系列目录
建立好42节的表之后,每个字段英文表示都是有意义的说明。先建立,就知道表的关系和用处了,当然,我的设计只是一个参考,你可能有很多改进的地方。
我们的工作流具体细节流程是这样的:

最终我们的模块也是这样的,最后理想也是这样的。现在从表单设计入手一步一步来。
今天解决分类管理,字段管理
准备开始
1.同样启用代码生成器生成最基础的源码。把表和目录都创建起来,每一个类都是对应每一个表。

2.在App.Admin---->Areas---->创建Flow文件夹
3.修改路由规则

using System.Web.Mvc; namespace App.Admin.Areas.Flow { public class FlowAreaRegistration : AreaRegistration { public override string AreaName { get { return "Flow"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "FlowGlobalization", // 路由名称 "{lang}/Flow/{controller}/{action}/{id}", // 带有参数的 URL new { lang = "zh", controller = "Home", action = "Index", id = UrlParameter.Optional }, // 参数默认值 new { lang = "^[a-zA-Z]{2}(-[a-zA-Z]{2})?$" } //参数约束 ); context.MapRoute( "Flow_default", "Flow/{controller}/{action}/{id}", new { action = "Index", id = UrlParameter.Optional } ); } } }
4.模块管理添加,(注:只做工作流没有权限和菜单的忽略这一步,本系统是可拆分的)

5.添加基础控制器“分类管理”,在生成器生成
FlowTypeController并添加增删改视图。利用代码生成器秒出结果,并添加几个简单日常用的流程类别


INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('10000','行政管理','行政管理','07 25 2014 10:09AM',1) INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('20000','人事管理','人事管理','07 25 2014 10:09AM',2) INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('30000','财务相关','财务相关','07 25 2014 10:09AM',3) INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('40000','客户服务','客户服务','07 25 2014 10:09AM',4) INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('50000','关键业务','关键业务','07 25 2014 10:09AM',5) INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('60000','其他','其他','07 25 2014 10:09AM',6)
6.添加基础表控制器“字段管理”,字段管理与分类是相关联的。我们以一个请假申请为例,所属类别在行政管理
我们有个约定Flow_FormAttr表中的AttrType是字段的类型,分别为文本,多行文本,数字,日期(高级点自己加个下拉)
具体实现如下,有布局大家就方便了

@model App.Models.Flow.Flow_FormAttrModel @using App.Common; @using App.Models.Flow; @using App.Admin; @using App.Models.Sys; @{ ViewBag.Title = "修改"; Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm; if (perm == null) { perm = new List<permModel>(); } } <script type="text/javascript"> $(function () { $("#btnSave").click(function () { if ($("form").valid()) { $.ajax({ url: "@Url.Action("Create")", type: "Post", data: $("form").serialize(), dataType: "json", success: function (data) { if (data.type == 1) { window.parent.frameReturnByMes(data.message); window.parent.frameReturnByReload(true); window.parent.frameReturnByClose() } else { window.parent.frameReturnByMes(data.message); } } }); } return false; }); $("#btnReturn").click(function () { window.parent.frameReturnByClose(); }); }); </script> <div class="mvctool bgb"> @Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true) @Html.ToolButton("btnReturn", "icon-return", "返回", false) </div> @using (Html.BeginForm()) { @Html.HiddenFor(model => model.Id) <table class="fromEditTable setTextWidth300"> <tbody> <tr> <td style=" 100px; text-align: right;"> @Html.LabelFor(model => model.Title): </td> <td style=" 310px"> @Html.EditorFor(model => model.Title) </td> <td>@Html.ValidationMessageFor(model => model.Title)</td> </tr> <tr> <td style=" 100px; text-align: right;"> @Html.LabelFor(model => model.Name): </td> <td style=" 310px"> @Html.EditorFor(model => model.Name) </td> <td>@Html.ValidationMessageFor(model => model.Name)</td> </tr> <tr> <td style=" 100px; text-align: right;"> @Html.LabelFor(model => model.AttrType): </td> <td style=" 310px"> <select id="AttrType" name="AttrType"> <option value='文本'>文本</option> <option value='多行文本'>多行文本</option> <option value='日期'>日期</option> <option value='数字'>数字</option> </select> </td> <td>@Html.ValidationMessageFor(model => model.AttrType)</td> </tr> <tr> <td style=" 100px; text-align: right;"> @Html.LabelFor(model => model.CheckJS): </td> <td style=" 310px" colspan="2"> @Html.TextAreaFor(model => model.CheckJS, 10, 80, new {@style="500px;" }) </td> </tr> <tr> <td style=" 100px; text-align: right;"> @Html.LabelFor(model => model.TypeId): </td> <td style=" 310px"> @Html.DropDownListFor(model => model.TypeId, ViewBag.FlowType as SelectList) </td> <td>@Html.ValidationMessageFor(model => model.TypeId)</td> </tr> </tbody> </table> }
其中ViewBag.FlowType代码为ViewBag.FlowType = new SelectList(typeBLL.GetList(ref setPager, ""), "Id", "Name");

具体控制器实现和试图就不再重复说了,都是老掉牙的代码方式了。添加请假用的字段
其中的校验脚本,我这里是具体的JS代码,有时间的可以写好,让用户来导入即可。这样才是人性化的选择,比如让用户判断是否为空,然后根据用户的选择来导入js代码


INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('2014072917472089906674032266c50','请假标题','holidayTitle','文本','if($("#holidayTitle").val()=="") { $.messageBox5s(''提示'', ''标题不能为空!'') $("#holidayTitle").focus(); return false; } if($("#holidayTitle").val().length>50) { $.messageBox5s(''提示'', ''不能大于50个字符!'') $("#holidayTitle").focus(); return false; }','10000','07 29 2014 5:53PM',NULL,NULL) INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('20140729174821650541562116de794','开始日期','holidayBeginDate','日期','if($("#holidayBeginDate").val()=="") { $.messageBox5s(''提示'', ''确保输入正确的日期!'') $("#holidayBeginDate").focus(); return false; }','10000','07 29 2014 5:53PM',NULL,NULL) INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('201407291748430927679e300c2259e','结束日期','holidayEndDate','日期','if($("#holidayBeginDate").val()=="") { $.messageBox5s(''提示'', ''确保输入正确的日期!'') $("#holidayBeginDate").focus(); return false; }','10000','07 29 2014 5:53PM',NULL,NULL) INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('201407291750004471924b58806d5fb','请假天数','holidayNum','数字','if(!isNaN($("#setPrice").val())) { $.messageBox5s(''提示'', ''必须是正确的数字!''); return false; } ','10000','07 29 2014 5:53PM',NULL,NULL) INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('2014072917520247117178fa57285f4','请假原因','holidayDetails','多行文本',NULL,'10000','07 29 2014 5:53PM',NULL,NULL)
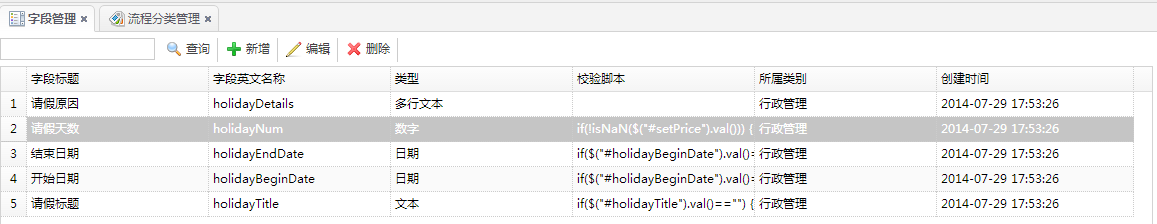
最后的控制器效果图

