如果想实现Azure Schedule WebJob,有两种方法:
1. 配置CRON Expression,网上有在线CRON配置工具,根据业务需要配置即可
注意:Azure的CRON Expression结构是{second} {minute} {hour} {day} {month} {day-of-week},没有最后的Year。有些在线工具会多一个Year的匹配,这样的Expression放到Azure上是无效的
有关Azure的CRON说明,参考官方说明:CRON Expression
2. 通过写代码自定义Schedule时间,具体参见博文Custom Schedule for Azure Web Job Timer Triggers
一. 查看Schedule WebJob的trigger信息
在浏览器按如下格式输入:https://{sitename}.scm.azurewebsites.net/api/triggeredwebjobs/{jobname}
获取到如下返回值信息:
{
name: "jobName",
runCommand: "...
un.cmd",
type: "triggered",
url: "http://.../triggeredwebjobs/jobName",
history_url: "http://.../triggeredwebjobs/jobName/history",
extra_info_url: "http://.../",
scheduler_logs_url: "https://.../vfs/data/jobs/triggered/jobName/job_scheduler.log",
settings: { },
using_sdk: false,
latest_run:
{
id: "20131103120400",
status: "Success",
start_time: "2013-11-08T02:56:00.000000Z",
end_time: "2013-11-08T02:57:00.000000Z",
duration: "00:01:00",
output_url: "http://.../vfs/data/jobs/triggered/jobName/20131103120400/output_20131103120400.log",
error_url: "http://.../vfs/data/jobs/triggered/jobName/20131103120400/error_20131103120400.log",
url: "http://.../triggeredwebjobs/jobName/history/20131103120400",
trigger: "Schedule - 0 0 0 * * *"
}
}
history_url可以得到runs的history信息
latest_run告知了最近一次的执行信息
trigger告诉了Schedule的CRON是哪一个
二. 修改Schedule
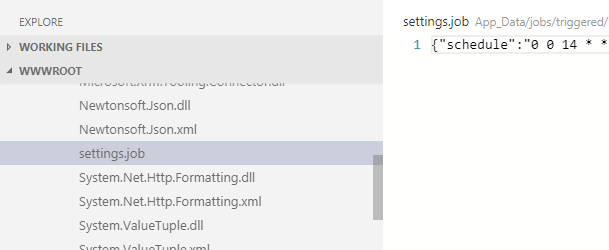
Schedule不管是通过VS配置的,还是通过Azure WebJob新建的时候配置的,如果涉及到修改,需要找到settings.job文件修改:
在App Service Editor中找到对应Job的配置