一、要点:
- <input type="checkbox" ng-checked="m" ng-model="n">
如上所示是一个复选框,它有两个angular 指令 ,ng-checked 和 ng-model 值分别是m和n 。
1、设置m的初值为true,则复选框初始状态选中,m为false则复选框初始状态未被选中,且这两种情况是和n初值的值无关的
2、我们单击复选框,改变它的选中状态时,n的值为随之实时改变(angular双向数据绑定特性),选中为true,未选中为false,但是m的值是时钟不变的一直是初始值!
3、总结:
(1)ng-checked的值只是用来决定初始状态时选中还是为选中,ng-model 才是随着复选框是否被选中,来实时改变它绑定变量的值。
(2)如果初始状态ng-checked和ng-model指令同时存在,则复选框的初始状态是否被选中有ng-checked的值来决定,与ng-model无关。
(3)当只有ng-model指令存在时,则复选框初始状态(是否被选中)由ng-model的值来决定,且它绑定的变量的值为随复选框是否被选中而变化(选中为true,未选中为false)
(4)当只有ng-checked指令存在时,则复选框初始状态(是否被选中)由ng-checked的值来决定,但是它绑定的变量的值是不会随复选框选中状态的改变而改变的,是固定值。
(5)当ng-checked和ng-model指令同时存在时,上面说了,初始是否选中,有ng-checked决定,但是当我们改变ng-model的值时,选中状态会随着ng-model的值而改变。
二、实现:全选、反选、个别选择问题:
废话不多说,先上代码:
html:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>实现全选复选框问题</title>
- <script src="jquery-1.9.1.js"></script>
- <script src="angular.min.js"></script>
- </head>
- <body ng-app="myApp">
- <div ng-controller="mainCtrl">
- <label>全选<input type="checkbox" ng-model="selectAll" ng-click="all(selectAll)"></label><br/>
- <div ng-repeat="person in persons">
- <label>{{person.name}}:<input type="checkbox" ng-checked="selectAll" ng-model="person.state"> </label><br/>
- </div>
- <div>selectAll : {{selectAll}}</div>
- <div ng-repeat="person in persons">
- {{person.name}} : {{person.state}}
- </div>
- </div>
- <script src="checkbox.js"></script>
- </body>
- </html>
js:
- angular.module("myApp",[])
- .controller("mainCtrl", function ($scope) {
- $scope.selectAll=true;
- $scope.all= function (m) {
- for(var i=0;i<$scope.persons.length;i++){
- if(m===true){
- $scope.persons[i].state=true;
- }else {
- $scope.persons[i].state=false;
- }
- }
- };
- $scope.persons=[
- {name:"a",state:true},
- {name:"b",state:true},
- {name:"c",state:true},
- {name:"d",state:true}
- ]
- });
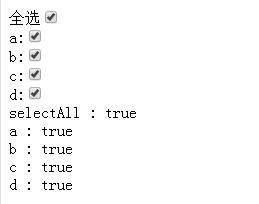
运行程序,初始状态:
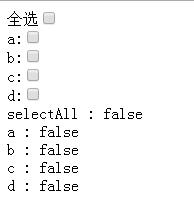
处于全部选中的状态,我现在单击全选按钮,则变成全部未选中:
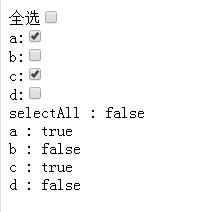
接下来,我单击a和c选中,效果如下:
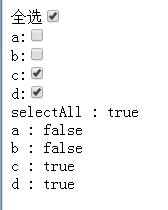
接下来我单击全选则会全部选中,效果如下:
接下来,我单击a和b选项,让这两项处于未选中,状态,效果如下:
好了,不再演示了,在实际应用时,根据a、b、c、d的选择状态(true or false )来进行某些操作,就达到目的了。下面说下代码:
1、如html文件所示,全选复选框的ng-model指令绑定了 selectAll变量,a、b、c、d的ng-checked指令绑定的值也是selectAll,但是它的ng-model指令绑定的值是各自的状态属性state,初始selectAll的值为true,所以,初始状态时,全部复选框均处于选中状态。
2、给selecAll复选框的ng-click指令绑定了一个函数all,此函数根据selectAll的值来设置a、b、c、d的状态是否被选中
3、对于a、b、c、d复选框,当单击它们改变选中状态时,由于ng-model绑定的它们各自的状态变量,所以它们会改变自己的选中状态值,但是ng-checked绑定的变量(selectAll)的值不会受到影响,那就不会影响到其他的复选框的选择状态了。