第一种:简单数字序号写法
:nth-child(number)
直接匹配第number个元素。参数number必须为大于0的整数。
例子:
li:nth-child(3){background:orange;}/*把第3个LI的背景设为橙色*/
第二种:倍数写法
:nth-child(an)
匹配所有倍数为a的元素。其中参数an中的字母n不可缺省,它是倍数写法的标志,如3n、5n。
例子:
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的LI的背景设为橙色*/
第三种:倍数分组匹配
:nth-child(an+b) 与 :nth-child(an-b)
先对元素进行分组,每组有a个,b为组内成员的序号,其中字母n和加号+不可缺省,位置不可调换,这是该写法的标志,其中a,b均为正整数或0。如3n+1、5n+1。但加号可以变为负号,此时匹配组内的第a-b个。(其实an前面也可以是负号,但留给下一部分讲。)
例子:
li:nth-child(3n+1){background:orange;}/*匹配第1、第4、第7、…、每3个为一组的第1个LI*/
li:nth-child(3n+5){background:orange;}/*匹配第5、第8、第11、…、从第5个开始每3个为一组的第1个LI*/
li:nth-child(5n-1){background:orange;}/*匹配第5-1=4、第10-1=9、…、第5的倍数减1个LI*/
li:nth-child(3n±0){background:orange;}/*相当于(3n)*/
li:nth-child(±0n+3){background:orange;}/*相当于(3)*/
第四种:反向倍数分组匹配
:nth-child(-an+b)
此处一负一正,均不可缺省,否则无意义。这时与:nth-child(an+1)相似,都是匹配第1个,但不同的是它是倒着算的,从第b个开始往回算,所以它所匹配的最多也不会超过b个。
例子:
li:nth-child(-3n+8){background:orange;}/*匹配第8、第5和第2个LI*/
li:nth-child(-1n+8){background:orange;}/*或(-n+8),匹配前8个(包括第8个)LI,这个较为实用点,用来限定前面N个匹配常会用到*/
第五种:奇偶匹配
:nth-child(odd) 与 :nth-child(even)
分别匹配序号为奇数与偶数的元素。奇数(odd)与(2n+1)结果一样;偶数(even)与(2n+0)及(2n)结果一样。
当我想要完美的使用:nth-child或者:nth-of-type的时候有点儿头晕。你越理解它们,就能写出越好的CSS规则!
在这些简单的”秘方”(实际上是表达式)中我将重复的使用一个简单的列表并随即选择数字。但是很明显很容易改变它们以获得类似的选择器。
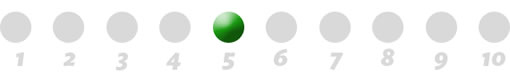
只选择第五个元素

li:nth-child(5){
color: green;
}
要选择第一个元素,你可以使用:first-child,或者我相信你也可以改下上面的例子来实现。
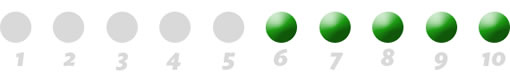
选择除了前面的五个之外的所有元素

li:nth-child(n+6){
color: green;
}
如果有超过10个元素,它将会选中超过5个。
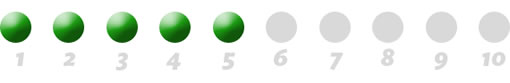
只选择前面的5个

li:nth-child(-n+5){
color: green;
}
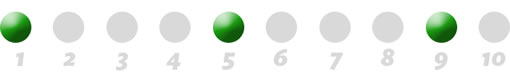
从开始的那个,选择每第四个

li:nth-child(4n-7) {
/* or 4n+1 */
color: green;
}
选择奇数或者偶数

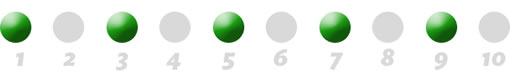
li:nth-child(odd){
color: green;
}

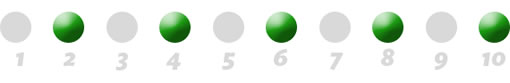
li:nth-child(even){
color: green;
}
当然这里也有另外两种实现,你懂的——神飞
选择最后一个元素

li:last-child {
color: green;
}
选择倒数第二个

li:nth-last-child(2){
color: green;
}
从这个例子可看出,上面那个例子也有第二种实现方法。
浏览器支持
有趣的是,:first-child 和:last-child被IE 7支持,但是知道IE9才支持剩下的选择器。如果你担心IE,可以使用Selectivizr。如果你浏览器兼容性对你很重要,请关注When can I use…
嗯,使用CSS3选择器是件很有趣的事情,像做简单的数学题一样。