position的属性有哪些,区别是什么?
relative:元素的定位是相对于元素自身位置进行定位,和其它元素没有关系,也不会影响其它元素
fixed:是相对于window进行定位的,和其它元素没有关系
absolute:浏览器会递归查找该元素的所有父元素,如果找到有一个设置了position:relative/absolute/fixed的元素,就以该元素为基准定位,没找到就以浏览器边界进行定位
display:none和visibility:hidden的区别?
相同点:都可以实现元素的隐藏,点击该区域不会触发事件
不同点:
1. display:none不会在页面中占据空间位置,切换属性状态会触发回流
2. visibility:hidden会占据空间,切换visibility属性不会有回流, visibility具有继承性,如果给父元素设置这个属性,那么它的子元素也会继承
对盒子模型的理解?
css3中的盒模型有两种:IE盒模型 、W3C标准盒模型
相同点:都是四个部分组成,分别 margin、padding、border、content
不同点:
1. W3C标准盒模型,width和height只包含了content
2. IE盒模型,width和height包含了border、padding和content
3.可以通过设置bix-sizing属性来改变盒子模型:box-sizeing: content-box:表示标准盒模型 box-sizeing: border-box:表示IE盒模型
SCSS、LESS是什么? 为什么要使用它们?
都是css预处理器,是css上的一种抽象层,原始的css写法都是静态写法概念,不具备复用性,less是一种动态样式语言,将css赋予了动态语言的特性,例如:变量,继承等
为什么使用:
1. 结构清晰,便于扩展
2. 全兼容css代码,可以方便的应用到老项目中
3. 可以屏蔽浏览器私有的语法差异,减少无意义的机械劳动
4. 可以轻松实现多种继承
对媒体查询的理解?
媒体查询主要是由一套表达式组成,最终会被解析成true或者是false
使用@media查询的时候,能针对不同的媒体类型定义不同的样式,也可以针对不同的屏幕尺寸设置不同的样式,特别是设计响应式的页面
对Flex布局的理解
设置Flex布局后,子元素的float、clear和vertical-align属性都会失效
Flex布局是CSS3新增的一种布局方式,可以通过将一个元素的display属性值设置为flex从而使它成为一个flex容器,它的所有子元素都会成为它的项目。一个容器默认有两条轴:一个是水平的主轴,一个是与主轴垂直的交叉轴。可以使用flex-direction来指定主轴的方向。可以使用justify-content来指定元素在主轴上的排列方式,使用align-items来指定元素在交叉轴上的排列方式。还可以使用flex-wrap来规定当一行排列不下时的换行方式。对于容器中的项目,可以使用order属性来指定项目的排列顺序,还可以使用flex-grow来指定当排列空间有剩余的时候,项目的放大比例,还可以使用flex-shrink来指定当排列空间不足时,项目的缩小比例。
什么是margin重叠问题?如何解决?
计算原则: 折叠合并后外边距的计算原则如下:
1. 如果两者都是正数,那么就去最大者
2. 如果是一正一负,就会正值减去负值的绝对值
3.两个都是负值时,用0减去两个中绝对值大的那个
解决办法: 对于折叠的情况,主要有两种:兄弟之间重叠和父子之间重叠
(1)兄弟之间重叠:
1. 底部元素变为行内盒子:display: inline-block
2. 底部元素设置浮动:float
3. 底部元素的position的值为:absoulte或者fixed
(2)父子之间重叠:
1. 父元素加入:overflow: hidden
2. 父元素添加透明边框:border:1px solid transparent
3.子元素变为行内盒子:display: inline-block
4. 子元素加入浮动属性或定位
两栏布局的实现?
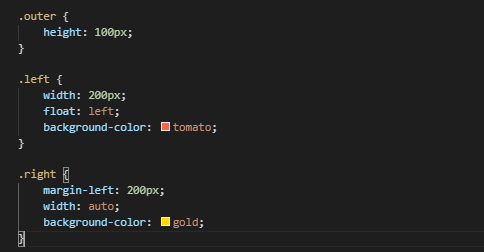
1.利用浮动,将左边元素宽度设置为200px,并且设置向左浮动。将右边元素的margin-left设置为200px,宽度设置为auto(默认为auto,撑满整个父元素)

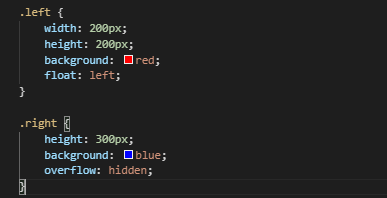
2.利用浮动,左侧元素设置固定大小,并左浮动,右侧元素设置overflow: hidden; 这样右边就触发了BFC,BFC的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠。

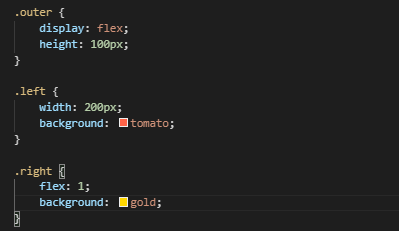
3.利用flex布局,将左边元素设置为固定宽度200px,将右边的元素设置为flex:1

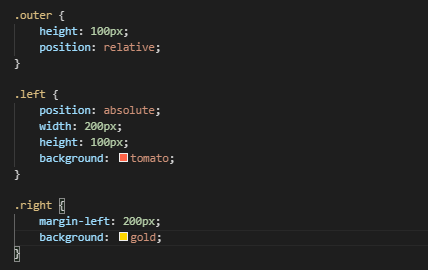
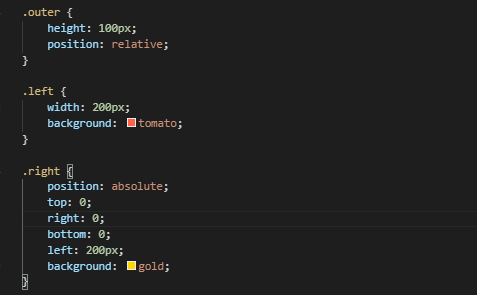
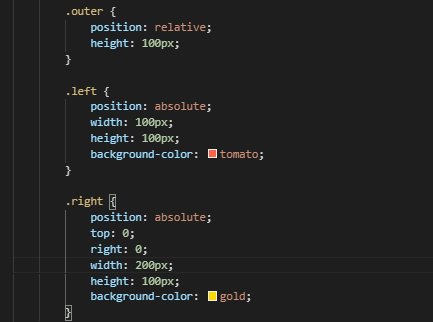
4.利用绝对定位,将父级元素设置为相对定位。左边元素设置为absolute定位,并且宽度设置为200px。将右边元素的margin-left的值设置为200px。

5.利用绝对定位,将父级元素设置为相对定位。左边元素宽度设置为200px,右边元素设置为绝对定位,左边定位为200px,其余方向定位为0。

三栏布局的实现?
1. 利用绝对定位,左右两栏设置成绝对定位,中间设置成对应大小的margin 的值

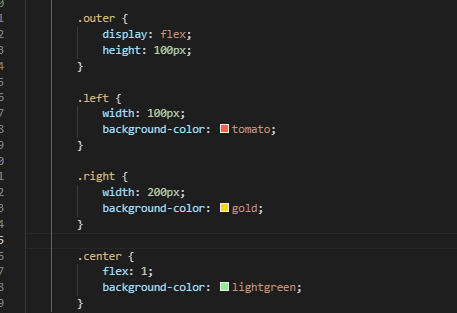
2.利用flex布局,左右两栏设置为固定大小,中间一栏设置为flex:1

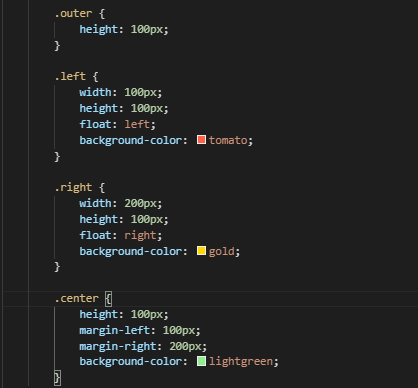
3. 利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值,注意这种方式**,中间一栏必须放到最后:**

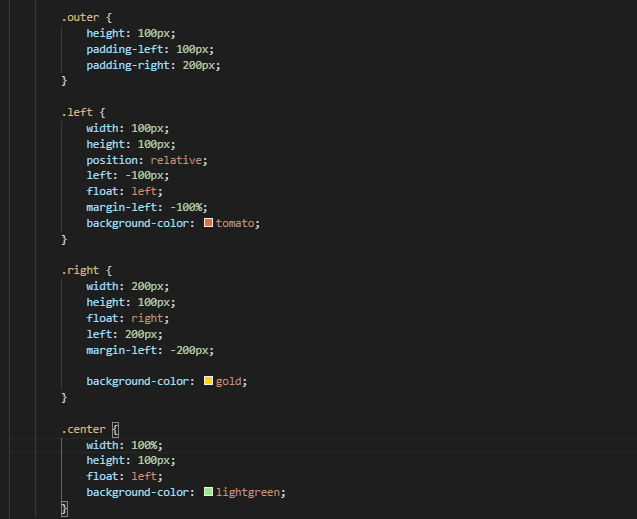
4. 圣杯布局,利用浮动和负边距来实现。父级元素设置左右的 padding,三列均设置向左浮动,中间一列放在最前面,宽度设置为父级元素的宽度,因此后面两列都被挤到了下一行,通过设置 margin 负值将其移动到上一行,再利用相对定位,定位到两边。

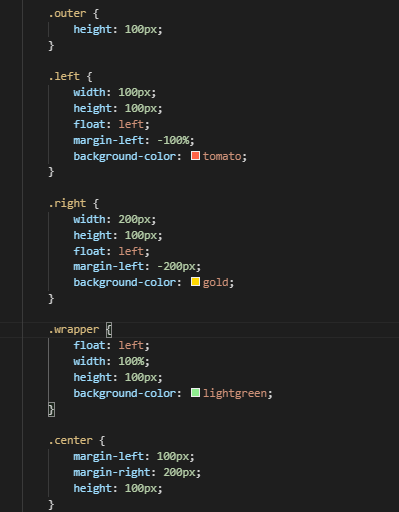
5.双飞翼布局,双飞翼布局相对于圣杯布局来说,左右位置的保留是通过中间列的 margin 值来实现的,而不是通过父元素的 padding 来实现的。本质上来说,也是通过浮动和外边距负值来实现的。

水平居中和垂直居中的实现?(十六种方法)
1. 如果是行内元素, 给其父元素设置 text-align:center,即可实现行内元素水平居中
2.如果是块级元素, 该元素设置 margin:0 auto即可.
3. 如果子元素包含 float:left 属性, 为了让子元素水平居中, 则可让父元素宽度设置为fit-content,并且配合margin, 作如下设置
.parent{ -moz-fit-content; -webkit-fit-content; fit-content; margin:0 auto; }
4.使用flex布局,通过align-items:center和justify-content:centent设置容器的垂直和水平方向上为居中对齐,然后它的子元素也能实现水平居中和垂直居中
.parent { display: flex; justify-content: center; align-items: center }
5.利用绝对定位,设置四个方向值都是0,讲margin设成auto,由于宽高固定,对应方向实现平分,可以实现水平居中和垂直居中
.parent { position: relative; } .child { position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; }
6.利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过margin负值来调整元素的中心点到页面的中心。
.parent { position: relative; } .child { position: absolute; left: 50%; top: 50%; margin-top: -50px; margin-left: -50px; }
对BFC的理解,如何创建BFC?
什么是BFC
1.Block Formatting Contexts 即块级格式化上下文,它是一个独立的渲染区域
2. BFC是一个独立的盒子,这个盒子里面的布局不会影响外部元素,其本身也不会受到外部元素的影响
触发(创建)BFC的条件
* 根元素 body
* float属性不为none(如:left | right)
* overflow的值不为visible(如:hidden | auto | scroll)
* display属性值为inline-block | flex | inline-flex | table-cell | table-caption
* position为absolute或fixed
应用BFC
解决margin重叠问题:BFC是一个独立的区域,外部元素和内部元素不会相互影响,将两个元素都变为BFC,就解决了margin重叠的问题
解决高度塌陷:常用办法是给父元素设置overflow:hidden
创建自适应两栏布局:左边宽度固定,右边宽度自适应
BFC特点
是独立的容器,内部的元素不会影响外部元素
计算BFC的高度时,浮动元素也会参与计算
内部的Box会在垂直方向,一个接一个地放置
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠