笔记
如何使子级路由跳转动画生效:
1.


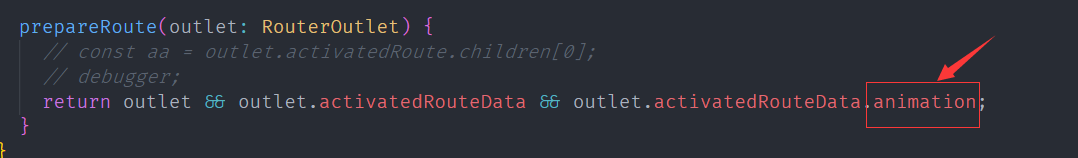
注意路由中 data:{animate 属性} 与 “outlet.activatedRouteData.animation”的animation属性
然后 去创建动画 class
2.重点
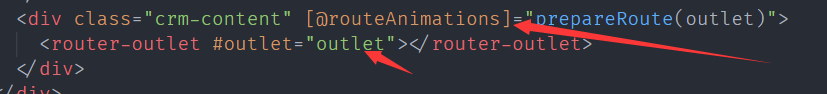
第一级路由
<div [@routeAnimations]="prepareRoute(outlet)">
<router-outlet #outlet="outlet"></router-outlet>
</div>
此时 第一级路由有跳转动画,第一级路由第二级没动画。
第二级路由
<div [@routeAnimations]="prepareRoute(outlet)">
<router-outlet #outlet="outlet"></router-outlet>
</div>
也要在占位标签外层加上 路由跳转相关 方法
之后的子级路由动画就以此类推。。