1.window对象
BOM的核心对象是window,它表示浏览器的一个实例,它也是ECMAScript规定的Globle对象,也就是说网页中任何一个对象都是在window这个对象里面的。如果有用到框架(frameset),那么每个框架都有自己的window对象.
如下例子:
var a = "666"; aler(a); //666 alert(window.a) //666
两条alert都是弹出相同的结果。
2.location对象
提供了与当前窗口中加载的文档有关的信息,还有一些导航功能,值得注意的是location既是window对象的属性,又是document对象的属性,既window.location和document.location 引用的是同一个对象。
比较实用的方法是location.assign();
window.location = "http://www.666.com"; //页面跳转到该网址 location.href = "http://www.666.com"; //页面跳转到该网址 location.assign("http://www.666.com"); //页面跳转到该网址 前两种方法其实底层也是调用了location.assign(),即三者结果是一样的。
注:这三种方法跳转之后可以通过后退按钮返回到跳转之前的页面。 location.replace("http://www.666.com"); //页面跳转到该网址,跳转之后不可返回前一页面
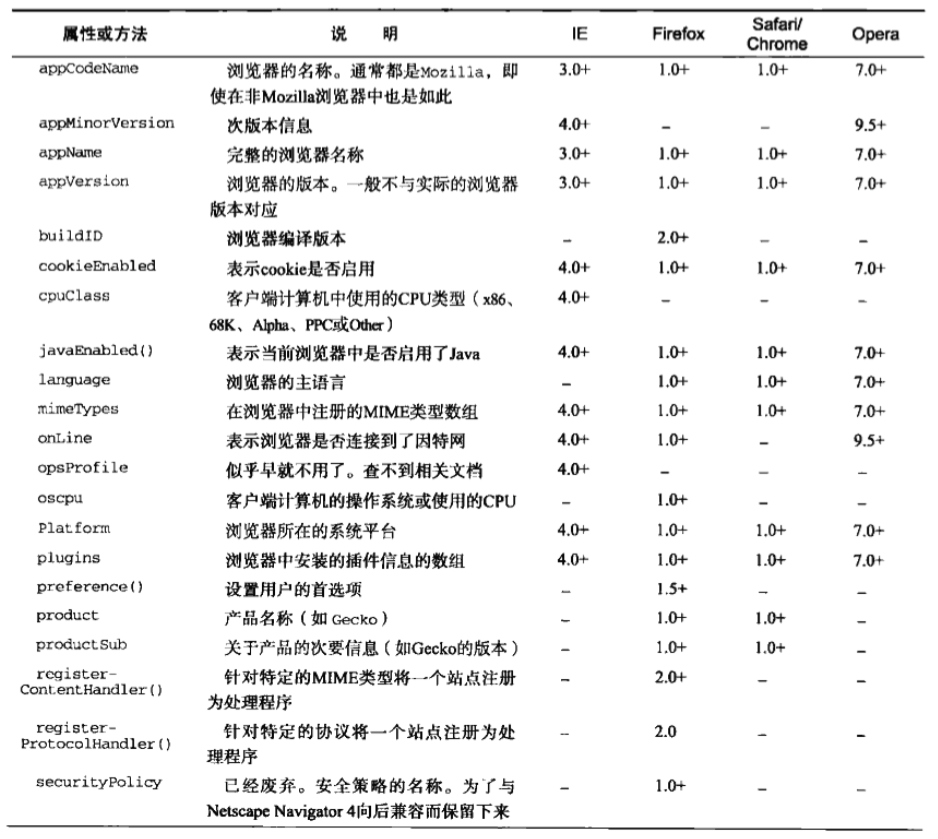
3.navigator对象
该对象里面保存着浏览器的各种信息,判断浏览器的各种信息就是从该对象里的属性来读取,具体属性如下图:

4.screen对象
目前没遇到用screen对象的场景,所以就不在此介绍。如果有什么神奇的作用还请大腿评论告知。
5.history对象
该对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。出于安全考虑,开发人员不能知道用户浏览过的网址的具体url,但是我们可以通过下面方法在不知道具体历史url的情况下控制用户页面前进或后退。
history.go(-1); //页面后退一页 history.go(1); //页面前进一页 history.go("666"); //跳转到距当前页面最近的包含666字符串的页面,可能前进可能后退。 //下面这两个方法对应history.go()的前进和后退。 history.back(1); //后退一页 history.forward(1) //前进一页