前言:position有5个属性:static、absolute、relative、fixed和inherit。本篇博客主要介绍relative属性,因为似乎很多人对这个属性的理解很模糊,而且不清楚relative与absolute的区别。
《CSS权威指南》上对relative是这样解释的:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。元素保持定位前的形状自然不用说,那么下面就针对以下两点来说明:
1)元素框偏移某个距离;
2)原本所占的空间仍保留。
元素框偏移某个距离
这句话的意思是:元素相对定位前的位置偏移某个距离。举个例子:
<div id="wrap">
<div id="div1">我是参考div</div>
<div id="div2">我是relative div</div>
</div>
#wrap{
300px;
height:300px;
border:1px solid black;
}
#div1,#div2{
100px;
height:100px;
}
#div1{
background: red;
}
#div2{
background: yellow;
position: relative;
top:10px;
left:20px;
}
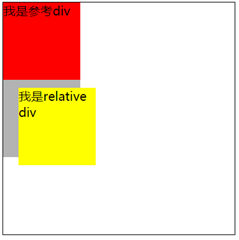
以上代码的显示如左图,黄色div设置了relative,其相对定位前的位置偏移了某个距离。可以想象成右图,灰色部分是黄色div
定位前的位置,黄色div就是相对灰色部分进行定位(absolute是相对其position属性不为static的最近祖先元素定位)。
原本所占的空间仍保留
这一点也是relative与absolute最大的区别:relative不脱离正常文档流,absolute脱离正常文档流。
<div id="wrap">
<div id="div1">我是参考div</div>
<div id="div2">我是relative div</div>
<div id="div3">我是另一个参考div</div>
</div>
#div3{
100px;
height:100px;
background: red;
}
/*其他样式不变*/
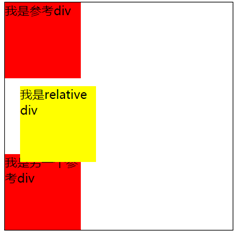
在黄色div后再放置一个参考div后发现,后一个参考div在放置的时候将黄色div原本的位置(即上右图的灰色部分)给空了出来。同样我们可以想象成右下图,灰色部分没有任何元素,但是在正常文档流中占据一定的位置,后面的元素均要空出此位置。
再仔细想想relative的以上两个性质发现,其与absolute的定位方式其实有类似的部分:我们看到的部分(即黄色部分)不在正常文档流中,可根据出现顺序任意覆盖。但有两点不同:
1)相对的div不同:relative相对自己原本应该在的位置进行定位;absolute相对position不是static的最近祖先元素定位;
2)是否脱离正常文档流:relative表现上是不在正常文档流中,但在正常文档流中保留了原本所占的空间;absolute脱离正常文档流,正常文档流中就当没出出现过此元素