前面写博客一直没有添加目录,这样可能不能整体对文章内容一目了然,在参考博主"赵子清的技术文章"后,简单的修改了js代码,实现了博客的目录自动生成。参考博文地址在最后面。我的文章一般使用三级标题和四级标题,因此代码中修改成自动生成h3和h4目录,另外修改了li前面的图标为数字。
使用步骤
(1)确保博客园支持JS,没有就点击自动开通,一般需要等,着急可以给博客园发送邮件。

(2)将JS脚本添加到页脚Html代码,在博客园的设置里面可以找到。

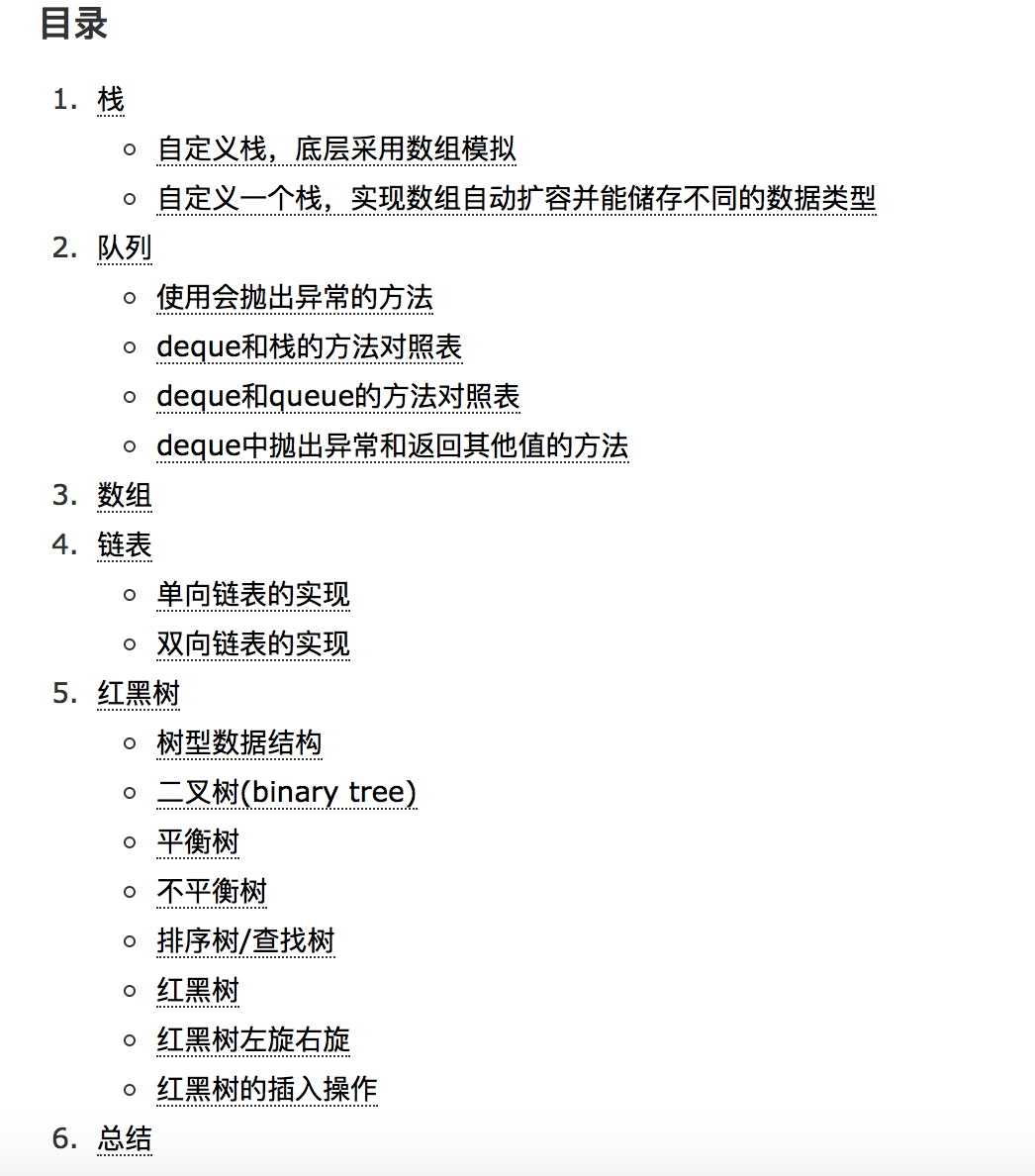
这样添加完成保存后,博客的文章就会更新目录内容。

JS代码
主要内容记录在注释中,如果今后要修改方便理解。
1 //增加一段JS脚本,为目录生成使用 2 <script language="javascript" type="text/javascript"> 3 4 // 生成目录索引列表 5 // ref: http://www.cnblogs.com/wangqiguo/p/4355032.html 6 // ref: https://www.cnblogs.com/zzqcn/p/4657124.html 7 // modified by: clyang 20190630 8 function GenerateContentList() 9 { 10 //获取博文主体jquery对象 11 var mainContent = $('#cnblogs_post_body'); 12 //获取博文主体下所有的h3对象 13 var h3_list = $('#cnblogs_post_body h3'); 14 15 if(mainContent.length < 1) 16 return; 17 18 //如果文章中有h3标题 19 if(h3_list.length>0) 20 { 21 //目录内容 22 var content = '<a name="_labelTop"></a>';//增加锚点,name属性为_labelTop 23 //目录结构为div里面包含一个段落标题,和一个ul 24 content += '<div id="navCategory">'; 25 content += '<p style="font-size:18px"><b>目录</b></p>'; 26 content += '<ul>'; 27 //遍历h3标题 28 for(var i=0; i<h3_list.length; i++) 29 { //step1 在文章内容h3标题前面增加一段内容,点击它会超链接到目录顶部锚点,同时新增一个锚点,属性name名为_label+h3目录序号i 30 var go_to_top = '<div style="text-align: right"><a href="#_labelTop">Top⬆️</a><a name="_label' + i + '"></a></div>'; 31 //在h3标题的前面节点加的内容,相当于点击它,可以回到目录,同时点击目录时可以找到对应的锚点 32 $(h3_list[i]).before(go_to_top); 33 //step2 在文章当前h3标题下面获取所有的h4标题 34 var h4_list = $(h3_list[i]).nextAll("h4"); 35 //step3 在h3标题下面获取h4标题,为其增加锚点,并且获得h4目录内容 36 //h4目录内容 37 var li4_content = ''; 38 for(var j=0; j<h4_list.length; j++) 39 { 40 var tmp = $(h4_list[j]).prevAll('h3').first(); 41 if(!tmp.is(h3_list[i])) 42 break; 43 //增加文章h4标题前锚点 44 var li4_anchor = '<a name="_label' + i + '_' + j + '"></a>';//i代表h3标题序号,j代表h4标题序号 45 $(h4_list[j]).before(li4_anchor); 46 //增加h4目录,点击它可以去到文章中h4标题前,目录内容为文章中h4标题文本内容 47 li4_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h4_list[j]).text() + '</a></li>'; 48 } 49 //step4 获取h3目录内容 50 //h3目录内容 51 var li3_content = ''; 52 //如果有h4标题内容,h3三级目录下面增加一个h4四级目录li4_content 53 if(li4_content.length > 0) 54 li3_content = '<li style="list-style-type: decimal"><a href="#_label' + i + '">' + $(h3_list[i]).text() + '</a><ul>' + li4_content + '</ul></li>'; 55 //否则就只有三级目录 56 else 57 li3_content = '<li style="list-style-type: decimal"><a href="#_label' + i + '">' + $(h3_list[i]).text() + '</a></li>'; 58 //step5 更新目录内容 59 content += li3_content; 60 } 61 //for循环完成后,添加了一堆的li,或者li里面嵌套ul 62 content += '</ul>'; 63 content += '</div><p> </p>'; 64 //在文章正文前添加一个引言标题 65 content += '<p style="font-size:18px"><b>引言</b></p>'; 66 //如果博文body有内容添加目录到前面 67 if($('#cnblogs_post_body').length != 0 ) 68 { 69 $($('#cnblogs_post_body')[0]).prepend(content); 70 } 71 } 72 } 73 74 GenerateContentList(); 75 </script>
参考博客:
(1)https://www.cnblogs.com/zzqcn/p/4657124.html 感谢赵子清的技术文章