项目第一次使用JqGrid ,发现功能强大,但由于对他不熟悉,也没有少走弯路,记录一下。
1、引用
<link href="~/Scripts/JqGrid/jqgrid/css/ui.jqgrid.css" rel="stylesheet" /> <link href="~/Scripts/JqGrid/jqgrid/css/css/start/jquery-ui-1.8.20.custom.css" rel="stylesheet" /> <script src="~/Scripts/JqGrid/jqgrid/js/jquery.jqGrid.min.js"></script> <script src="~/Scripts/JqGrid/jqgrid/js/jquery.jqGrid.src.js"></script>
<script type="text/javascript" src="/Scripts/JqGrid/jqgrid/js/i18n/grid.locale-cn.js"></script>
2、页面
<script> $(function () { //页面加载完成之后执行 pageInit(); }); function pageInit() { //创建jqGrid组件 $("#list2").jqGrid( { url: '/ZhuTiFenXi/JSONData',//组件创建完成之后请求数据的url datatype: "json",//请求数据返回的类型。可选json,xml,txt colNames: ['Inv No', 'Date', 'Client', 'Amount', 'Tax', 'Total', 'Notes'],//jqGrid的列显示名字 colModel: [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式..... { name: 'id', index: 'id', 90,key:true }, //key:true 是设置主键,也就是下面的row_id的值 { name: 'invdate', index: 'invdate', 90 }, { name: 'name', index: 'name asc, invdate', 100 }, { name: 'amount', index: 'amount', 80, align: "right" }, { name: 'tax', index: 'tax', 80, align: "right" }, { name: 'total', index: 'total', 80, align: "right" }, { name: 'note', index: 'note', 150, sortable: false } ], rowNum: 10,//一页显示多少条 rowList: [10, 20, 30],//可供用户选择一页显示多少条 pager: '#pager2',//表格页脚的占位符(一般是div)的id sortname: 'id',//初始化的时候排序的字段 sortorder: "desc",//排序方式,可选desc,asc mtype: "post",//向后台请求数据的ajax的类型。可选post,get
viewrecords: true, 998, height: 650, //可以自己设置宽高 jsonReader: { repeatitems: false}, // 大坑在这里,这个属性没有写,chrome 中正常显示,IE和firefox中死都不出来,在网上搜索了很久才发现,oh shit ! //caption: "JSON Example",//表格的标题名字 subGrid: true, //设置是否显示加号 subGridRowExpanded: function (subgrid_id, row_id) { //subGridRowExpanded可以自定义表格类型, subgrid_id 是主表格的Id,row_id 是你选中的行的Id $.ajax({ url: '/ZhuTiFenXi/JSONData', data: {}, success: function (data) { $("#" + subgrid_id).html("<table><tr><td>分页数:</td><td>" + data.page + "</td></tr></table>"); $("#" + subgrid_id).append("<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><table><tr><td>分页数:</td><td>" + data.page + "</td></tr></table>"); $("#" + subgrid_id).append("<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><table><tr><td>分页数:</td><td>" + data.page + "</td></tr></table>"); }, error: function (err) { alert("err=" + data); } }); } //, caption: "Subgrid Example" }).trigger("reloadGrid"); /*创建jqGrid的操作按钮容器*/ /*可以控制界面上增删改查的按钮是否显示*/ jQuery("#list2").jqGrid('navGrid', '#pager2', { edit: false, add: false, del: false ,refresh:false,search:false}); //这两个属性控制左下角查询和刷新的 } </script>
//查询触发函数,查询的时候讲值从新带到jqGrid中 function SerachData() { var userName = $("#userName").val(); var cardId = $("#cardId").val();// if (userName == "" && cardId=="") { alert("请添加查询条件,在操作"); return; } $.ajax({ type: "POST", url: '/ZhuTiFenXi/JsonPersonInfoList', dataType: 'json', data: { 'userName': userName, 'cardId': cardId }, error: function (XMLHttpRequest, textStatus, errorThrown) { }, success: function (data) { if (data) { var mygrid = $('#list2')[0];//必须要加,这个是个集合 就跟dataset一样 var myjsongrid = data; mygrid.addJSONData(myjsongrid); } } }); }
3、 后台数据
public ActionResult JSONData() { List<LS_CLASS> lis = new List<LS_CLASS>(); LS_CLASS entity=new LS_CLASS(); entity.id="13"; entity.invdate = "2007-10-06"; entity.name = "Client3"; entity.amount = "1000.00"; entity.tax = "0.00"; entity.total = "1000.00"; entity.note = ""; lis.Add(entity); LS_CLASS entity1=new LS_CLASS(); entity1.id="14"; entity1.invdate = "2007-10-06"; entity1.name = "Client3"; entity1.amount = "1100.00"; entity1.tax = "1.00"; entity1.total = "2000.00"; entity1.note = "232323"; lis.Add(entity1); LS_CLASS entity2 = new LS_CLASS(); entity2.id = "15"; entity2.invdate = "2007-10-06"; entity2.name = "Client3"; entity2.amount = "1100.00"; entity2.tax = "1.00"; entity2.total = "2000.00"; entity2.note = "232323"; lis.Add(entity2); LS_CLASS entity3 = new LS_CLASS(); entity3.id = "16"; entity3.invdate = "2007-10-06"; entity3.name = "Client3"; entity3.amount = "1100.00"; entity3.tax = "1.00"; entity3.total = "2000.00"; entity3.note = "232323"; lis.Add(entity3); var a = new { page = 1, total = 2, records = 13, rows = lis, userdata = new { amount = 3220, tax = 342, total = 3564, name = "", Totals = "" } }; return Json(a,JsonRequestBehavior.AllowGet); }
//单独一个类 public class LS_CLASS { public string id { get; set; } public string invdate { get; set; } public string name { get; set; } public string amount { get; set; } public string tax { get; set; } public string total { get; set; } public string note { get; set; } }
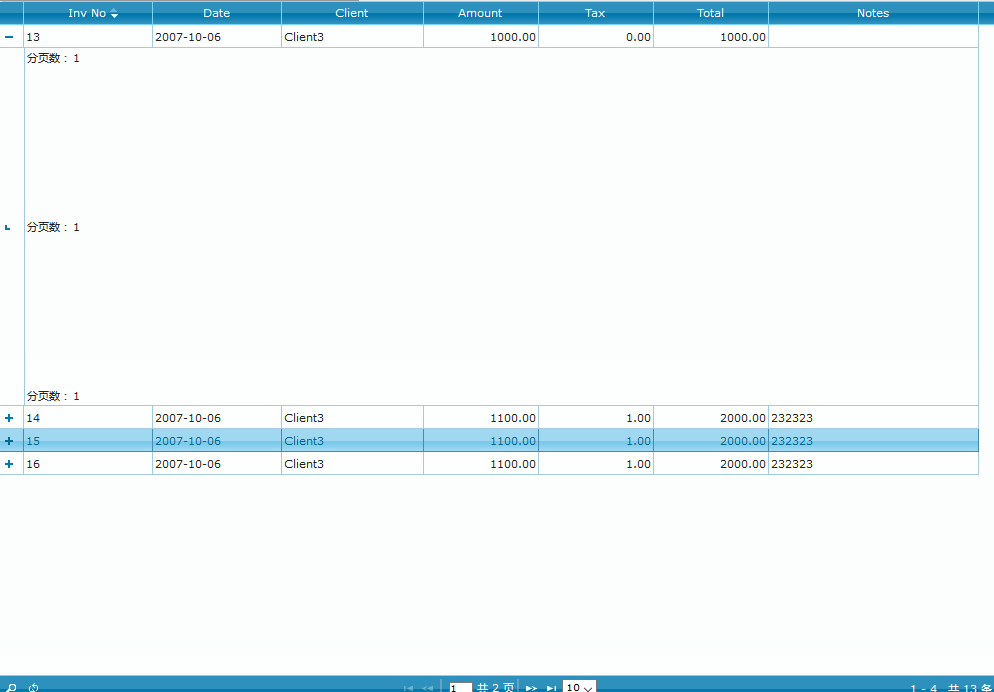
4、效果