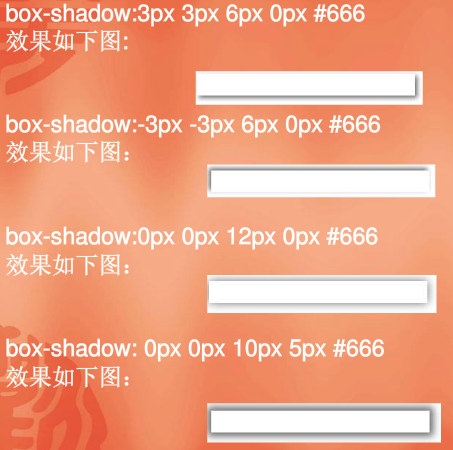
设置块阴影:
box-shadow:阴影水平偏移 阴影垂直偏移 阴影模糊值 阴影边框 阴影颜色;
box-shadow:length length length length color;

为了兼容不同的浏览器需要加上通常三个一起写:
box-shadow:10px 10px 5px #444;
-moz-box-shadow:10px 10px 5px #444; //为了兼容不同的浏览器
-webkit-box-shadow:10px 10px 5px #444; //为了兼容不同的浏览器
box-shadow可以同时使用多次,例如个边框设置不同颜色的阴影,但是有顺序,先写的在顶层(z轴靠上)
设置字体阴影:
text-shadow:阴影水平偏移 阴影垂直偏移 阴影模糊值 阴影颜色;
鼠标悬停样式:
link设置未点击的样式,vistied设置点击过的样式,hover设置悬停样式,active设置点击样式
其中hover不仅对连接起作用,还对所有元素起作用。
例如:鼠标悬停时让div的背景颜色改变 div:hover{background-color:#000;}
鼠标悬停时让div里的算盘标签显示(更改透明度) div:hover span{opacity:1;}
鼠标悬停显示阴影
鼠标悬停设置块阴影 box-shadow
鼠标悬停缩放样式
transform标签允许我们对元素进行旋转、缩放、移动和倾斜
为了兼容同样一起写:transform:rotate(7deg); 7角度2D旋转
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg);
-webkit-transform:rotate(7deg);
-o-transform:rotate(7deg);
鼠标悬停改变transform属性实现缩放效果div:hover{transform:scale(x,y)}
svg基础css属性
stroke-dasharray:设置使用虚线来对图形进行描边
stroke-dashoffset:设置图形描边虚线的偏移值
http://www.htmleaf.com/ziliaoku/qianduanjiaocheng/201506152043.html
鼠标悬停的过渡效果
transition:property duration timing-function delay;
transition-property:规定设置过渡效果的 CSS 属性的名称。
例如:transition-property:width;
transition-duration:2s;始终设置这个属性,不然没效果
div:hover{100px;}和他的属性对应产生效果
transition-duration:规定完成过渡效果需要多少秒或毫秒。
transition-timing-function:规定速度效果的速度曲线
http://www.w3school.com.cn/cssref/pr_transition-timing-function.asp
transition-delay:定义过渡效果何时开始。
未完待续。。。