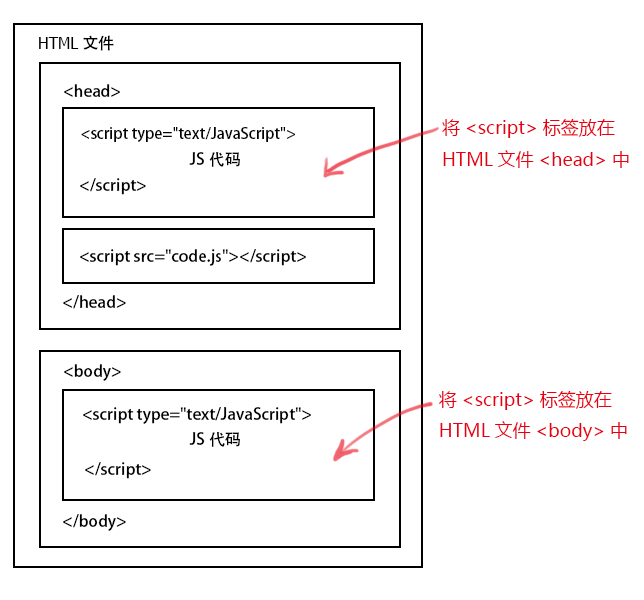
找到你的位置(JS在页面中的位置)
任务
我们试一试,在不同位置写入JS代码:
1.在右边编辑器的第7行输入document.write("I
love");
2.在右边编辑器的第12行输入
document.write("javascript");
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JS代码的位置</title>
<script type="text/javascript">
document.write("I love")
</script>
</head>
<body>
<script type="text/javascript">
document.write("javascript")</javascript>
</script>
</body>
</html>