一、一个 Vue 实例其实正是一个 MVVM 模式中所描述的 ViewModel
二、Vue实例生命周期:
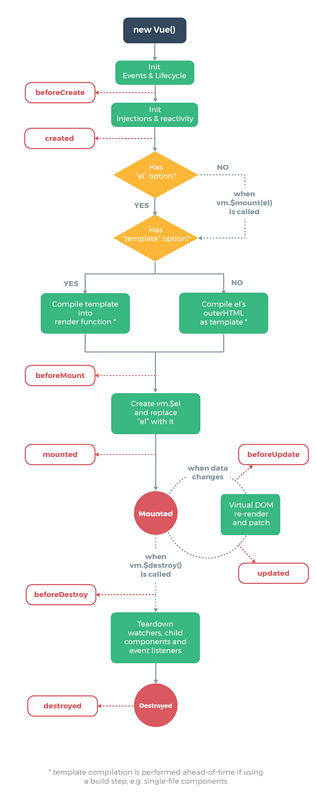
每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期。

可以看到在vue一整个的生命周期中会有很多钩子函数提供给我们在vue生命周期不同的时刻进行操作,用户通过调用执行一些生命周期钩子函数,这样用户能够在特定阶段添加自己的代码。
创建: beforeCreate -------------------- el.data未初始化
Create -------------------- data初始化,el没有
挂载:beforeMount --------------------- el.data初始化完成{{虚拟Dom}}
mounted ---------------------- 完成挂载 {{data}}挂载完成
更新:beforeUpdate
updata
销毁:beforeDestory --------------确认删除XX吗?
destory
1. 在beforeCreate和created钩子函数之间的生命周期
在这个生命周期之间,进行初始化事件,进行数据的观测,可以看到在created的时候数据已经和data属性进行绑定(放在data中的属性当值发生改变的同时,视图也会改变)。
注意看下:此时还是没有el选项
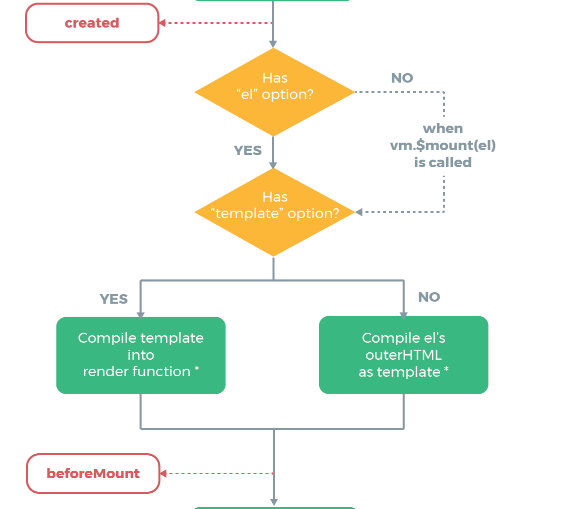
2. created钩子函数和beforeMount间的生命周期

在这一阶段发生的事情还是比较多的。
首先会判断对象是否有el选项。如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el)。此时注释掉代码中: