业务分析:
云笔记项目移动笔记后,也想模仿其他笔记的功能,高亮移动后的笔记本和笔记,并且移动后的笔记需要在新笔记本笔记的第一列。因为服务端这边返回了包含笔记本id和笔记id的信息,因此可以通过遍历的方式,找到对应的笔记本和笔记,然后将其a元素的class属性添加上checked即可完成高亮效果。
业务实现
业务需要分成两部分完成。
(1)笔记本列表区:需高亮移动后的新笔记本,并且将旧笔记本的高亮显示功能取消。
(2)笔记列表区:需显示新笔记本的笔记,并且将新移动的笔记放到笔记列表的第一列,且高亮显示。
以下是具体代码实现,通过循环遍历,找到笔记本列表里笔记本id和服务端返回的笔记本id一样的li元素,将其a元素类属性添加上checked,即完成移动后新笔记本高亮显示功能。
1 //移动笔记 2 function moveNote(){ 3 //console.log("准备移动笔记"); 4 //获取笔记id 5 var noteId=$("#pc_part_2").find(".checked").parent().data("noteId"); 6 //获取笔记本id 7 var notebookId=$("#moveSelect option:selected").val(); 8 //console.log(noteId+"---"+notebookId); 9 //发送服务端 10 url="note/moveNote.do"; 11 data={"noteId":noteId,"notebookId":notebookId}; 12 $.getJSON(url,data,function(resultData){ 13 if(resultData.state==0){ 14 //获取服务端返回的笔记id和笔记本id 15 var returnNotebookId=resultData.data.notebookId; 16 var returnNoteId=resultData.data.noteId; 17 //移动成功后,将笔记本高亮显示到移动后的笔记本上 18 //$("#pc_part_1 ul").find("li").eq(1).data("notebookId");//返回对应的笔记本id 19 //先移除a的checked属性 20 $("#pc_part_1 ul").find("li").find("a").removeClass("checked"); 21 //后寻找笔记本id和移动后笔记本id一样的,选择移动后笔记本id对应的a高亮 22 var liCollection=$("#pc_part_1 ul").find("li"); 23 for(var i=0;i<liCollection.length;i++){ 24 if(liCollection.eq(i).data("notebookId")==returnNotebookId){ 25 liCollection.eq(i).find("a").addClass("checked"); 26 break; 27 } 28 } 29 //然后更新移动后笔记信息,并且高亮显示移动后的的新笔记 30 loadNoteAfterMoveNote(returnNotebookId,returnNoteId); 31 }else{ 32 alert(resultData.data); 33 } 34 }); 35 }
接下来是需高亮显示新的笔记,完成这一块首先要通过新的笔记本id查询出其所有的笔记,然后从查询出的笔记中筛选,如果不是新添加的笔记,就按顺序逐一将笔记li元素append到ul内,如果是新添加的笔记,就prepend到ul内,即显示到最前面。
1 //移动笔记后,装载新笔记本后的笔记 2 function loadNoteAfterMoveNote(returnNotebookId,returnNoteId){ 3 //console.log("准备展示新笔记本的笔记"); 4 //以下为写好的方法重用下 5 //使用三个发送异步请求中的$.getJSON(url,data,function(resultData){}) 6 var url="note/listNote.do"; 7 data={"noteBookId":returnNotebookId}; 8 $.getJSON(url,data,function(resultData){ 9 //console.log(resultData); 10 if(resultData.state==0){ 11 var notes=resultData.data; 12 showNoteAfterMove(notes,returnNoteId); 13 }else{ 14 alert(resultData.data);//如果是错误,data就是错误内容,即业务层写好的报错内容 15 } 16 }); 17 alert("移动笔记成功"); 18 }
重写了展示笔记的方法,里面判断了是否为新移动的笔记,并且将新笔记放到笔记列表最前面。
1 //重写展示笔记列表 2 function showNoteAfterMove(notes,returnNoteId){ 3 //console.log(notes); 4 var notelist=$("#pc_part_2 ul"); 5 //先清空所有的li 6 notelist.find("li").remove(); 7 8 for(var i=0;i<notes.length;i++){ 9 var noteName=notes[i].title; 10 //将笔记id绑定在li里 11 var noteId=notes[i].id; 12 //创建一个li片段块,其实为字符串类型,将笔记本名字替换后,再使用$()将DOM转换成jQuery对象,最后append或prepend到笔记列表ul里 13 var notePiece=notesTemplate.replace("[note]",noteName); 14 notePiece=$(notePiece); 15 //绑定笔记id数据 16 notePiece.data("noteId",noteId); 17 if(noteId!=returnNoteId){ 18 notelist.append(notePiece); 19 }else{ 20 //如果笔记id是更新后的笔记id,放到最前面,并高亮显示 21 notePiece.find("a").addClass("checked"); 22 notelist.prepend(notePiece); 23 } 24 } 25 }
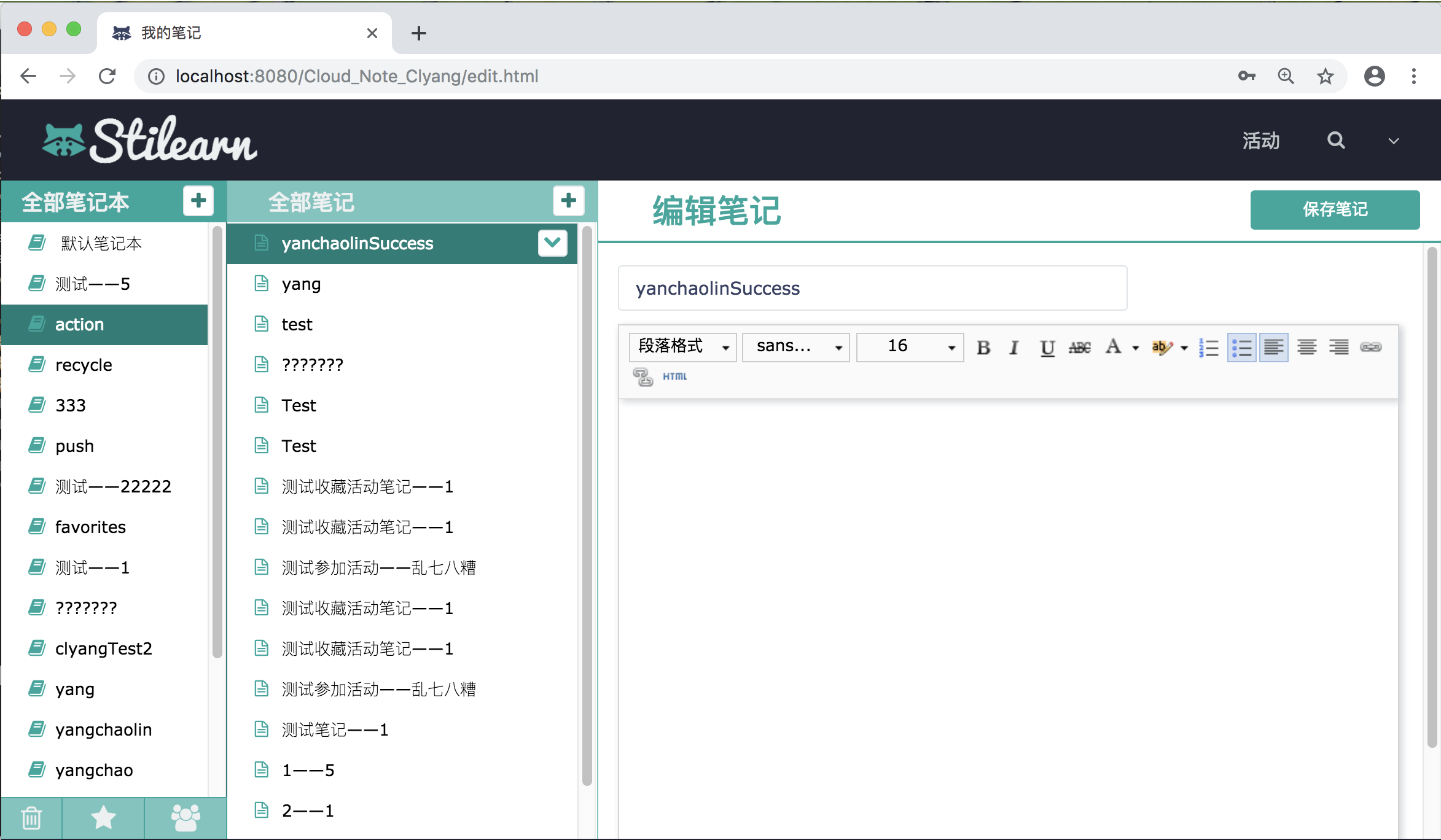
业务效果:
将recycle的一篇笔记移动到action笔记。
移动前:

移动后 :

最初需求
最初的需求是移动笔记后,将当前笔记列表被移动的笔记移除,同时将其他笔记中的第一个设置为当前笔记,如果移动一个笔记后没有笔记了,笔记标题和内容就设置为空,以下为代码部分,作为参考。
1 //当从服务端返回包含笔记本id和笔记id信息的数据后 2 if(resultData.state==0){ 3 var li=$("#pc_part_2").find(".checked").parent(); 4 var otherLi=li.siblings(); 5 if(otherLi.size()>0){ 6 otherLi.eq(0).click(); 7 }else{ 8 //笔记标题和笔记内容设置为空 9 $("#input_note_title").val(""); 10 um.setContent(""); 11 } 12 li.remove(); 13 }
总结:
移动笔记后高亮显示,达到默认选中更新效果,用循环遍历找到对应的笔记本或者笔记然后高亮显示,是其中一种解决方法。