DataGrid有100%宽度的设置,但是有时不是很让人满意,比如你你放大或者拉放你的浏览器,那么DataGrid只维持第一次加载的宽高,非常难看
$('#List').datagrid({ url: '/SysSample/GetList', $(window).width() - 10, methord: 'post', height: $(window).height() - 35, fitColumns: true, .................................
你看到$(window).width() - 10和$(window).height() - 35
这是我设置的页面第一次载入,去后去窗体的宽度和高度进行计算,那么在第一次载入显示是正常的,但是放大或者拉伸浏览器,datagrid将不做改变了,我们这是要用到一个jquery的方法,叫resize()
参数
fnFunctionV1.0
在每一个匹配元素的resize事件中绑定的处理函数。
[data],fnString,FunctionV1.4.3
data:resize([Data], fn) 可传入data供函数fn处理。
fn:在每一个匹配元素的resize事件中绑定的处理函数。
看到浏览器变化时候激发的事件,所以我们要加入:
!--自动DataGrid 从第一次加载与重置窗体大小时候发生的事件:分部视图--> <script type="text/javascript"> $(function () { $(window).resize(function () { $('#List').datagrid('resize', { $(window).width() - 10, height: $(window).height() - 35 }).datagrid('resize', { $(window).width() - 10, height: $(window).height() - 35 }); }); }); </script>
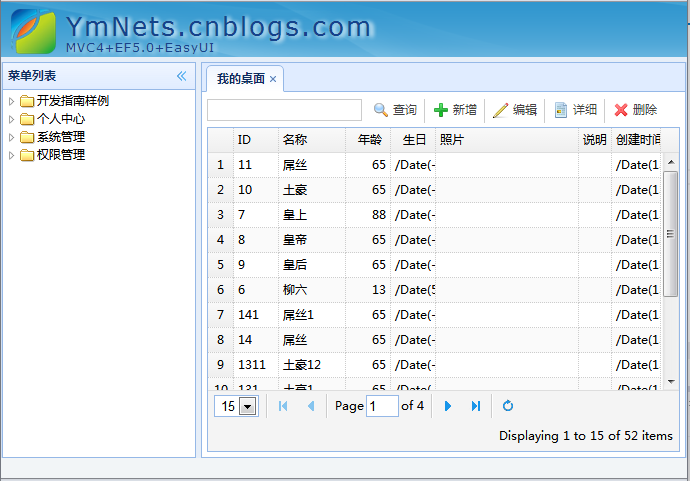
好了,我们来做一个对比(第一载入的时候)
缩小浏览器的时候
完美显示