这是比赛官网,有兴趣的可以看看https://perceptualchallenge.intel.com/#lang/zh 。但是本文主要讲的是一个站内的效果。
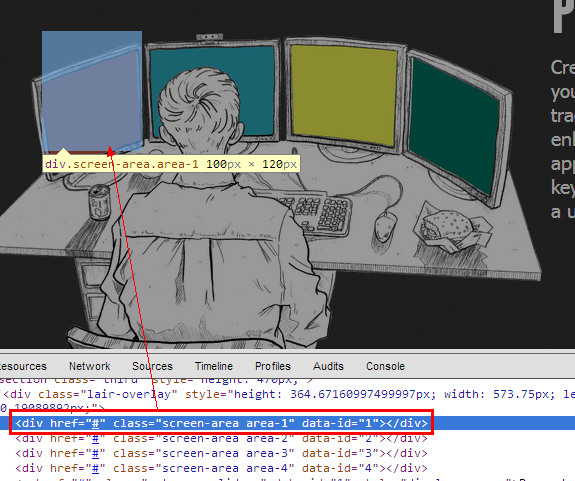
下面图中这四台电脑,点击后,右边文字会相应切换。我看到红色和绿色电脑的时候本能反应地猜测它是用CSS3 transform写的(职业病,不过也是一种好习惯吧)。

我就审查元素,发现他们并没有CSS3的属性,只是简单设置了长宽和位置,多余的属性都没有。更奇怪的是,这个红色div并不是包含全部电脑,而绿色的div位置貌似也不对。按照这位置,红色的电脑有一部分是不能点击的。所以我就在想,这个应当是整张图作为外面的div的背景,而.screen-area只是一个单纯覆盖在上面以供点击的div。


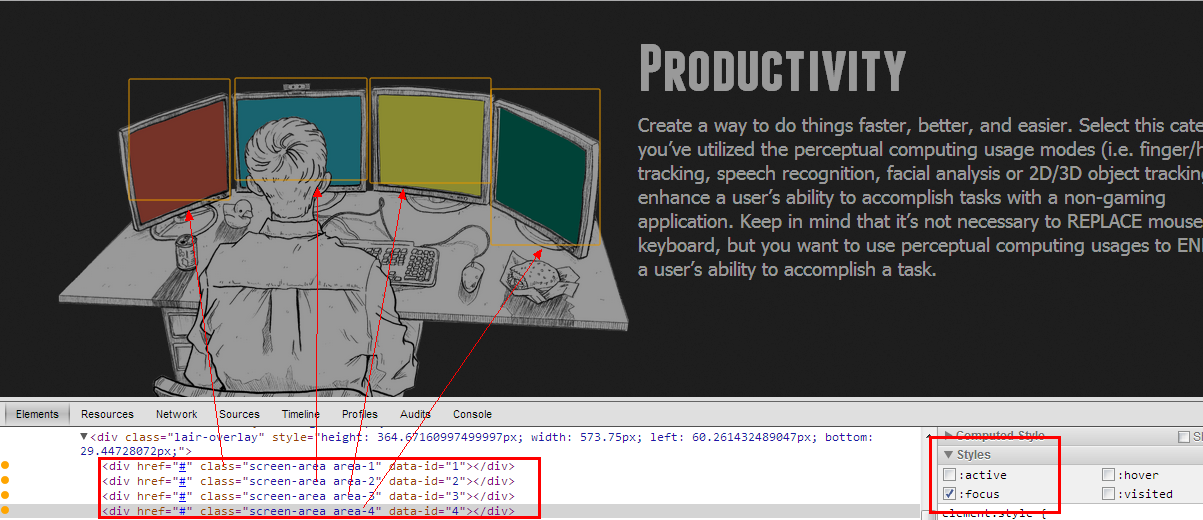
所以我把四个div都设为focus,以便清楚地同时看到他们的位置,橘色方框内就是了。这里说明一个小技巧,见图右下角的框内,chrome debug工具里style可以设置对元素的active,hover,focus,visisted, 以便调试。

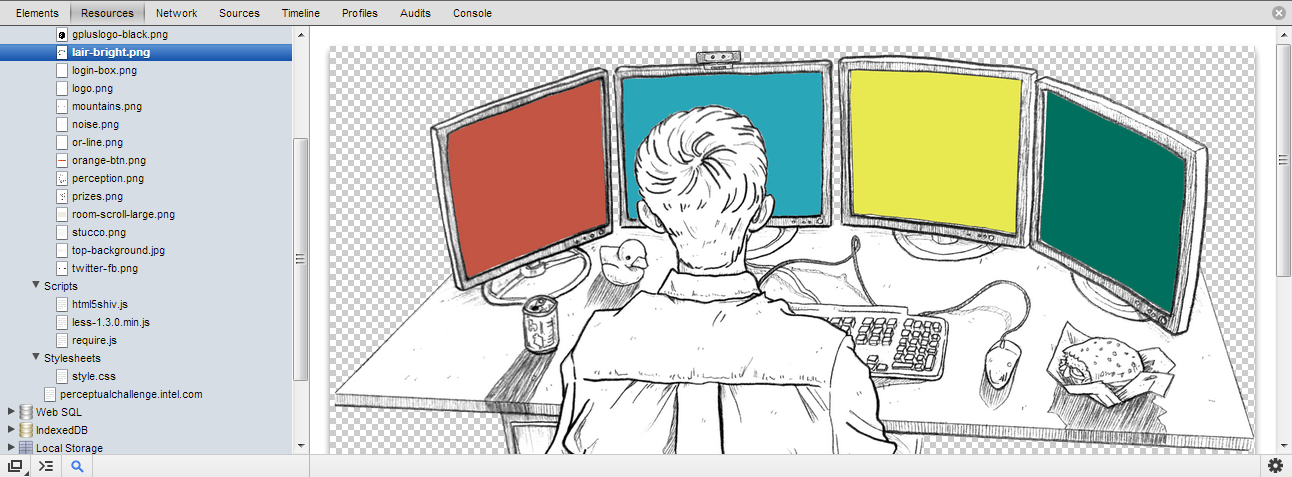
进入resource面板可以找到这张图,所以这个效果和我后来的猜想是一致的。

为什么不用transform呢?难道不能用CSS3吗?
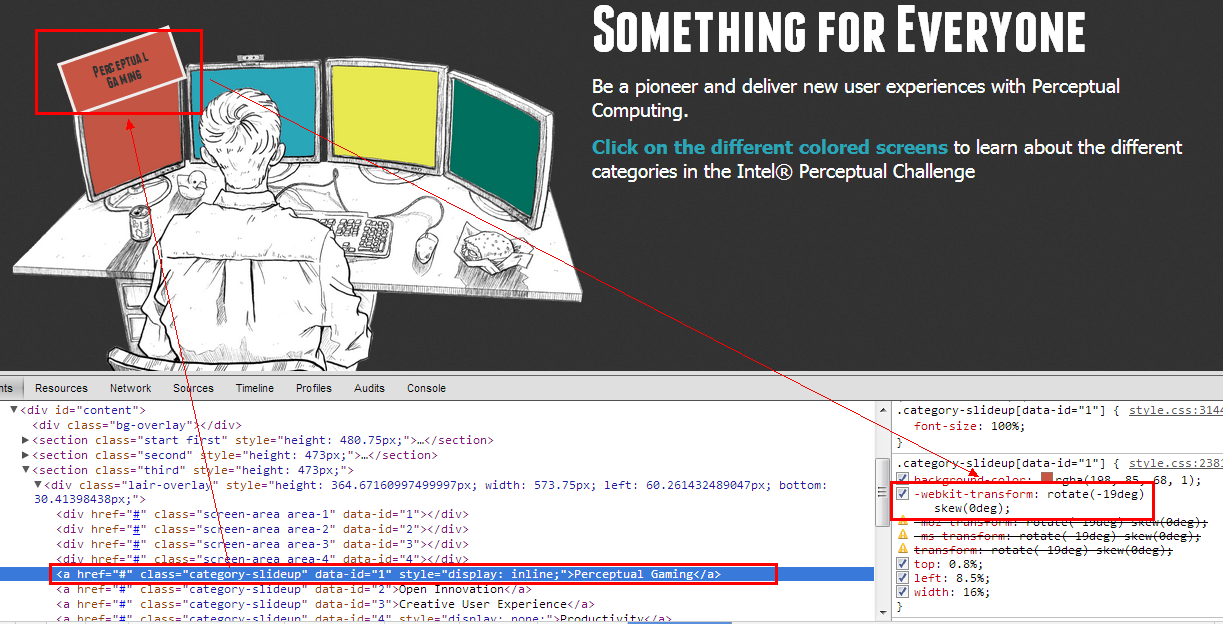
其实这个网站用到了CSS3,当鼠标移到一个电脑上,相应的会出现一个标签,而这个标签的倾斜是用transform rotate写的,也就是说可以用CSS3。我又想了一下,他的做法是对的。如果电脑也用CSS3写,假设用户用高级浏览器,能正常显示,但是用户用低端浏览器就悲剧了。但是标签不一样,低端浏览器只是不能旋转元素,但是布局还是正常的,不影响使用。

以往我做东西都会考虑网站的面对群体来做选取技术。比如给学校、面向国内产品做的东西,我就不会考虑HTML5和CSS3,用JS和图片完成效果。如果写给自己、面向国外的产品就会全部用HTML5和CSS3完成,毫不考虑低端浏览器。
这次经历让我明白一件事,做东西不能死脑筋,要灵活变通,适当结合先进技术,也要保证低端浏览器用户的正常使用。
————★ From Laker's blog ★
Coding and changing~
Fighting and insisting~