节点属性 在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 : 1. nodeName : 节点的名称 2. nodeValue :节点的值 3. nodeType :节点的类型 一、nodeName 属性: 节点的名称,是只读的。 1. 元素节点的 nodeName 与标签名相同 2. 属性节点的 nodeName 是属性的名称 3. 文本节点的 nodeName 永远是 #text 4. 文档节点的 nodeName 永远是 #document 二、nodeValue 属性:节点的值 1. 元素节点的 nodeValue 是 undefined 或 null 2. 文本节点的 nodeValue 是文本自身 3. 属性节点的 nodeValue 是属性的值 三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型: 元素类型 节点类型 元素 1 属性 2 文本 3 注释 8 文档 9
访问子结点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
我们来看看下面的代码:

运行结果:
1 IE: 2 3 UL子节点个数:3 4 节点类型:1 5 其它浏览器: 6 7 UL子节点个数:7 8 节点类型:3
注意:
1. IE全系列、firefox、chrome、opera、safari兼容问题
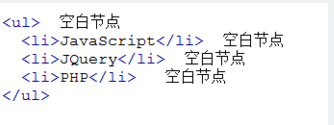
2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:

如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3
节点类型:1