在CSS3中,文本溢出text-overflow用于设置是否使用一个省略标记(…)标示对象内文本的溢出。
语法:
text-overflow:取值;
说明:
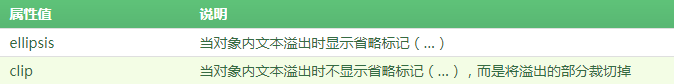
text-overflow属性取值只有2个:

单独使用text-overflow属性是无法得到上面图1效果的。因为text-overflow属性只是说明文字溢出时用什么方式显示,要实现溢出时产生省略号效果,还须定义2个内容:
- (1)white-space:nowrap;(强制文本在一行内显示);
- (2)overflow:hidden;(溢出内容为隐藏);
下面是完整语法:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
这3个属性是必须一起使用才会有效果。
2.多行文本超出显示省略号
/*多行文本溢出显示省略号*/ #p2{ text-overflow:ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; /*-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性: display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。 -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。*/ }