前言
这篇文本讲述了这个框架的使用方式,及一些疑问的答疑,更加精准的使用这个框架来建立功能
经过几个版本的迭代,系统使用更加方便,代码更加简洁也更加的智能,所以之前61节的文章也需要重新编排
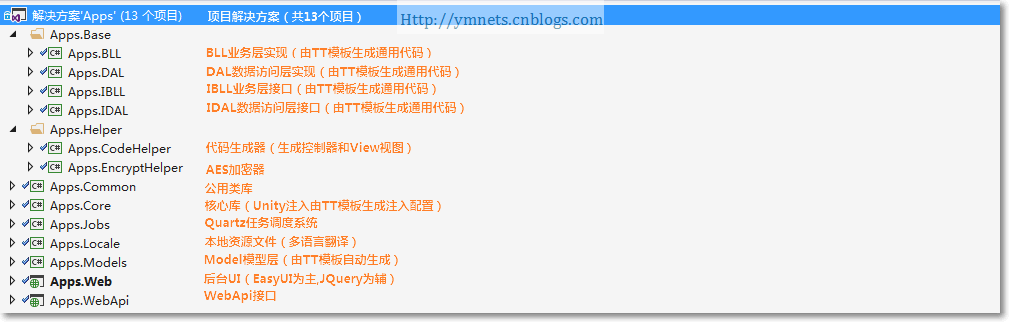
对项目的了解

项目没有特别难以理解的类库, 就当成一个普通的MVC,三层项目看待即可
目录
我们只需要分为几步就能快速的建立一个具有权限的功能
- 表设计及约定
- 生成代码(代码生成器及TT模板)
- 配置(URL的配置及权限设置)
1.表设计及约定
框架表的设计必须遵循约定来设计,否则生成的代码需要再重载,而约定只需要遵守2个原则即可
1.表名必须有前缀(前缀即是功能的目录),比如Flow_(工作流) 格式:Flow_Table
2.表必须有主键Id,及字段CreateTime (创建时间datetime类型)
标准的设计(建立好表之后,可以对表的字段进行描述【数据库设置】非强制性,TT模板会根据字段的说明生成最后呈现在界面,省去手动编写说明的目的,后面会有说明用法)
CREATE TABLE [dbo].[Spl_Sample]( --Spl_ (必须) [Id] [varchar](50) primary key, --主键 (必须) [Name] [varchar](50) NULL, --名称 [Age] [int] NOT NULL, --年龄 [Bir] [datetime] NOT NULL, --生日 [Photo] [varchar](250) NULL, --图片路径 [Note] [text] NULL, --说明 [CreateTime] [datetime] NOT NULL --创建日期(必须) )
设计好的表格将其加入到EF中

2.生成代码
生成分为两部分【第一部分为TT第二部分为代码生成器】
TT模板
保存了EF之后我们需要让TT模板生成对应的类,分别为:IBLL,BLL,IDAL,DAL,Models及注入的配置
生成的方式很简单,打开TT模板按下保存就可以,会根据EF来生成,生成后无需要操作
(这里特别说明一个数据设置说明的用法,设置后会生成注释,这些属性会带到前端作为显示,非常方便)

代码生成器
1.打开代码生成器

2.选择要生成的表,点击【导出生成】

3.复制到项目中

注:Spl为区域,在建立区域的时候根据表的前缀来建立就好(代码生成器可以生成连表,需要数据体现设置好表的管系)
3.配置
1.运行系统依次打开:【系统权限管理---->人事管理---->模块维护】

注:1.添加成功后后台会自动追加操作码,操作码即Action方法(按钮)
2.紫色框代表操作码,蓝色框代表字段的权限(字段权限与数据库字段对应,在下一步中可以设置角色是否有权限查看及修改该列)
2.添加好URL之后:打开【角色权限设置】为管理员设置权限

3.重新登录看到运行的结果
在结果中,红色标注的说明是我们第一步设置数据字段时候,在数据库设置的说明,很方便,都带过来了!

总结:
约定大于配置,我们按照约定,设置好数据库的表及说明,通过生成器生成一系列的结果!
当生成的代码无法满足业务时,我们只需要依葫芦画瓢,很快就能重载或新建新的处理方法,关注点只在业务层
代码生成器经过几个迭代之后也很聪明,能根据类型生成上传图片或者日期选择框