一、js中的数据类型
1、基本类型(值类型):Undefined、Boolean、String、Number、Symbol
2、引用类型:函数、数组、对象、null、new Number(10)都是对象,对象就是引用类型。
- 值类型的类型判断用typeof,引用类型的类型判断用instanceof
console.log(typeof x); // undefined
console.log(typeof 10); // number
console.log(typeof 'abc'); // string
console.log(typeof true); // boolean
console.log(typeof function () {}); //function
console.log(typeof [1, 'a', true]); //object
console.log(typeof { a: 10, b: 20 }); //object
console.log(typeof null); //object
console.log(typeof new Number(10)); //object
var fn = function () { };
console.log(fn instanceof Object); // true
- 特别说明:
ES6 引入了一种新的原始数据类型Symbol,表示独一无二的值,通过Symbol函数生成。这就是说,对象的属性名现在可以有两种类型,一种是原来就有的字符串,另一种就是新增的 Symbol 类型。凡是属性名属于 Symbol 类型,就都是独一无二的,可以保 证不会与其他属性名产生冲突。
let s=Symbol()
typeof s //"symbol"
Symbol函数中还可以接受一个字符串参数, 主要是对Symbol实列的描述,主要是为了利于区分;
let s1=Symbol("foo");
let s2=Symbol("bar");
s1 //Symbol("foo")
s2 //Symbol("bar")
s1.toString() //"Symbol("foo")"
s2.toString() //"Symbol("bar")"
二、js中深拷贝和浅拷贝
如何区分深拷贝与浅拷贝,简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,如果B没变,那就是深拷贝。
先理解主要知识点:栈堆、基本数据类型和引用数据类型
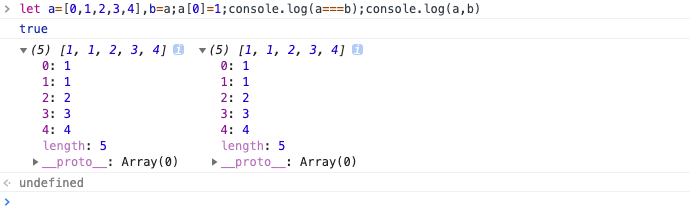
先举一个浅拷贝的例子:let a=[0,1,2,3,4],b=a;
a[0]=1;

这两种数据类型的存储方式:打印出来后,发现b复制a后,改变b,a也跟着变了,所以接下来了解基本数据类型和引用数据类型;
a:基本数据类型:名和值存储在栈内存中,如 let a=1;
| name | value |
| a | 1 |
当b=a复制时,栈内存会开辟一个新内存,如下图:
| name | value |
| a | 1 |
| b | 1 |
所以此时修改a的值时,对b的值不会有影响,因为b的值已经放在了自己的栈内存中,但是一般我们所要讲到的深拷贝主要是针对Object类型数据
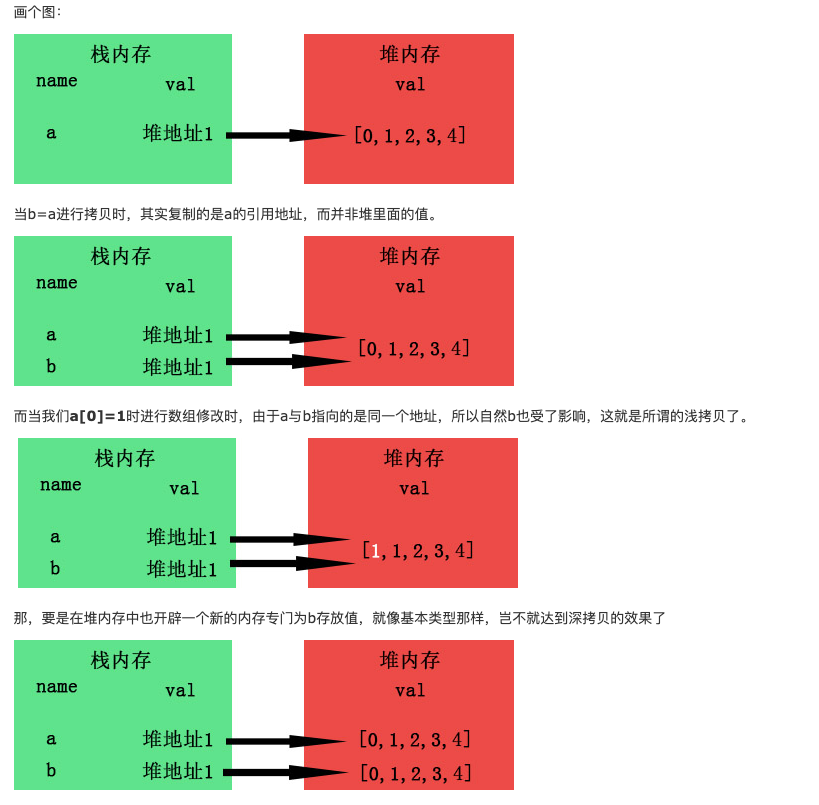
b.引用数据类型--名存在栈内存中,值存在于堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值
我们设置 let a=[0,1,2,3,4],b=a;b[0]=1;

最后我们来讲解一下实现深拷贝的方法:
1、可以递归去复制所有层级属性,代码如下:
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);

从上图可以看出,当a改变时,b没有受影响
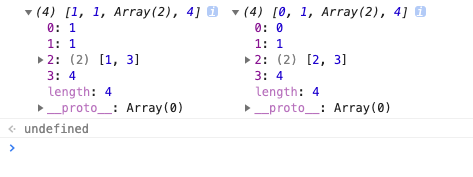
2、除了递归,还可以用JSON对象的JSON.parse和JSON.stringify
function deepClone(obj)
{
let _obj=JSON.stringify(obj),
objClone=JSON.parse(_obj);
return objClone
}
let a7=[0,1,[2,3],4],
b7=deepClone(a7);
a7[0]=1;
a7[2][0]=1
console.log(a7,b7)

通过这种方式也能实现深拷贝,此时b不再受a的影响
3、JQ的$.extend
$.extend([deep],target,object1[,objectN])
deep表示为是否为深拷贝,为true为深拷贝,为false为浅拷贝
target目标对象,其他对象的成员属性将会附加在该对象上
object1 objectN,可选,object类型,第一个到第N个被合并的对象
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);
