我们先看下官网的描述 https://vuex.vuejs.org/zh/
总结一句话 ”Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式“
里面分状态自管理应用包含以下几个部分:
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化。
里面基本有哪些方法
-
vue的全局状态管理器
-
实现组件之间跨层传递数据
-
实现数据与视图响应式更新
-
state //相当于vue中的data,用来存储数据的,在vue组件中获取,用$store.state.数据名字 -
geeters //从现有数据获取到新的数据`,相当于vue组件中的`computed` -
mutations //mutations方法,操作数据,相当于vue组件中的methods -
actions :-
关于Ajax异步的方法需要放在
actions中,执行异步的方法 -
actions 方法,可以执行异步操作方法,相当于vue组件中的
methods -
在vue组件中使用:
$store.dispatch("方法名字",data); -
使用:方法名字({commit},[参数]) { ajax方法};

- 调用actions中的方法时
$store.dispatch("方法名字");- 方法名字:就是在actions中定义的方法的名字
- 如下图

-
-
modules : -
- 模块
- Vuex允许将store分割成模块(module)
- 每一个模块都有vuex中的所有方法,
state,mutations,actions,getters - 使用: 在store文件夹下,创建modules文件夹,在其下在创建对应的vuex模块:比如:登录模块的
login.js- state // state就是存储数据的
- mutations // 模块中的mutations也是没有命名空间的,所以也可以直接使用
- actions // 其中vuex中的{commit}解构vuex中的方法,模块中的{context},得到上下文中的所有方法
- getters // 在导出的时候添加模块的命名空间
-
namespaced----命名空间
逼逼这么多直接上个真实项目中这么使用
好现在先开始基本项目中使用的demo
第一先要理解 mapState、mapGetters、mapMutations、mapActions 这些方法的使用 都是vuex 中的
总结一句话就 vuex 中基本方法的语法糖形式使用
官网直达https://vuex.vuejs.org/zh/api/#hasmodule
好开始我们的真实项目中
第一 我在项目当中的src 文件下建的以登录文件

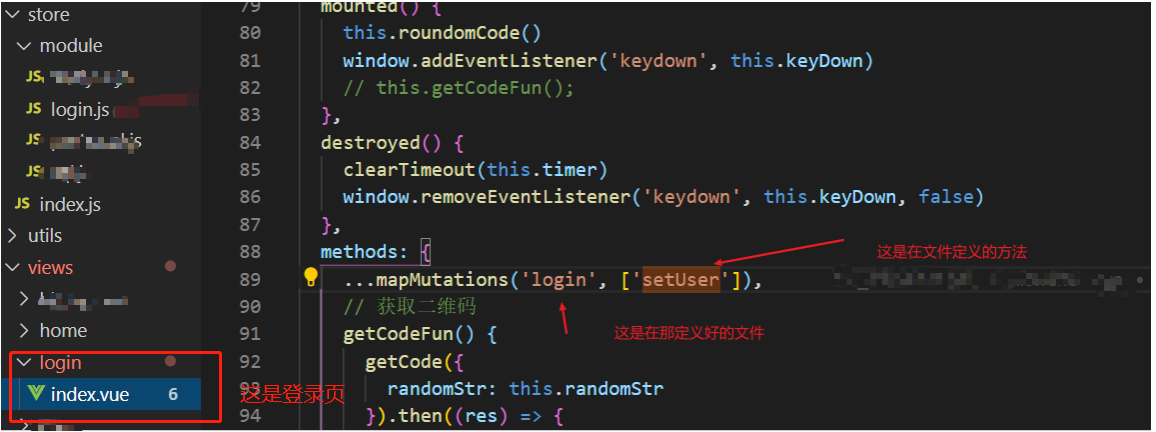
然后我们在引入 mapMutations

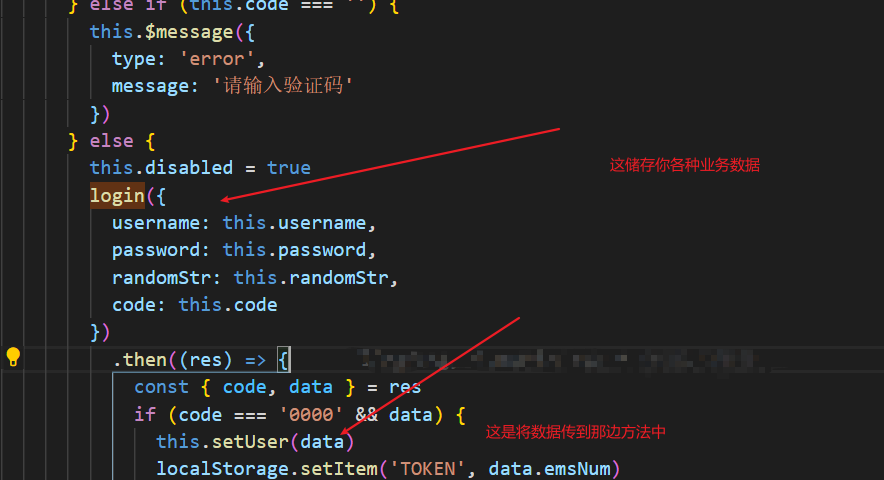
然后在methods 方法中写

在下一步

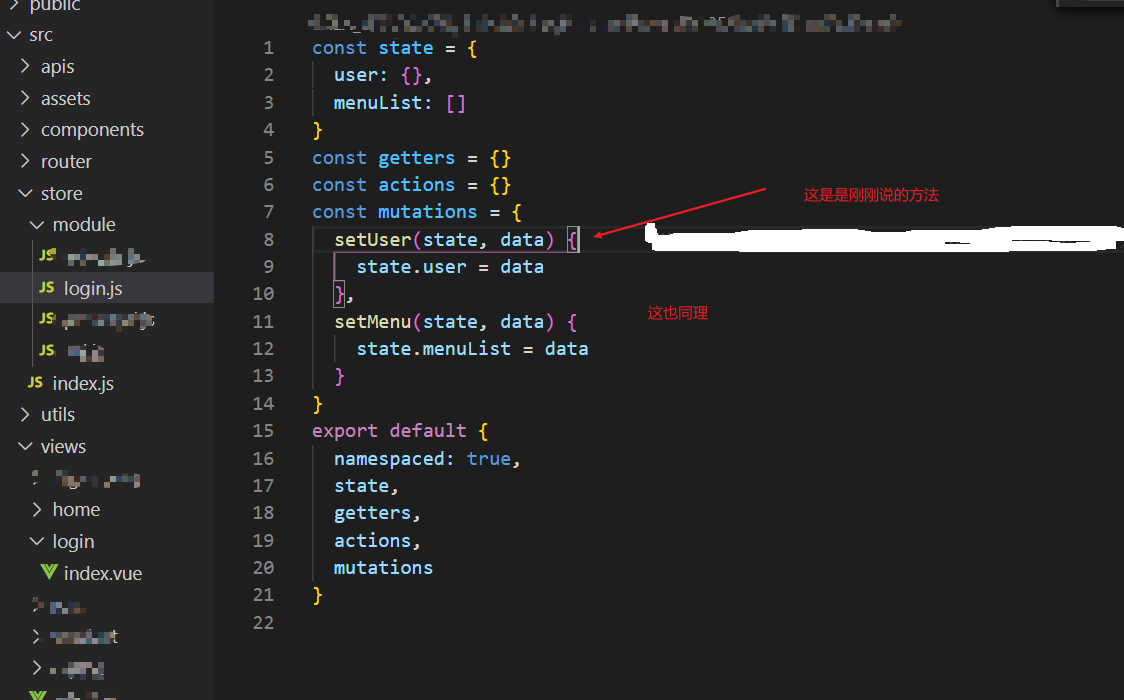
我在看回 在src 下建的store 下 login 文件
大致讲解下里面定义:
1.state 是存储传过来的数据
2.mutations 定义的方法 这么使用要做什么逻辑等等
3. export default 然后在把他们导出去 注意 //namespaced: true 的方式使其成为带命名空间的模块。保证在变量名一样的时候,添加一个父级名拼接。

现在为我们干完了一半了 ,完成这么存储得到vuex 中 ,
下一篇将这么拿出这么使用。