Vue全家桶--01 NPM 包模块资源管理
1.1 NPM 解决什么问题和 Node.js&NPM 安装
NPM--Node Package Manager JS的包管理工具
NPM理解为前端的Maven,通过npm可以很方便地安装与下载JS库,管理前端工程
Node.js官网下载,Node.js集成了Npm工具
node -v
npm -v

1.2 NPM 初始化项目和 package.json 配置详解
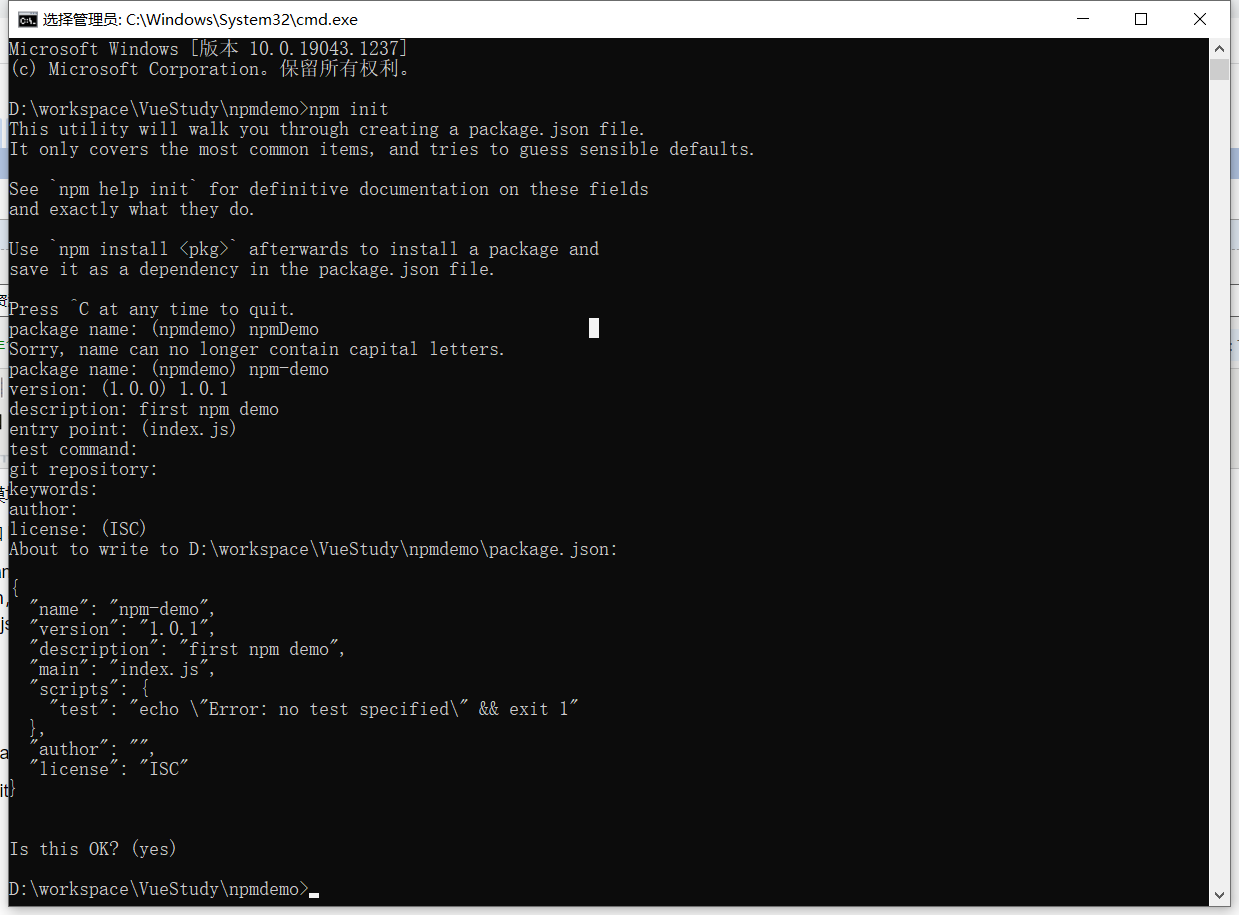
初始化项目命令:npm init
npm init -y

package.json
{ "name": "npm-demo", "version": "1.0.1", "description": "first npm demo", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
1.3 分析模块安装方式和局部安装模块
模块安装方式:本地安装(local)/全局安装(global)
区别:
本地安装 将js库安装在 当前执行命令时所在目录下
npm install <Module Name>[@版本号]
全局安装 将JS库安装到你的全局目录下
npm install <Module Name>[@版本号] -g
**npm err! Error:connect ECONNREFUSED 127.0.0.1:8087
解决方法,执行如下命令:npm config set proxy null
局部安装模块
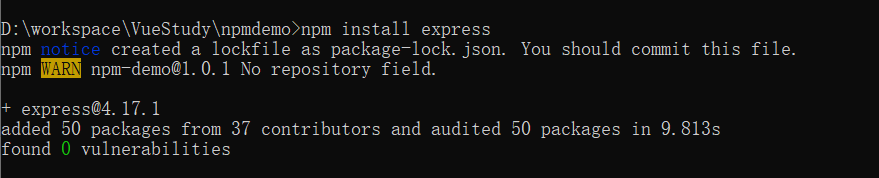
本地安装express模块,它是基于Node.js平台的Web开发框架
npm install express

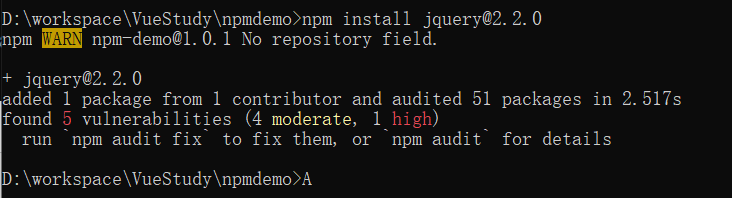
本地安装 jquery 2.2.0版本
npm install jquery@2.2.0

查看包的依赖项,packge.json配置文件中查看dependencies节点和版本号
{ "name": "npm-demo", "version": "1.0.1", "description": "first npm demo", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1", "jquery": "^2.2.0" } };
**package-lock.json 作用:1.记录模块与模块之间的依赖关系;2.锁定包的版本;3.记录项目所依赖第三方包的树状结构和包的下载地址,加快重新安装的下载速度
**关于模块版本号表示方式
1.4 实操全局安装模块
查看全局目录:npm root -g
全局安装vue npm install vue -g
更改全局目录:npm config set prefix "d:\npm"

全局查看安装的模块:npm list -g / npm ls -g

1.5 实操开发和生产环境模块安装
开发环境模块安装
格式:--save-dev或-D 参数是把模块版本信息保持到package.json文件的devDependencies字段中(开始环境依赖),所以开发阶段一般使用它:
npm install <Module Name> [--save-devv|-D]
生产环境模块安装
格式:--save或-S 参数意思是把模块的版本信息保持package.json文件的dependencies字段中(生产环境依赖)
npm install <Module Name> [--save|-S]
1.6 批量下载和查看卸载模块/淘宝镜像加速
批量下载模块:npm install **自动下载依赖
npm install
查看模块命令:npm list / npm ls / npm list -g / npm ls -g / npm list juqery / npm list vue
npm list / npm ls / npm list -g / npm ls -g
npm list juqery / npm list vue
查看模块远程最新版本:npm view <Module Name> version
npm view <Module Name> version
查看模块远程所有版本:npm view <Module Name> versions
npm view <Module Name> versions
卸载模块:npm uninstall <Module Name> / npm uninstall -g <Module Name>
npm uninstall <Module Name> / npm uninstall -g <Module Name>
淘宝镜像加速
1.查看当前使用的镜像地址
npm get registry
2.配置淘宝镜像地址
npm config set registry https://registry.npm.taobao.org
3.安装下载模块
npm install <Module Name>
4.还原默认镜像地址
npm config set registry https://registry.npmjs.org/