3.1 使用ul,添加新闻信息列表
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。

新闻列表

图片列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:
<ul>
<li>信息</li>
<li>信息</li>
......
</ul>
举例:
<ul>
<li>精彩少年</li>
<li>美丽突然出现</li>
<li>触动心灵的旋律</li>
</ul>
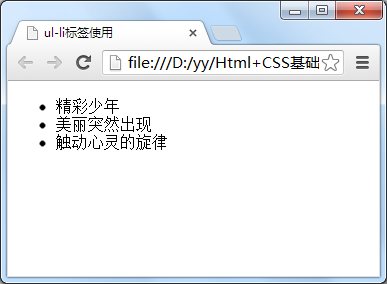
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

3.2 使用ol,添加图书销售排行榜
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用<ol>标签来制作有序列表来展示。

语法:
<ol>
<li>信息</li>
<li>信息</li>
......
</ol>
举例:
下面是一个热点课程下载排行榜:
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>JavaScript全攻略</li>
</ol>
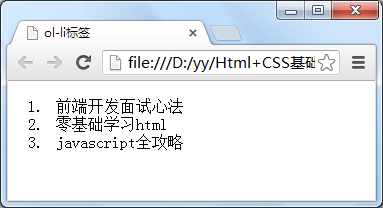
<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始,如下图所示:

3.3 认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
确定逻辑部分:
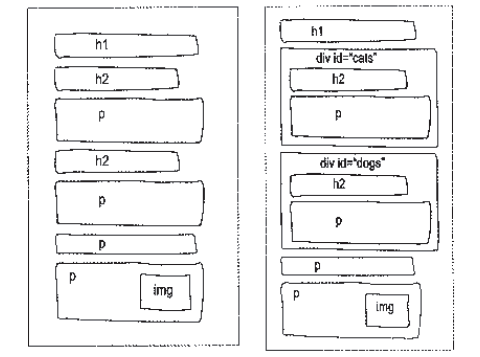
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。


3.4 给div命名,使逻辑更加清晰
在上一小节中,我们把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:
<div id="版块名称">…</div>

3.5 table标签,认识网页上的表格
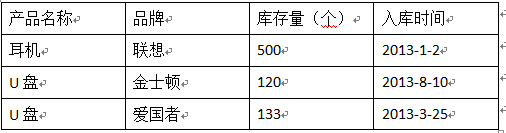
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
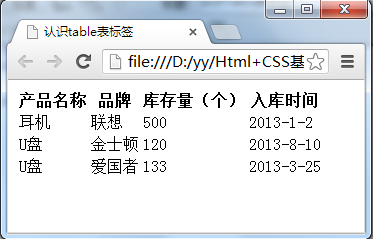
上述代码在浏览器中显示的默认的样式为:

总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
3.6 用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。
在右侧代码编辑器中添加如下代码:
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
上述代码是用 css 样式代码(后面章节会详细讲解),为th,td单元格添加粗细为一个像素的黑色边框。
结果窗口显示出结果样式:
3.7 caption标签,为表格添加标题和摘要
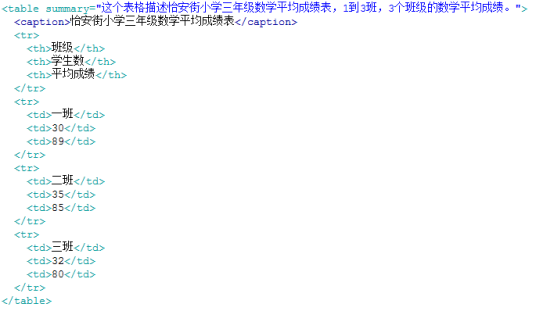
表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下:

摘要
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:<table summary="表格简介文本">
标题
用以描述表格内容,标题的显示位置:表格上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>