填了一个坑
最近一直在用JWT作为一个授权中心,生成一个Token,其他API带着Token去访问数据,项目结构这样的, 就这么简单的两层。

1、鉴权中心单独生成Token,带到第二个项目中去访问数据
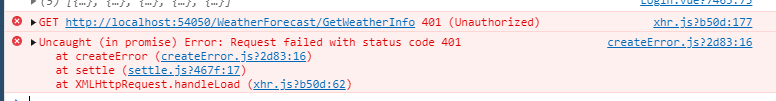
2、Vue携带Token 请求数据,老是返回401
this.$refs.loginForm.validate(async valid => {const { data: res } = await this.$http.get('http://localhost:54050/WeatherForecast/GetWeatherInfo', { headers: { Authorization: 'eyJkpXVCJ9.23123123.ajapX0gFkLTo' } }) console.log(res) })
咋一看没毛病啊,但请求就是 不通过!!

百度被翻烂了,还是没有找到解决方法。就是在绝望之时,无意中看到了一个帖子,Token令牌。
Token前面加 Bearer ,哎呀,我去。正确写法如下:
const { data: res } = await this.$http.get('http://localhost:54050/WeatherForecast/GetWeatherInfo', { headers: { Authorization: 'Bearer eyJkpXVCJ9.23123123.ajapX0gFkLTo' } })
console.log(res)
结果如下:

记录点点滴滴,成长路上不迷茫。