先从4个盒子等概率选取一个盒子,然后从盒子里面选取一个球,记录其颜色,然后放回;最后得到的球的颜色序列就是观测序列。O(o1,o2,...,oi,...on)
- 然后选取下一个盒子,从里面选取一个球,记录其颜色oi,然后放回;假设从盒子1跳到盒子2,然后一直跳了n次。则盒子序列就为状态序列。I(1,2,3,4,.....4)
- 重复上一个步骤n次。
初始选取盒子为初始概率分布 π
π=(0.25, 0.25, 0.25, 0.25)T
假设盒子的跳转规则如下(看不到隐藏的)
盒子1到盒子1,2,3,4的概率分别为(0, 1, 0, 0)
盒子2到盒子1,2,3,4的概率分别为 (0.4, 0, 0.6, 0)
盒子3到盒子1, 2, 3,4的概率分别为 (0, 0.4, 0, 0.6)
盒子4到盒子1,2,3,4的概率分别为 (0, 0, 0.5, 0.5)
则状态转移矩阵为A为

观测概率(在各个盒取各个颜色球的概率)

(1)已经抽了两次球,观测集合V={红,白},求观测序列 O={红,白,红}的概率,即P(O|λ),则此问题为概率计算问题,这个问题最简单。
(2)学习问题。假设有观测序列或者有观测序列和对应的状态序列,求参数λ,此问题为学习问题,这个问题最复杂。
(3)预测问题。给定模型参数λ(A,B,π), 观测到取到球的结果为 O = {红,白,红,白},预测一下最有可能的盒子序列I,即每个球都是从哪个盒子取出来的。