鼠标操作
鼠标操作类:ActionChains 模拟鼠标操作
from selenium.webdriver.common.action_chains import ActionChains
鼠标动作:动作放在一个动作列表中,动作一定要有执行(perform())要不不会执行
双击:double_click()
单击:click()
右击:context_click()
悬浮:mover_to_element() **重点
按住鼠标的左键:click_and_hold 释放:release
拖拽:drag_and_drop(传两个参数)
执行动作:perform()
暂停:pause(单位秒)
from selenium import webdriver import time from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By # 鼠标 from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.maximize_window() # 最大化浏览器 driver.get("file:///E:/WebWebpageTest/page.html") # 悬浮的元素 //button[text()="注册用户"] # 1、实例化 ActionChains 类 ac = ActionChains(driver) # 2、添加鼠标动作:调用对应的鼠标动作函数 ele = driver.find_element_by_xpath('//select[@id="select"]') ac.move_to_element(ele).click(ele) # 悬浮并点击,鼠标类可以链条式的操作,因为它返回的是自己本身 ac.double_click(ele) # 双击 # 3、执行鼠标动作:perform() ac.perform() # 下拉列表:1、触发下拉列表出现,2、等地你要操作的元素可见,3、选择你要操作的元素 loc = (By.XPATH, '//select[@id="select"]//option[@value="sh"]') WebDriverWait(driver, 20).until(EC.visibility_of_element_located(loc)) driver.find_element(*loc).click() driver.quit()
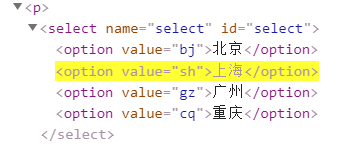
下拉列表
select / option 类型的下拉列表,有专门的 Select 类处理
引入类:from selenium.webdriver.support.select import Select
初始化:参数是一个select 元素对象
标签名必须为:select

from selenium import webdriver import time from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By # 下拉操作 from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.maximize_window() # 最大化浏览器 driver.get("file:///E:/WebWebpageTest/page.html") # 等待元素出现 loc = (By.XPATH, '//select[@id="select"]') WebDriverWait(driver, 20).until(EC.visibility_of_element_located(loc)) # 下拉列表:1、触发下拉列表出现,2、等地你要操作的元素可见,3、选择你要操作的元素 # 1、初始化:参数必须是一个select元素对象 select_ele = driver.find_element_by_xpath('//select[@id="select"]') s = Select(select_ele) # 2、选择下拉列表中的值:1、value属性,2、下标,从零开始,3、文本定位 # 通过value属性 s.select_by_value('sh') time.sleep(2) # 通过下标 s.select_by_index(2) time.sleep(2) # 通过文本 s.select_by_visible_text('重庆') time.sleep(2) driver.quit()