现如今,无论是移动端软件还是pc端软件都可随处看到轮播图的身影,这篇博客就介绍两种实现轮播图的方法。
一、jQuery实现轮播图
1. 新建一个空白项目文件,包含一个image和一个css文件夹,将需要滚动的图片放入image文件夹中。
2. 新建一个HTML文件,在css文件夹下新建一个style文件。
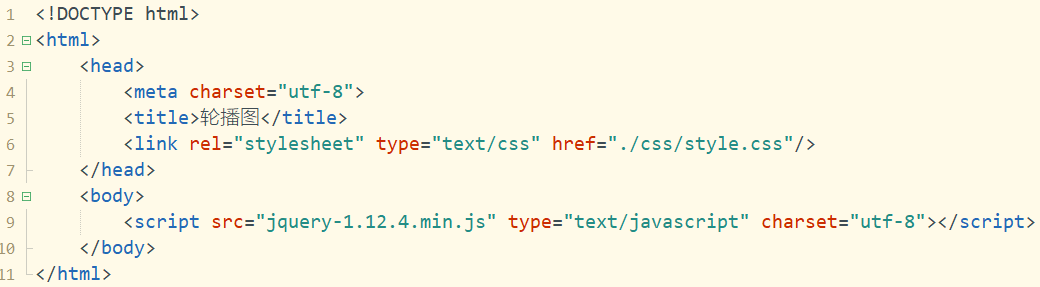
3. 将jQuery公共库和css文件插入HTML文件中。

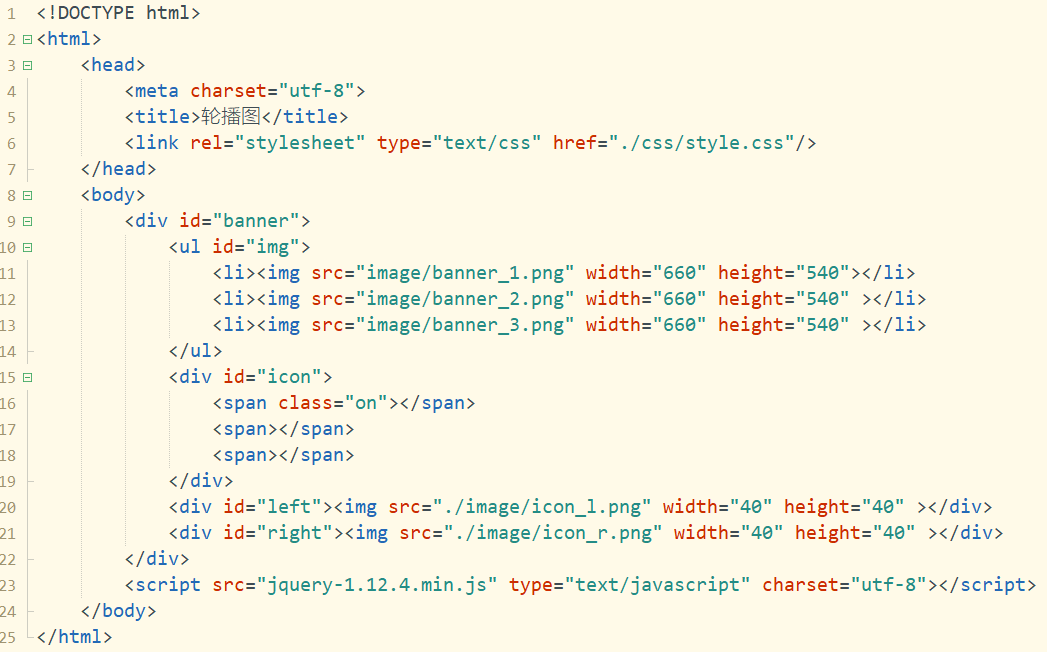
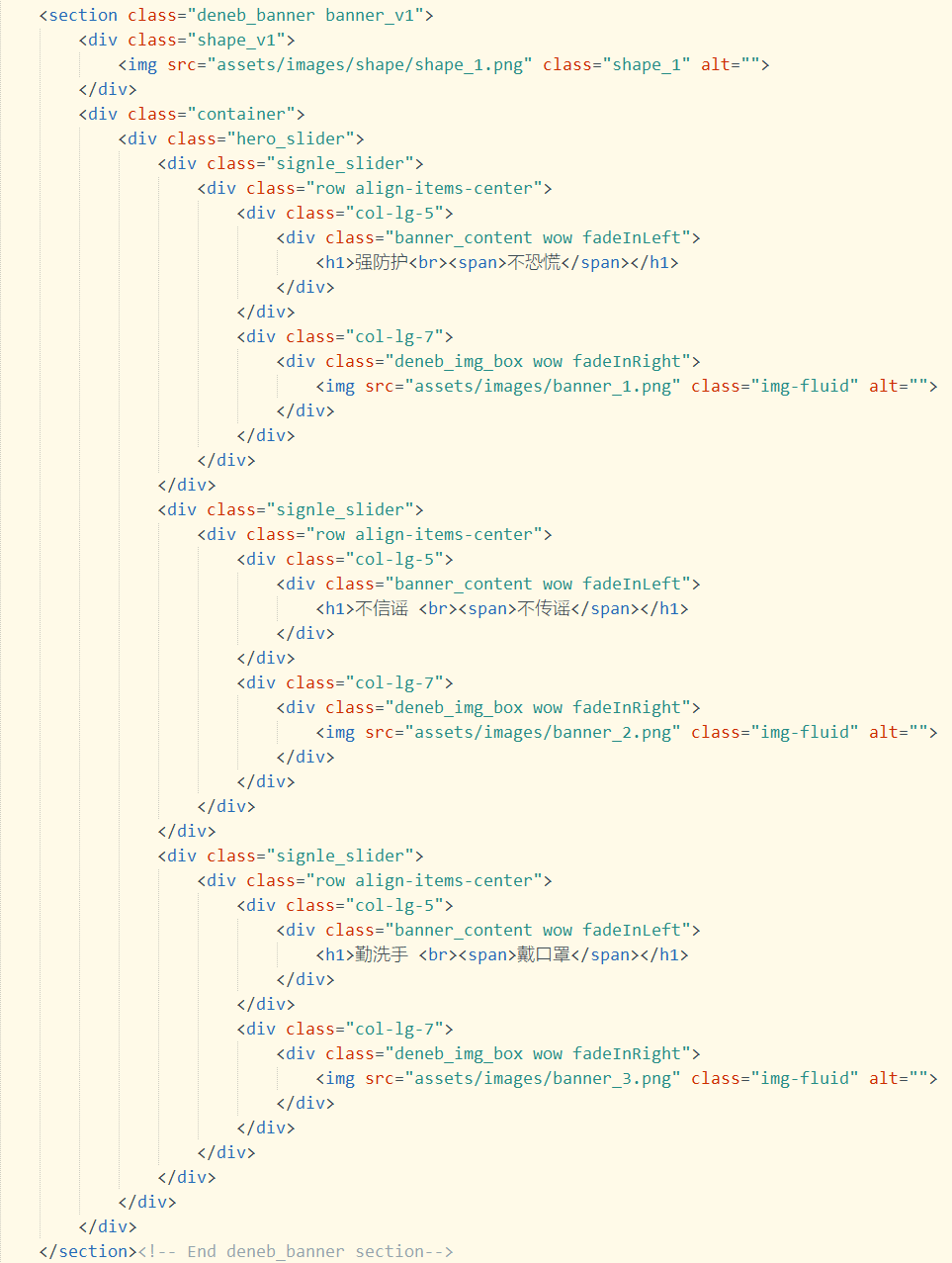
4. 根据网页效果,写好对应的html代码。

DIV + #banner:最外层盒子,包裹所有的元素;
UI + #img:包裹图片元素的盒子;
DIV + #icon:包裹图片小图标的盒子;
DIV + #left:向左的按钮;
DIV + #right:向右的按钮;
思路:
①. 要实现图片滚动,最外层需要设置为超出隐藏;
②.图片向左滚动,需要将所有的图片元素设置为左浮动;
③.图片对于小图标和左右按钮是固定不动的,所以需要用到相对定位和绝对定位;
5. css代码

6. jQuery代码

二、slick插件实现轮播图
1. slick 是一个基于 jQuery 的响应触摸式幻灯片插件,支持IE8+,Chrome, Firefox, and Safari,具有以下特点:
①支持响应式
②浏览器支持 CSS3 时,则使用 CSS3 过度/动画
③支持移动设备滑动
④支持桌面浏览器鼠标拖动
⑤支持循环
⑥支持左右控制
⑦支持动态添加、删除、过滤
⑧支持自动播放、圆点、箭头、回调等等
2. 使用方法
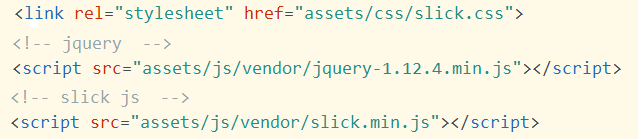
①引入文件

②HTML代码

③JavaScript

参数列表:
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| accessibility | 布尔值 | true | 启用Tab键和箭头键导航 |
| autoplay | 布尔值 | false | 自动播放 |
| autoplaySpeed | 整数 | 3000 | 自动播放间隔 |
| centerMode | 布尔值 | false | 中心模式 |
| centerPadding | 字符串 | ’50px’ | 中心模式左右内边距 |
| cssEase | 字符串 | ‘ease’ | CSS3 动画 |
| customPaging | function | n/a | 自定义分页 |
| dots | 布尔值 | false | 指示点 |
| draggable | 布尔值 | true | 启用桌面拖动 |
| easing | 字符串 | ‘linear’ | animate() fallback easing |
| fade | 布尔值 | false | 淡入淡出 |
| arrows | 布尔值 | true | 左右箭头 |
| infinite | 布尔值 | true | 循环播放 |
| lazyLoad | 字符串 | ‘ondemand’ | 延迟加载,可选 ondemand 和 progressive |
| onBeforeChange(this, index) | method | null | 开始切换前的回调函数 |
| onAfterChange(this, index) | method | null | 切换后的回调函数 |
| onInit(this) | method | null | 第一次初始化后的回调函数 |
| onReInit(this) | method | null | 再次初始化后的回调函数 |
| pauseOnHover | 布尔值 | true | 鼠标悬停暂停自动播放 |
| responsive | object | null | 断点触发设置 |
| slide | 字符串 | ‘div’ | 滑动元素查询 |
| slidesToShow | 整数 | 1 | 幻灯片每屏显示个数 |
| slidesToScroll | 整数 | 1 | 幻灯片每次滑动个数 |
| speed | 整数 | 300 | 滑动时间 |
| swipe | 布尔值 | true | 移动设备滑动事件 |
| touchMove | 布尔值 | true | 触摸滑动 |
| touchThreshold | 整数 | 5 | 滑动切换阈值,即滑动多少像素后切换 |
| useCSS | 布尔值 | true | 使用 CSS3 过度 |
| vertical | 布尔值 | false | 垂直方向 |
方法:
| 方法 | Argument | 说明 |
|---|---|---|
| slick() | options : object | 初始化 slick |
| unslick() | 销毁 slick | |
| slickNext() | 切换下一张 | |
| slickPrev() | 切换上一张 | |
| slickPause() | 暂停自动播放 | |
| slickPlay() | 开始自动播放 | |
| slickGoTo() | index : int | 切换到第 x 张 |
| slickCurrentSlide() | 返回当前幻灯片索引 | |
| slickAdd() | element : html or DOM object, index: int, addBefore: bool | Add a slide. If an index is provided, will add at that index, or before if addBefore is set. If no index is provided, add to the end or to the beginning if addBefore is set. Accepts HTML String |
| slideRemove() | index: int, removeBefore: bool | Remove slide by index. If removeBefore is set true, remove slide preceding index, or the first slide if no index is specified. If removeBefore is set to false, remove the slide following index, or the last slide if no index is set. |
| slickFilter() | filter : selector or function | Filters slides using jQuery .filter syntax |
| slickUnfilter() | Removes applied filter | |
| slickSetOption(option,value,refresh) | option : string(option name), value : depends on option, refresh : 布尔值 | Sets an option live. Set refresh to true if it is an option that changes the display |
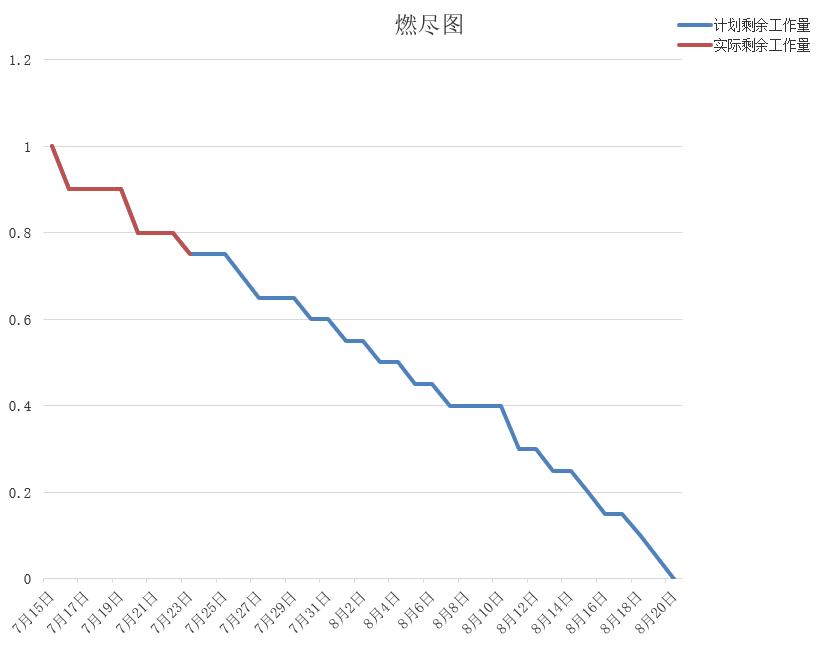
三、项目燃尽图