提交一个表单后

我们需要一个管理的列表。我的申请,我的申请包含了提交内容的列表状态
状态分:过期,未审核,审核通过,驳回,废弃
列表对应代码

@using App.Admin; @using App.Common; @using App.Models.Sys; @{ ViewBag.Title = "主页"; Layout = "~/Views/Shared/_Index_Layout.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm; if (perm == null) { perm = new List<permModel>(); } } <div class="mvctool" style="line-height:30px;"> 我的申请:52,过期:10,未审核:14,审核通过:10,审核不通过:13,审核中:10 </div> <table id="List"></table> <div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div> @Html.Partial("~/Views/Shared/_Partial_AutoGrid.cshtml") <script type="text/javascript"> $(function () { $('#List').datagrid({ url: '@Url.Action("GetListByUserId")', SetGridWidthSub(10), methord: 'post', height: SetGridHeightSub(39), fitColumns: true, sortName: 'CreateTime', sortOrder: 'desc', idField: 'Id', pageSize: 15, pageList: [15, 20, 30, 40, 50], pagination: true, striped: true, //奇偶行是否区分 singleSelect: true,//单选模式 rownumbers: true,//行号 columns: [[ { field: 'Id', title: 'ID', 80,hidden:true }, { field: 'Title', title: '标题', 280,sortable:true }, { field: 'UserId', title: '发起用户', 80, sortable: true, hidden: true }, { field: 'FormId', title: '对应表单', 80, sortable: true, hidden: true }, { field: 'FormLevel', title: '公文级别', 80,sortable:true, hidden: true }, { field: 'CreateTime', title: '创建时间', 110,sortable:true }, { field: 'TimeOut', title: '截至时间', 80, sortable: true, formatter: function (value) { return SubStrYMD(value) } }, { field: 'CurrentStep', title: '当前环节', 80, sortable: true, align: 'center' }, { field: 'CurrentState', title: '当前状态', 80, sortable: true, align: 'center' }, { field: 'Action', title: '管理', 80, sortable: true, align: 'center' } ]] }); }); //ifram 返回 function frameReturnByClose() { $("#modalwindow").window('close'); } function frameReturnByReload(flag) { if (flag) $("#List").datagrid('load'); else $("#List").datagrid('reload'); } function frameReturnByMes(mes) { $.messageBox5s('提示', mes); } function LookFlow(formId) { $("#modalwindow").html("<iframe width='100%' height='98%' scrolling='auto' frameborder='0' src='@Url.Action("Details")?id=" + formId + "&Ieguid=" + GetGuid() + "'></iframe>"); $("#modalwindow").window({ title: '图例', 500, height: 380, iconCls: 'icon-details' }).window('open'); } function ManageFlow(formId,id) { $("#modalwindow").html("<iframe width='100%' height='98%' scrolling='auto' frameborder='0' src='@Url.Action("Edit")?formId=" + formId + "&id=" + id + "&Ieguid=" + GetGuid() + "'></iframe>"); $("#modalwindow").window({ title: '详细', 500, height: 380, iconCls: 'icon-details' }).window('open'); } </script>

@model App.Models.Flow.Flow_FormModel @using App.Common; @using App.Models.Flow; @using App.Admin; @using App.Models.Sys; @{ ViewBag.Title = "创建"; Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm; if (perm == null) { perm = new List<permModel>(); } } <style> .tbdetail { 98%; border-collapse: collapse; } .tbdetail .alignRight { 150px; text-align: right; } .tbdetail td { border-bottom: 1px solid #F4F4F4; height: 30px; word-wrap:break-word; word-break:break-all; } .tbcalendar, .tbcalendar td, .tbcalendar th { border: 1px solid #cccccc; border-collapse: collapse; padding: 5px; text-align: center; } .tbcalendar th{ background: #f4f4f4; } </style> <div class="tc" style="padding:10px;"> @Model.Name</div> <table class="tbdetail"> @{ int i = 0; foreach (var item in Model.stepList) { i++; <tr> <td align="center"> <table class="tbdetail"> <tr> <td class="alignRight"> 第 @i 步: </td> <td> @item.Name </td> </tr> <tr> <td class="alignRight"> 流转规则: </td> <td> 按@(item.FlowRule) </td> </tr> @{ int j = 0; foreach (var judge in item.stepRuleList) { j++; <tr> <td class="alignRight"> 分支 @j: </td> <td> @String.Format("如果 [{0} {1} {2}] → [{3}]", judge.AttrName, judge.Operator, judge.Result, judge.NextStep == "0" ? "流程结束" : judge.NextStepName) </td> </tr> } } </table> </td> </tr> <tr> <td align="center"> ↓ </td> </tr> } } <tr> <td align="center"> 流程结束 </td> </tr> </table>

@model App.Models.Flow.Flow_FormContentModel @using App.Common; @using App.Models.Flow; @using App.Admin; @using App.Models.Sys; @{ ViewBag.Title = "创建"; Layout = "~/Views/Shared/_Index_Layout.cshtml"; List<permModel> perm = (List<permModel>)ViewBag.Perm; if (perm == null) { perm = new List<permModel>(); } } <script> $(function () { $("*[name='AttrA']").val("@Model.AttrA"); $("*[name='AttrB']").val("@Model.AttrB"); $("*[name='AttrC']").val("@Model.AttrC"); $("*[name='AttrD']").val("@Model.AttrD"); $("*[name='AttrE']").val("@Model.AttrE"); $("*[name='AttrF']").val("@Model.AttrF"); $("*[name='AttrG']").val("@Model.AttrG"); $("*[name='AttrH']").val("@Model.AttrH"); $("*[name='AttrI']").val("@Model.AttrI"); $("*[name='AttrJ']").val("@Model.AttrJ"); $("*[name='AttrK']").val("@Model.AttrK"); $("*[name='AttrL']").val("@Model.AttrL"); $("*[name='AttrM']").val("@Model.AttrM"); $("*[name='AttrN']").val("@Model.AttrN"); $("*[name='AttrO']").val("@Model.AttrO"); $("*[name='AttrP']").val("@Model.AttrP"); $("*[name='AttrQ']").val("@Model.AttrQ"); $("*[name='AttrR']").val("@Model.AttrR"); $("*[name='AttrS']").val("@Model.AttrS"); $("*[name='AttrT']").val("@Model.AttrT"); $("*[name='AttrU']").val("@Model.AttrU"); $("*[name='AttrV']").val("@Model.AttrV"); $("*[name='AttrW']").val("@Model.AttrW"); $("*[name='AttrX']").val("@Model.AttrX"); $("*[name='AttrY']").val("@Model.AttrY"); $("*[name='AttrZ']").val("@Model.AttrZ"); }); </script> <div class="mvctool "> @Html.ToolButton("btnReturn", "icon-return", "返回",false) </div> <table class="fromEditTable setTextWidth300"> <tbody> @Html.HiddenFor(model => model.Id) @Html.HiddenFor(model => model.FormId) @Html.HiddenFor(model => model.UserId) <input id="CreateTime" type="hidden" name="CreateTime" value="2000-1-1" /> <tr> <td style="100px; text-align:right;"> @Html.LabelFor(model => model.Title): </td> <td style="310px"> @Html.EditorFor(model => model.Title) </td> </tr> @Html.Raw(ViewBag.Html) <tr> <td style="100px; text-align:right;"> @Html.LabelFor(model => model.TimeOut): </td> <td style="310px"> @Html.EditorFor(model => model.TimeOut) </td> </tr> <tr><td style='100px; text-align:right;'>紧急程度 :</td><td><select name="FormLevel" id="FormLevel"><option value="普通">普通</option><option value="重要">重要</option><option value="紧急">紧急</option></select></td></tr> </tbody> </table> <hr /> @Html.Raw(ViewBag.StepCheckMes)

using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using App.Common; using App.IBLL; using App.Models.Sys; using Microsoft.Practices.Unity; using App.Flow.IBLL; using App.Models.Flow; using System.Text; using App.Flow.BLL; using System; namespace App.Admin.Areas.Flow.Controllers { public class ApplyController : BaseController { [Dependency] public ISysUserBLL userBLL { get; set; } [Dependency] public IFlow_TypeBLL m_BLL { get; set; } [Dependency] public IFlow_FormBLL formBLL { get; set; } [Dependency] public IFlow_FormAttrBLL formAttrBLL { get; set; } [Dependency] public IFlow_FormContentBLL formContentBLL { get; set; } [Dependency] public IFlow_StepBLL stepBLL { get; set; } [Dependency] public IFlow_StepRuleBLL stepRuleBLL { get; set; } [Dependency] public IFlow_FormContentStepCheckBLL stepCheckBLL { get; set; } [Dependency] public IFlow_FormContentStepCheckStateBLL stepCheckStateBLL { get; set; } ValidationErrors errors = new ValidationErrors(); [SupportFilter] public ActionResult Index() { ViewBag.Perm = GetPermission(); return View(); } [HttpPost] public JsonResult GetListByUserId(GridPager pager, string queryStr) { List<Flow_FormContentModel> list = formContentBLL.GetListByUserId(ref pager, queryStr, GetUserId()); var json = new { total = pager.totalRows, rows = (from r in list select new Flow_FormContentModel() { Id = r.Id, Title = r.Title, UserId = r.UserId, FormId = r.FormId, FormLevel = r.FormLevel, CreateTime = r.CreateTime, TimeOut = r.TimeOut, CurrentStep = GetCurrentStep(r), CurrentState = GetCurrentState(r), Action = "<a href='#' title='管理' onclick='ManageFlow("" + r.FormId + "",""+r.Id+"")'>管理</a> | <a href='#' title='图例' onclick='LookFlow("" + r.FormId + "")'>图例</a>" }).ToArray() }; return Json(json); } public string GetCurrentStep(Flow_FormContentModel model) { string str = "结束"; List<Flow_FormContentStepCheckModel> stepCheckModelList = stepCheckBLL.GetListByFormId(model.FormId,model.Id); for (int i = stepCheckModelList.Count()-1;i>=0;i--) { if (stepCheckModelList[i].State == 2) { str = stepBLL.GetById(stepCheckModelList[i].StepId).Name; } } return str; } public string GetCurrentState(Flow_FormContentModel model) { if (model.TimeOut < ResultHelper.NowTime) { return "<span style='color:#0094ff'>过期</span>"; } List<Flow_FormContentStepCheckModel> stepCheckModelList = stepCheckBLL.GetListByFormId(model.FormId,model.Id); var v = from r in stepCheckModelList where r.State == 1 select r; if (v.Count() == stepCheckModelList.Count()) { return "<span style='color:#6fce2f'>通过</span>"; } var vv = from r in stepCheckModelList where r.State == 0 select r; if (vv.Count() > 0) { return "<span style='color:#ff6a00'>驳回</span>"; } return "<span style='color:#ff6600'>待审核</span>"; } #region 详细 [SupportFilter(ActionName = "Details")] public ActionResult Details(string id) { ViewBag.Perm = GetPermission(); Flow_FormModel flowFormModel = formBLL.GetById(id); //获取现有的步骤 GridPager pager = new GridPager() { rows = 1000, page = 1, sort = "Id", order = "asc" }; flowFormModel.stepList = new List<Flow_StepModel>(); flowFormModel.stepList = stepBLL.GetList(ref pager, flowFormModel.Id); for (int i = 0; i < flowFormModel.stepList.Count; i++)//获取步骤下面的步骤规则 { flowFormModel.stepList[i].stepRuleList = new List<Flow_StepRuleModel>(); flowFormModel.stepList[i].stepRuleList = GetStepRuleListByStepId(flowFormModel.stepList[i].Id); } return View(flowFormModel); } //获取步骤下面的规则 private List<Flow_StepRuleModel> GetStepRuleListByStepId(string stepId) { List<Flow_StepRuleModel> list = stepRuleBLL.GetList(stepId); return list; } #endregion [SupportFilter(ActionName = "Details")] public ActionResult Edit(string formId,string id) { ViewBag.Perm = GetPermission(); ViewBag.Html = ExceHtmlJs(formId); ViewBag.StepCheckMes = GetCurrentStepCheckMes(formId, id); Flow_FormContentModel model = formContentBLL.GetById(id); return View(model); } //根据设定公文,生成表单及控制条件 private string ExceHtmlJs(string id) { //定义一个sb为生成HTML表单 StringBuilder sbHtml = new StringBuilder(); StringBuilder sbJS = new StringBuilder(); sbJS.Append("<script type='text/javascript'>function CheckForm(){"); Flow_FormModel model = formBLL.GetById(id); #region 判断流程是否有字段,有就生成HTML表单 Type formType = model.GetType(); //查找名称为"A-Z"的属性 string[] arrStr = { "AttrA", "AttrB", "AttrC", "AttrD", "AttrE", "AttrF", "AttrG", "AttrH", "AttrI", "AttrJ", "AttrK" , "AttrL", "AttrM", "AttrN", "AttrO", "AttrP", "AttrQ", "AttrR", "AttrS", "AttrT", "AttrU" , "AttrV", "AttrW", "AttrX", "AttrY", "AttrZ"}; foreach (string str in arrStr) { object o = formType.GetProperty(str).GetValue(model, null); if (o != null) { //查找model类的Class对象的"str"属性的值 sbHtml.Append(GetHtml(o.ToString(), str.Replace("Attr", ""), ref sbJS)); } } #endregion sbJS.Append("return true}</script>"); ViewBag.HtmlJS = sbJS.ToString(); return sbHtml.ToString(); } //对比 private bool JudgeVal(string attrId, string rVal, string cVal, string lVal) { string attrType = formAttrBLL.GetById(attrId).AttrType; return new FlowHelper().Judge(attrType, rVal, cVal, lVal); } //获取指定名称的HTML表单 private string GetHtml(string id, string no, ref StringBuilder sbJS) { StringBuilder sb = new StringBuilder(); Flow_FormAttrModel attrModel = formAttrBLL.GetById(id); sb.AppendFormat("<tr><td style='100px; text-align:right;'>{0} :</td>", attrModel.Title); //获取指定类型的HTML表单 sb.AppendFormat("<td>{0}</td></tr>", new FlowHelper().GetInput(attrModel.AttrType, attrModel.Name, no)); sbJS.Append(attrModel.CheckJS); return sb.ToString(); } //获取环节所有信息 public string GetCurrentStepCheckMes(string fromId, string contentId) { string stepCheckMes = ""; string stepCheckId = GetCurrentStepCheckId(fromId, contentId); List<Flow_FormContentStepCheckModel> stepCheckModelList = stepCheckBLL.GetListByFormId(fromId, contentId); for (int i = 0; i < stepCheckModelList.Count; i++) { Flow_FormContentStepCheckStateModel stepCheckStateModel = stepCheckStateBLL.GetByStepCheckId(stepCheckModelList[i].Id); stepCheckMes = stepCheckMes + "第" + (i + 1) + "步:审核人:" + stepCheckStateModel.UserId + " 审核意见:" + stepCheckStateModel.Reamrk + " 审核意见:" + (stepCheckStateModel.CheckFlag == 1 ? "通过" : stepCheckStateModel.CheckFlag == 0 ? "不通过" : "审核中") + "</br>"; } return stepCheckMes; } //获取当前环节的审核条 public string GetCurrentStepCheckId(string fromId, string contentId) { List<Flow_FormContentStepCheckModel> stepCheckModelList = stepCheckBLL.GetListByFormId(fromId, contentId); return new FlowHelper().GetCurrentStepCheckIdByStepCheckModelList(stepCheckModelList); } } }

List<Flow_FormContentModel> GetListByUserId(ref GridPager pager, string queryStr,string userId);

[Dependency] public IFlow_FormContentRepository m_Rep { get; set; } public List<Flow_FormContentModel> GetListByUserId(ref GridPager pager, string queryStr, string userId) { IQueryable<Flow_FormContent> queryData = null; if (!string.IsNullOrWhiteSpace(queryStr)) { queryData = m_Rep.GetList(db).Where(a => a.Title.Contains(queryStr) && a.UserId==userId); } else { queryData = m_Rep.GetList(db).Where(a=>a.UserId == userId); } pager.totalRows = queryData.Count(); queryData = LinqHelper.SortingAndPaging(queryData, pager.sort, pager.order, pager.page, pager.rows); return CreateModelList(ref queryData); } private List<Flow_FormContentModel> CreateModelList(ref IQueryable<Flow_FormContent> queryData) { List<Flow_FormContentModel> modelList = (from r in queryData select new Flow_FormContentModel { Id = r.Id, Title = r.Title, UserId = r.UserId, FormId = r.FormId, FormLevel = r.FormLevel, CreateTime = r.CreateTime, AttrA = r.AttrA, AttrB = r.AttrB, AttrC = r.AttrC, AttrD = r.AttrD, AttrE = r.AttrE, AttrF = r.AttrF, AttrG = r.AttrG, AttrH = r.AttrH, AttrI = r.AttrI, AttrJ = r.AttrJ, AttrK = r.AttrK, AttrL = r.AttrL, AttrM = r.AttrM, AttrN = r.AttrN, AttrO = r.AttrO, AttrP = r.AttrP, AttrQ = r.AttrQ, AttrR = r.AttrR, AttrS = r.AttrS, AttrT = r.AttrT, AttrU = r.AttrU, AttrV = r.AttrV, AttrW = r.AttrW, AttrX = r.AttrX, AttrY = r.AttrY, AttrZ = r.AttrZ, CustomMember = r.CustomMember, TimeOut = r.TimeOut }).ToList(); return modelList; }

IQueryable<Flow_FormContent> GetList(DBContainer db);

public IQueryable<Flow_FormContent> GetList(DBContainer db) { IQueryable<Flow_FormContent> list = db.Flow_FormContent.AsQueryable(); return list; }
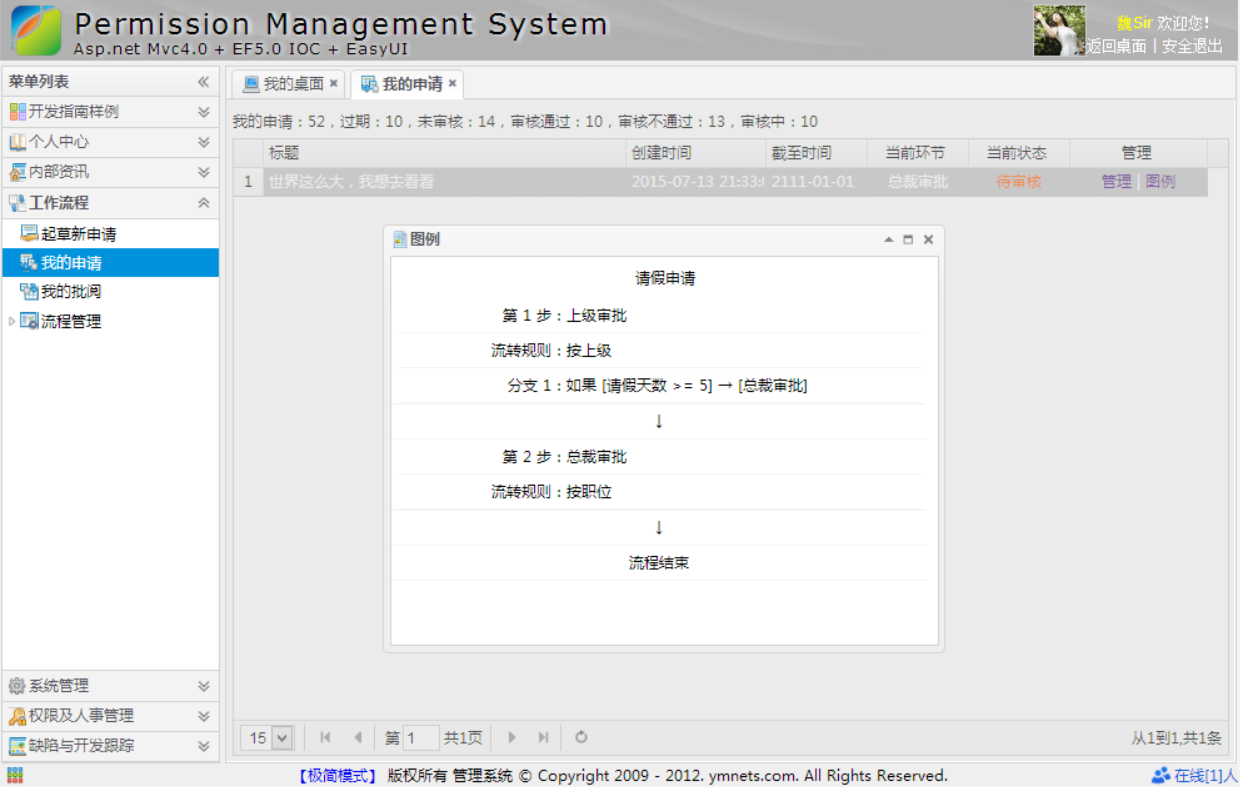
运行效果。

图例效果

虽然显示效果不是很好,但是体现了流程的分支情况。

驳回废弃做完审批再回头来处理这个页面。这样来看代码比较清楚
直接看代码分析流程。目前没有特别模糊的逻辑
