前言
我们在阅读他人的博客的时候,经常见到一些花里胡哨的功能,比如看板娘啦,鼠标特效啦之类的,我个人是很反感这些的,觉得这些东西破坏了阅读体验.与其搞这些,不如把界面弄得清爽点
那么这篇文章就教你用油猴脚本去掉这些功能
就拿我同学的博客开刀吧(手动滑稽)
修改前:


修改后


油猴脚本初始化
如果没有下载油猴插件的,在谷歌应用店下载.
下载好之后,新建脚本,在match属性中把要执行脚本的url填上去,注意通配符,一般来说,博客主页url后面加个星号即可.
音乐播放器
第一次点进去,就被自动播放的音乐吓了一跳,就算搞播放音乐也不要弄自动播放,还是很烦人的.
开发人员工具查看一下播放器的静音键,class为aplayer-icon-volume-down,添加以下代码

注意一定要包裹在window.onload中,因为这个播放器也是js加载的,静音后删除整个播放器.
window.onload=()=>{
$(".aplayer-icon-volume-down").click();
$(".aplayer-body").remove();
}
鼠标特效

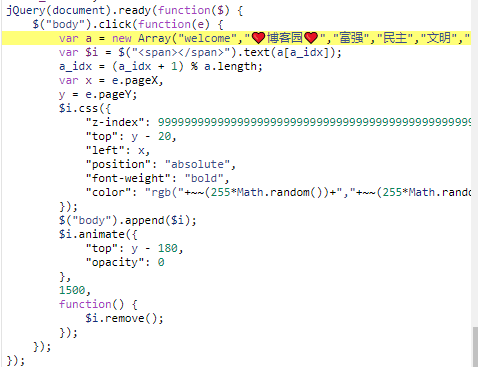
就是鼠标点击出现文字的特效,查看代码后发现没有class也没有id,只能直接看源代码,network标签中搜索文字,就直接查到代码

粗略看一下,可以发现每次用a_idx作为下标取a数组中一个元素显示,那么建立一个定时器,持续赋值a_idx为-1,在js中,下标为负时返回undefined.
setInterval(()=>{window.a_idx=-1},100)
雪花

其id为snowbox,有两种办法,一种借助css,直接隐藏
$("body").append($("<style>#snowbox{display:none !important;}</style>"))
还可以加个定时器,不断删除,定时器时间自己调整就好
setInterval(()=>{$("#snowbox").remove()},50)
其它元素
其他的元素都有class或者id,使用开发人员工具查看后直接隐藏即可
$("body").append($(`<style>#jsi-flying-fish-container,#sidebar_topdiggedposts,
#sidebar_topcommentedposts,.catListComment,#catListLink,#sidebar_search,
#sidebar_news,.img_avatar,.pome,#blog-calendar,#post_next_prev,#author_profile,
#blog_post_info,#MySignature,#cnblogs_post_body > div[style='text-align: right'],
#back-top,#div_digg,#waifu,#player,#snowbox{display:none !important;}</style>`))
背景
将背景改为纯白
$("body").append($(`<style>body{background:#fff !important;}</style>`))
完成!
所有代码
// ==UserScript==
// @name banblog
// @namespace http://tampermonkey.net/
// @version 0.1
// @description huaji
// @author YouXam
// @match https://www.cnblogs.com/DarthVictor/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
$("body").append($(`<style>#jsi-flying-fish-container,#sidebar_topdiggedposts,
#sidebar_topcommentedposts,.catListComment,#catListLink,#sidebar_search,
#sidebar_news,.img_avatar,.pome,#blog-calendar,#post_next_prev,#author_profile,
#blog_post_info,#MySignature,#cnblogs_post_body > div[style='text-align: right'],
#back-top,#div_digg,#waifu,#player,#snowbox{display:none !important;}</style>`));
$("body").append($(`<style>body{background:#fff !important;}</style>`))
window.onload=()=>{
setInterval(()=>{window.a_idx=-1},100)
$(".aplayer-icon-volume-down").click();
}
})();