前言
这里就不对jquery mobile做过多的历史介绍,直接进行jQuery mobile的学习
jQuery mobile 框架纵览
1.jQuery mobile 的显示结构
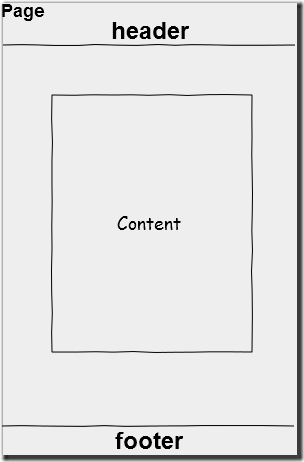
如图1.1
从上面的图示我们可以知道,一个完整的页面是由
header
content
footer
这三部分组成.那这三部分是不是一个jQuerymobile 页面必须拥有的元素呢,而且必须是这样的排序呢?答案是:不是,这些元素可以组合和排序可以任由自己自由选择,当然,我个人建议还是严格按照规范进行排序.
2,第一个Hello,World 的jQuery Mobile!
在进行我们第一个jQuery Mobile Hello world程序之前,我们要对html5进行一个简单的认识,因为,jQuery Mobile是基于Html5开发的.
1.文档的声明和jQuery Mobile的初始化
相比当初html 4 那种冗长的文档的声明相比,html5的文档声明无疑简洁很多,你只需在你的页面第一行输入:
<!DOCTYPE html>这样就完成了一个html5 的文档类型声明了,接下来就开始一个标准的html的页面编写:
<html> <head> <meta charset="utf-8"> <title>Hello,Mobile,world</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> <head> <body> </body> </html>这样一个标准的jQuery Mobile的文档格式就初始化完毕,这里,我使用了jQuery Mobile 的CDN 连接,如何是本地的话,只要做出相应的替换即可.
2.编写我们的页面
编码的步骤按照我上面的元素写即可,page,header,footer,注意!html5 新增的一个属性,data-role!!!
<div data-role="page"> <div data-role="header"> <h1>Hello,World!!</h1> </div> <div data-role="content"> <p>Hello,Mobile World!</p> </div> <div data-role="footer"> <h1>Coypright:youxiachai</h1> </div> </div>这样就完成了我们第一个jQuery mobile的页面,很简单是不?
一个完整的jQuery mobile页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hello,Mobile,world</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Hello,World</h1> </div> <div data-role="content"> <p>Hello,Mobile,World!!<p> </div> <div data-role="footer"> <h4>Copyright:youxiachai</h4> </div> </div> </body> </html>我们的第一个jQuery Mobile就这样完成了,是不是简单到难以置信呢?没错,jQuery mobile就是这么方便,下面介绍一下,我们从那里获取学习的资源,第二天,我详细说说jQuery mobile 的几个常用组件,如果,你觉得这些很不够的话,我建议你,认真看下我提供的传送门
jQuery 的学习资源
http://jquerymobile.com/resources/
jQuery Mobile 已经提供了非常丰富的学习资源,涵盖了,jQuery mobile 项目的演示,书籍,框架,第三方插件,,工具,还有相应的教程和文章,当然,都是英文的…
jQuery 书籍介绍
以下都是豆瓣的传送门,书籍介绍我已经全部补全了
jQuery mobile
http://book.douban.com/subject/6724989/
jQuery Mobile First Look
http://book.douban.com/subject/6954448/
Using the CSS3 Mobile Pack for Adobe Fireworks CS5
http://book.douban.com/subject/7564687/
Adobe Dreamweaver Cs5.5 Studio Techniques
http://book.douban.com/subject/7070561/
对了大家应该更关心电子版吧.呵呵,正在上传中,因为版权问题,等课程完了就撤销…还有下载了的朋友不要到处传,就算要传也要记得不要写上转载地址.本来是打算打包上传..不知道为什么115上传速度才几K….就单个上传好了,如果要转帖的话,记得把下载的链接去掉…
http://115.com/file/aqx9nw32#
__jQuery_Mobile.pdf
http://115.com/file/cl142kj7#
__Adobe_Dreamweaver_CS5_5_Studio_Techniques__Designing_and_Developing_for_Mobile_with_jQuery__HTML5__and_CSS3.pdfhttp://115.com/file/aqx9nbee#
__Using_the_CSS3_Mobile_Pack_for_Adobe_Fireworks_CS5.epub
http://115.com/file/cl142epx#
__jQuery_Mobile_First_Look.pdf
这几天用于示例的例子演示效果
正在上传到sae上,晚点发布地址