为了解决增删等复杂交互的问题,中继器是个不错的选择。

拖拽出一个默认的中继器

中继器的数据集感觉就像是数据库一样,在右边检视窗口中可以看到中继器的默认数据集,可以理解成一张二维表。默认有1列,现成的3行数据。根据需要添加列,就像数据库中给某张表添加一个属性一样,最好用英文。也可以添加默认行

我改的如下:

双击拖出的中继器进入中继器单元页面,添加些需要的展示元素。

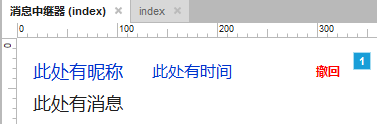
修改后回主页面index查看中继器

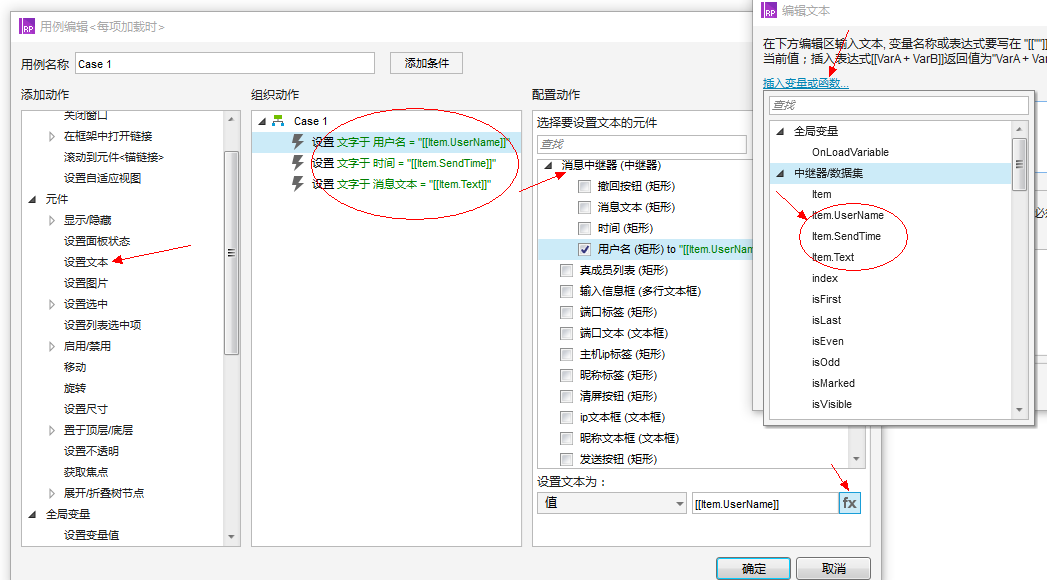
点击后看检视部分“每项加载时”,添加用例

关联
将中继器页面中的元件与列名进行关联映射,每个单独设置。

添加行
主页面添加一个按钮,“鼠标单击时”添加用例

弹出如下页面,点击fx设置新增行中每一列的值,如果用局部变量或自带函数的话点上面“插入变量或函数”比较方便。局部变量自定义后可在里面找到

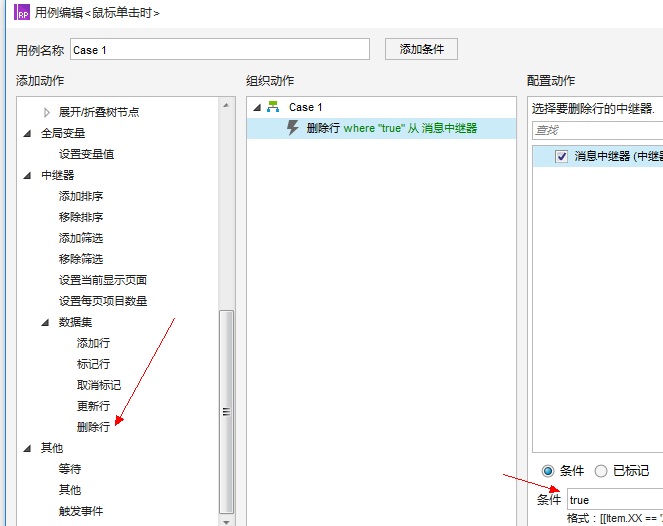
删除行:
1.删除当前行
在中继器页面添加按钮,用例中选择删除行,This即为所在行

2.全删
主页面中添加按钮,添加用例。既然都删,条件设置成恒为true就好了

然后按F5预览下成果吧。
如果碰到了"每次新添行时,之前行的列的内容变成了与新添行的列一样"的问题,是由于"在中继器页面中与元件关联的是主页面元件,而没设置成中继器数据集对应的列"的原因。