一、日期Date
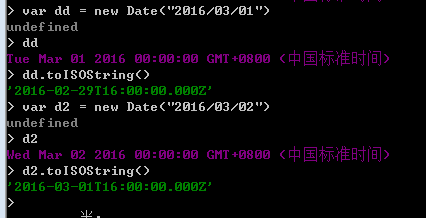
1.1 用字符串创建日期,不同分隔符创建出来时间有差异

差8小时。
1.2 Date.parse(timeStr)、dateObj.valueOf()时间基准是1970 01 01 08:00:00

dateObj.getUTCMilliseconds()、getMilliseconds()时间基准是 1970 01 01 00:00:00


now.getTimezoneOffset() //-480 (分钟)
1.3 日期对象转换为yyyy-mm-dd字符串形式显示
now.toISOString() //'2016-04-01T02:32:41.850Z' 本地时间 - 时间差 = UTC 时间;使用时需要注意

toLocaleString() //返回数据形式跟浏览器有关,不可靠。
类型一:

类型二:

结论:最好自己写个函数,进行格式转化。[ getFullYear() (getMonth() + 1) < 10 ? '0' + m : m getDate() ]
1.4 datetimepicker
未设置format的datetimepicker:

value属性值与datetimepicker的‘setDate’设置的时间及format属性都相关
监听datetimepicker面板日期的点击的函数中,ev.date 有时候会在本地时间的小时基础上,加8个小时(东八区)
var utcDate = ev.date.valueOf() + (ev.date.getTimezoneOffset()*60*1000);
二、状态和事件触发
1. 不同浏览器对 $('#selectID').attr('selected',true)支持效果不一致,有的属性修改成功,但是页面显示仍未生效。
.prop('selected',true) //对于radio、option等具有 true 和 false 两个属性的属性,如 checked, selected,使用prop效果比较好
2. 手动设置显示效果(属性)改变,记得手动触发该状态改变绑定的函数。
3.防止重复点击:
①选中后就禁用:disabled, 修改鼠标指针悬停的效果: style="cursor:default"
②无法在radio的onclick属性中绑定的函数再去判断该按钮上一次是否被选中了。一旦触发,按钮属性已经更改为被选中状态。
哪怕这么写: onclick=“获得被选中radio; doSome(){if(被选中的不是当前radio){……//永远无法执行}}”
三、回调函数
回调函数的参数,是在函数体内部传入的。所以并不存在“显式地给回调函数传参”
1 function say(name){ 2 console.log("Hello! I am " + name) 3 } 4 5 function func1(name,callback){ 6 callback(name);//给回调函数传参 7 } 8 9 func1('luck',say);// 直接传入指向函数对象的变量say即可