1.时间格式的处理
new Date().format('yyyy-MM-dd hh:mm:ss')
2.保留两位小数的方法
element.recTime = element.recTime.toFixed(2)
3.如何判断一个对象为空的方法
JSON.stringify(this.getEcho) !== "{}"
4.判断时间是否为标准格式的方法
(this.formValidate.outDatetime).toString().indexOf('-') != -1 ? this.formValidate.outDatetime : this.formValidate.outDatetime.format('yyyy-MM-dd hh:mm:ss')
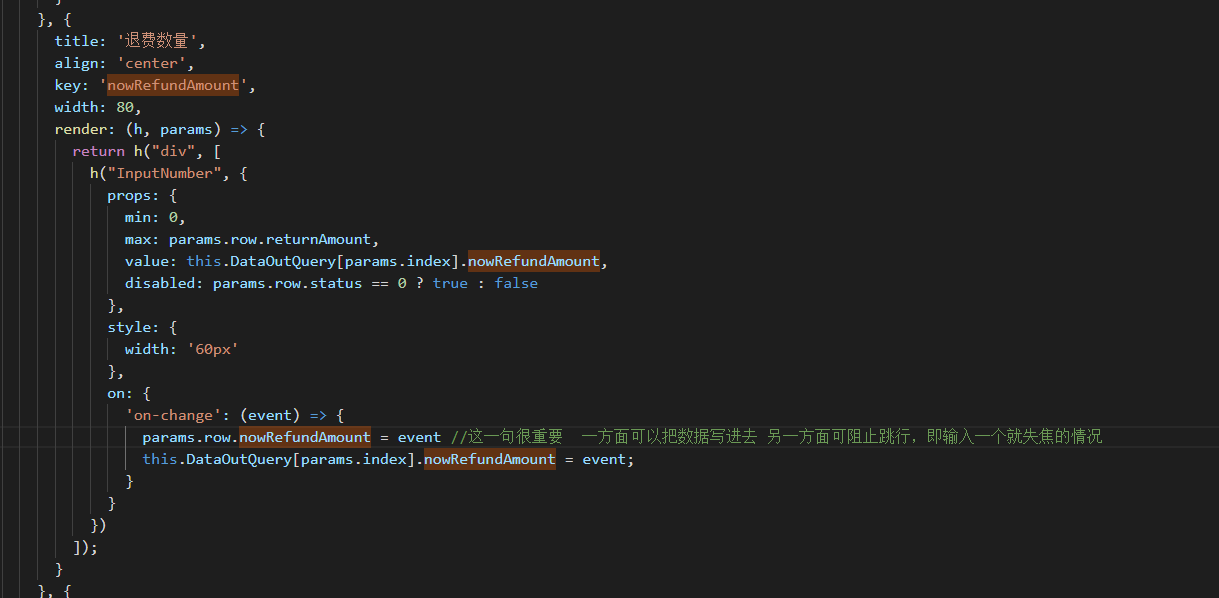
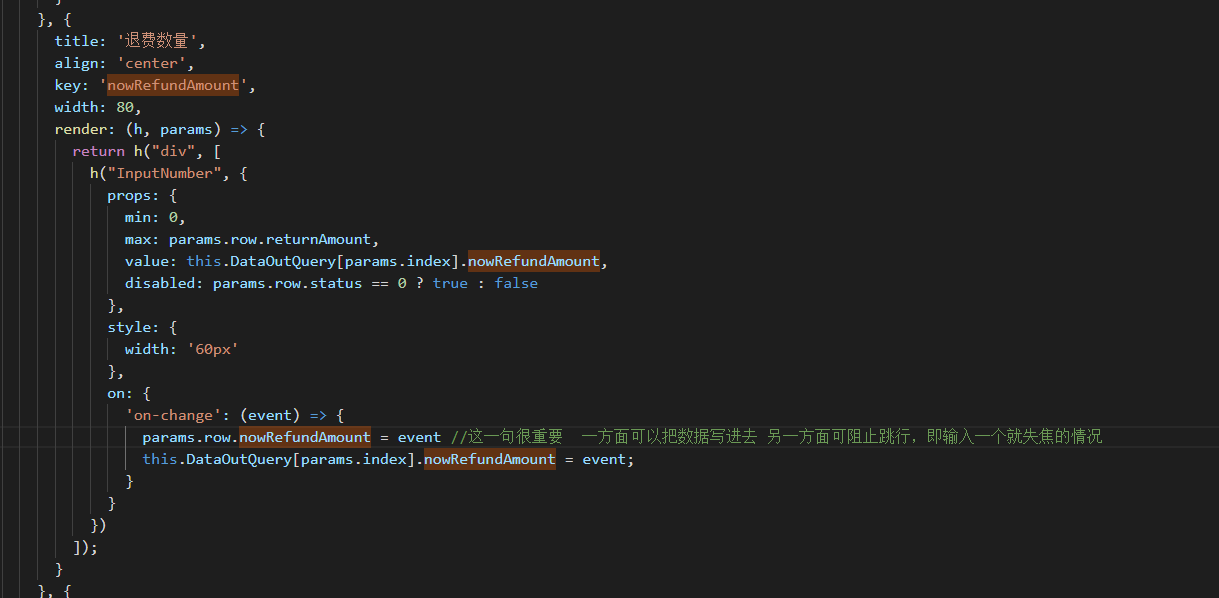
5.iview 弹框无法正常修改的解决办法

6.@keyup.native.enter="cardReading"
7.时间的截取
render: (h, params) => {
params.row.execDate = (params.row.execDate ? params.row.execDate.substr(0, 10) : '')
return h('div', {
props: {
},
}, params.row.execDate)
}
8.es6数据去重的高级写法
Array.from(new Set(arr))
9.当无法加入空格的时候 可以尝试这个'xa0xa0xa0
10.表格点击某一行同时勾上的方法
rowClick(data,index){
this.$refs.table.toggleSelect(index);
},
11.render 函数的改变文字颜色和增加图片
return h('div', [
h('img', {
attrs: {
src: params.row.drugAttribute == 'basic' ? '../../../../../../../static/images/普.png' : '../../../../../../../static/images/毒.png'
}
}),
h('span', {
domProps: {
innerHTML: params.row.itemName,
},
style: {
color: params.row.displayColor != null ? '#' + (params.row.displayColor).substr(2, 8) : '',
}
}),
])
11.this.table.age.substring(0, this.table.age.length - 1)截取掉最后一位的方法
12.