1:vuex 核心概念包括
state ==> 作为一个唯一数据源而存在,由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态
getter ==> 通常用在数据的二次处理(过滤数据...)
mutation ==> 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation(mutation 必须是同步函数)
action ==> Action 提交的是 mutation,而不是直接变更状态(Action 可以包含任意异步操作)
module ==> Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter
2:现在开始,首先要安装vuex
npm install vuex --save
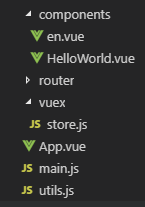
3:新建一个子组件en.vue,然后在app.vue里面调用该组件
4:新建一个vuex文件夹,里面新建一个store.js,最后的项目目录

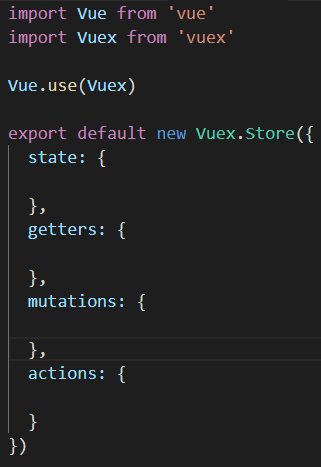
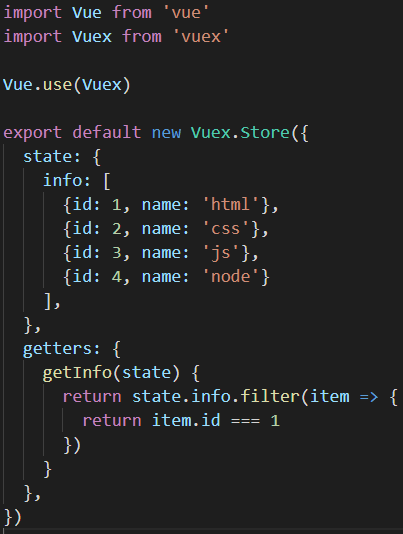
5:然后store.js里面导入vuex使用,store.js包括以下4个,再导出

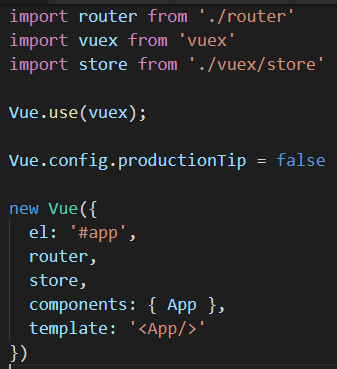
6:全局main.js里面导入store.js,并写在全局app.vue

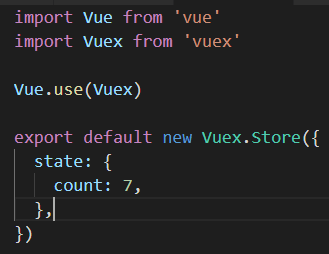
7:使用 state 。先到store.js里面定义一个数据,比如

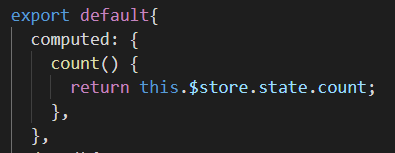
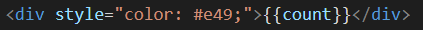
8:然后我们就可以在子组件 en.vue 里面通过 computed 获取到 count 的数据并使用


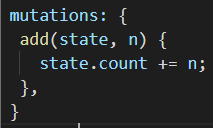
9:mutations 方法改变 state 数据。store.js里面加个 add 方法累加

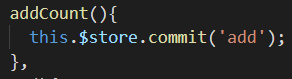
10:子组件 methods 里面,通过 commit


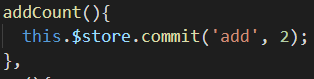
11:mutations 传额外参数
子组件里面

store.js 里面

12:getters 数据处理。 store.js里面

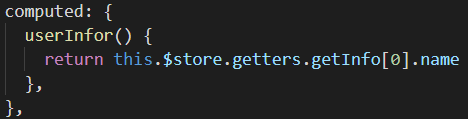
13:子组件 en.vue 通过计算属性获取并渲染到页面

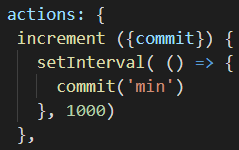
14:actions 配合 commit 提交 mutations store.js 里面。state 定义一个 counts 等于 0


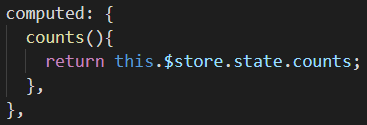
15:en.vue 组件里面通过 computed 获取到 counts 的数据并使用

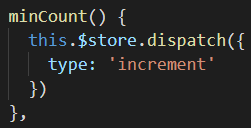
methods 里面定义一个函数通过点击触发


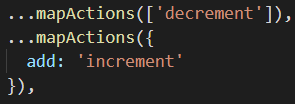
或者通过辅助函数 mapActions

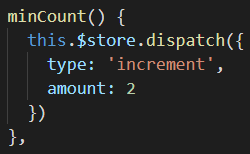
15:actions 传额外参数。子组件 methods 里面通过 dispatch

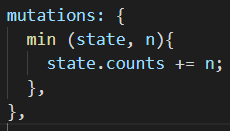
store.js 里面


16:module 就不写了。vuex 官网都有,大家可以去看,如果本人有写错的,欢迎指出!!