现在的问题是:body{text-align:center}与margin:0 auto的异同。
text-align:center设置为文本或img标签等一些内联对象(或与之类似的元素)的居中。
margin:0 auto是设置块元素(或与之类似的元素)的居中。但这两个属性IE与FF的理解也有所不同。
<css权威指南》指出:
P173: text-align只应用于块级元素的内联内容,所有将元素的text-align设置为center并不能将这个元素居中。
个人写的例子:
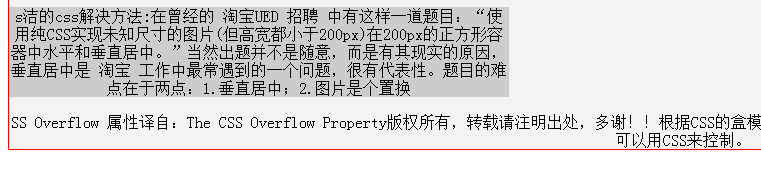
#div2{ background-color:#f3f3f3; border:1px solid red; text-align:center; } #div2 p{
500px; border:1px solid lblue; background-color:#ccc; } <div id="div2"> <p>s洁的css解决方法:在曾经的 淘宝UED 招聘 中有这样一道题目:“使用纯CSS实现未知尺寸的图片(但高宽都小于200px)在200px的正方形容器中水平和垂直居中。”当然出题并不是随意,而是有其现实的原因,垂直居中是 淘宝 工作中最常遇到的一个问题,很有代表性。题目的难点在于两点:1.垂直居中;2.图片是个置换</p> SS Overflow 属性译自:The CSS Overflow Property版权所有,转载请注明出处,多谢!!根据CSS的盒模型概念,页面中的每个元素,都是一个矩形的盒子。这些盒子的大小、位置和行为都可以用CSS来控制。 </div>
div2里面的内联内容也就是文本都是center的,p元素还在在最左边,没有居中。

)
而将2个外边距设置为相等的长度是将元素居中。
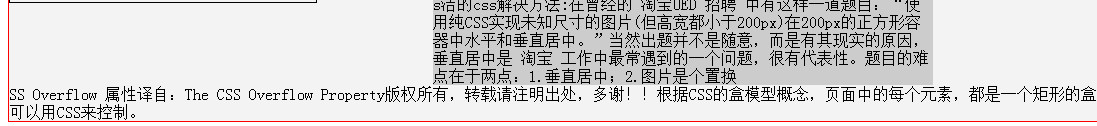
将上面的css改成:
#div2{ background-color:#f3f3f3; border:1px solid red; } #div2 p{ 500px; margin:0 auto; border:1px solid lblue; background-color:#ccc; }

)
有三种情况需要说明:
一、有朋友在操作的时候,将margin:0
auto;的选择器混淆了,应该是作用对象,如div,p,而不是body。如果设置:body { margin:0 auto;
}将不会达到任何效果,除非你定义body的宽度,那将会让body内的元素产生位置变化。如我们设置body宽度为500px。对p段落不作任何设置,我们最大化窗口将会看到段落并非处于窗口的最左上角。
二,我们设置段落 p {text-align:center;}
将要实现的并不是段落本身的对齐方式,而是段落内元素居中对齐。
三,我们设置图片标签img {margin:0 auto;}
,我们就犯了一个小错误,img类于内联对象,不可以设置图片img标签的margin属性,如果你一定想要设置,那么首先要将它的属性转变为块元素,如下面的代码:img
{display:block; margin:0
auto;}
这个是错误的,对于repaced and inline element可替换的内联元素,margin-left和margin-right,margin-top,margin-bottom是有效的。由于img满足要求,
设置img{ margin:0 auto;} 是可以使img居中的。对于non-replaced inline elements,margin-left,right有效。margin-top
margin-bottom无效。
有朋友产生疑问了,那该如何使用呢?说说我的建议:
如果页面中的元素,均位于div标签或其它块元素内,进行了合理的嵌套,我们不必设置body{text-align:center}。只需要设置相应的div元素margin:0 auto;即可。如上面的代码所讲述,页面中的元素均位于段落p标签中,只需要将段落居中即可。
如果页面中的元素,有一部分不是在div标签或其它块元素内,我们需要设置body{text-align:center}。但也会遇到问题,这样设置以后,大部分内联元素,都居中对齐了,包括页面中其它的一些文本,还需要进行相应的调整才能适应设计的需要。如:我们设置body内有一个段落P,在段落内有一个图片img及一段文本,在body内还存在一个独立的图片img,看下面的图片:

我们实现了段落p的居中,同时也让位于段落外的图片实现了居中,但段落中的图片与文本居中对齐了。如下是运行代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>www.52css.com</title> <style type="text/css"> body { text-align:center; } p { margin:0 auto; width:300px; background:#06f; } img { } </style> </head> <body> <p> <img src="http://www.52css.com/skins/logo3.gif" alt="52CSS.com - CSS Web Design" width="200" height="90" style="vertical-align:top;" /> <br /> 52CSS.com是一个专业的CSS学习站点,内容丰富并且保持每天更新,我们建立了很多QQ群供网友们互动讨论学习,52CSS.com是学习开发符合WEB标准的网页及网站重构的首选站点。 </p> <br /> <img src="http://www.52css.com/skins/logo3.gif" alt="52CSS.com - CSS Web Design" width="200" height="90" style="vertical-align:top;" /> </body> </html>
运行例子和原文看:
http://www.52css.com/article.asp?id=505