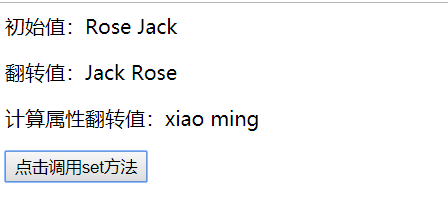
1 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 2 <body> 3 <div id="app"> 4 <p>初始值:{{name}}</p> 5 <p>翻转值:{{reverseStr()}}</p> 6 <p>计算属性翻转值:{{reverse}}</p> 7 <button @click="setSeverseStr()">点击调用set方法</button> 8 </div> 9 <script type="text/javascript" src="js/jquery.js" ></script> 10 <script type="text/javascript" src="js/vue.js" ></script> 11 <script> 12 let vm=new Vue({ 13 el:'#app', 14 data:{ 15 name:'Rose Jack', 16 firstName:'小', 17 lastName:'明' 18 }, 19 methods:{ 20 reverseStr(){ 21 return this.name.split(' ').reverse().join(' '); 22 }, 23 setSeverseStr(){ 24 this.reverse='xiao ming'; 25 } 26 }, 27 //计算属性 28 computed:{ 29 reverse:{ 30 //get方法 31 get(){ 32 //return this.name.split(' ').reverse().join(' '); 33 return this.firstName+' '+this.lastName; 34 }, 35 //set方法 36 set(str){ 37 let nameArr=str.split(' '); 38 this.firstName=nameArr[0]; 39 this.lastName=nameArr[1]; 40 alert(this.firstName); 41 alert(this.lastName); 42 } 43 } 44 } 45 }) 46 </script> 47 </body>

点击之后:

computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。
而使用 methods ,在重新渲染的时候,函数总会重新调用执行。