本网格布局系统属于Scaffolding(框架,布局)部分。在Scaffolding里面有(固定)网格布局(Grid System)和流式网格布局(Fluid Grid System)。本文讨论第一种固定网格布局。
Bootstrap采用的是12列布局格式,即在页面一行之内最多可以布置12列。当然我们通常不会那么变态。我们通常是使用2列,或者3列,最多不会超过4列。那么具体怎么设置这些列呢?ok,慢慢说来。
Bootstrap中规定页面的总的宽度为940px,这个跟其他的CSS框架不太一样(其他有的是960px(960grid等),有点是950px(blueprint等))。这个940px是在一个名称为container的类中规定的,具体如下
.container,
{
940px;
}
(个人注:具体源代码:
.container, .navbar-static-top .container, .navbar-fixed-top .container, .navbar-fixed-bottom .container { width: 940px; } .span12 { width: 940px; } .span11 { width: 860px; } .span10 { width: 780px; } .span9 { width: 700px; } .span8 { width: 620px; } .span7 { width: 540px; } .span6 { width: 460px; } .span5 { width: 380px; } .span4 { width: 300px; } .span3 { width: 220px; } .span2 { width: 140px; } .span1 { width: 60px; } .offset12 { margin-left: 980px; } .offset11 { margin-left: 900px; }
)
还有就是规定了这个container的页面居中
.container {
margin-left: auto;
margin-right: auto;
*zoom: 1;
}
(这里有个技巧,为了让div在各种浏览器下下产生同样的居中效果将margin-left和margin-right的值为auto是最简单的方式。*zoom这个css hack是为了兼容ie6和7,但具体为什么要使用zoom=1还不得而知。)
同时,还使用了css伪元素选择器,在这个类里面还清空了前后的内容,并且在后面还清除了浮动
.container:before,
.container:after {
display: table;
content: "";
}
.container:after {
clear: both;
}
在container里面还不能直接进行多列布局,这个时候还需要使用row作为二级容器,row这个容器的样式挺有意思
.row {
margin-left: -20px;
*zoom: 1;
}
左边的margin为-20px,注意是负20.即是说row的宽度会突破外部的container20个像素。为什么呢?待会你就知道了。当然row里面也有设置清空前后内容和浮动的样式,跟container类似,此处不多敖述。
row里面才是我们要进行的具体多列布局的类span。具体使用布局时,代码大概这样
<div class="container"> <div class="row"> <div class="span4"> span4</div> <div class="span8"> span8</div> </div> </div>
为什么不能将span直接放入container中,为什么row要margin-left=-20px?这就要细说一下span,这个也是笔者所讲“精巧网格布局”的原因。
确实情形下,Bootstrap共有12个span类,分别为span1,span2,….span12.他们的定义非常简单
.span12 {
940px;
}
.span11 {
860px;
}
。。。
.span4 {
300px;
}
.span3 {
220px;
}
.span2 {
140px;
}
.span1 {
60px;
}
当然还有使用伪类选择器统一将他们设置为浮动的样式
[class*="span"] { float: left; }
浮动是另外的理论,我们按下不表。我们仔细看从span1到span12,发现一个规律,就是span每增加一次,就增加80px。只是span1是从60开始计数的,为什么不让span1从80开始计数,然后每个span都是80的倍数,这样也容易记忆呢?实际上啊,span还真是从80开始计数的。只不过其可视部分是60,另外的20在样式里面设置了margin-left=20;如下
[class*="span"] {
margin-left: 20px;
}
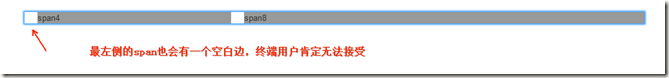
这个20还有另外一个意义,就是其可以在页面上表示两个span之间的间隔,即所有的span之间都有20px的间隔,不至于黏在一起,让终端用户分不开。以下这个图,就是刚才那段html代码在浏览器里面的效果
即是80的整数倍便于记忆和使用,又能巧妙的分割多个span,多完美的解决方案啊。但是这样真的没有问题吗?好像不对,你看啊,我们例子中span4的实际宽度为300+20,span8的实际宽度为620+20.那么他们的总和为960. 960突破了container的940了啊?并且如果每个span左侧都有20px的空白,那么第一列也会有这个20px的空白,那页面最左侧是不是就难看了啊?
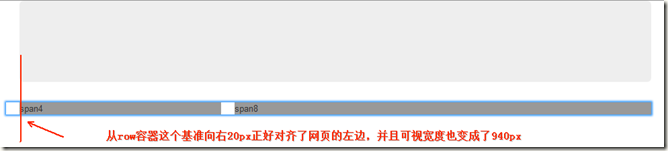
这个就是刚才我们引入row作为二级容器,并将其margin-left设置为-20的原因。你刚才看到的蓝色相框就是row容器。
具体如下,整个row的宽度为960,但是其向左偏移20px(margin-left=-20),这20个px纯粹是不可见的空白。row内真正可视的部分正好对其了页面的左边。同时因为向左偏移了20px,那么可视部分也正好放入了容器container的940px内。
Bootstrap布局理论大略如此。
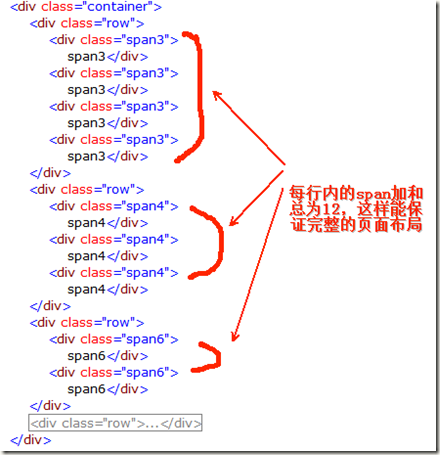
接下来简单谈一下使用span进行整页布局的一个技巧:无论是做几列的布局,那么请一定保证在一个row内的各个span的名字加起来正好是12. 比如可以是前面说的span4+span8;也可以是一个单独的span12;也可以是span6+ span6;或者span4+ span4+ span4等等。
注:文字中谈的数字(比如container的宽度为940px,每个span的宽度都是缺省值,实际开发中我们可以适当重写。)
上一篇文字Bootstrap研究1-精巧的网格布局系统,里面谈到了使用固定grid布局的原理和操作实践。关于布局部分还有一些要交代,权且凑为一篇。
除了固定网格布局外,Bootstrap还提供一种流式布局Fluid grid system,其就是计算当前页面的宽度,给每个span乘以一个百分比。使用的时候,跟固定布局类似,所不同的是两级容器的类分别为container-fluid和row-fluid,别无其他。
<div class="container-fluid"> <div class="row-fluid"> <div class="span4">span 4</div> <div class="span8">span 8</div> </div> </div>
因为实际工业开发中,这种布局方式会使用比较少,至少笔者目前没有接触移动开发,所以流式布局不是笔者研究的重点。基于相同原因,响应式设计(Responsive design)部分,笔者也暂时不考虑。还有grid定制部分,里面包含了less的知识和重写的知识,后面会有专门的文字介绍。
下面还是谈一下固定grid中剩下的几个小事项:
1.布局的偏移(offset)
如图这种效果,两边有span,中间是空的
代码也非常简单
<div class="row"> <div class="span4"> span4</div> <div class="span4 offset4"> 偏移4后的span4</div> </div>
正如你看到的那样,第二个div内多了一个名称为offset4的类,其实你也肯定猜到了,它是通过Bootstrap经典margin-left来实现的
.offset4 {
margin-left: 340px;
}
其偏移的像素正好是80*4 + 20.同时Bootstrap里面还提供了从offset1到offset12在内共计12个偏移类。每两个类之间相差80px。(只是不明白为什么会有offset12出现,因为其后加入的任何span都会突破940px这个宽度。)
2.布局的嵌套
Bootstrap中,对于进行span嵌套提供了尤其简单的实现方式。即,在需要嵌套的span内部,新加入一个容器row,在row内继续使用前面理论提到的span。如下:
<div class="row"> <div class="span12"> 嵌套的顶级 <div class="row"> <div class="span6"> 嵌套的2级</div> <div class="span6"> 嵌套的2级</div> </div> </div> </div>(注意:因为是嵌套,所以是在span内加入了row,row内再继续进行span。如此而已,别无其他。)
关于布局系统,基本上就这么多了。接下来的文字会谈Base CSS。
正如很多朋友所言,学习Bootstrap最简单的方式,就是跟着官方文档做一遍就可以了。这句话怎么说呢,它对也不对。说其对,是因为计算机科学是实践性非常强的学科,所有的东西如果不能落实到“做”这个字上面,一起都是扯淡;说其不对是因为,计算机科学还跟一般的应用科学不大相同(比如英语,你只要会背就“可以”了),计算机的实践还是需要非常强烈的理论作为支撑的,如果不明白这些理论,那么你的所有的实践可能都是盲目的。笔者Bootstrap这个系列的文字,之所以称之为“研究”,就想尽笔者所能地分析一下Bootstrap实现的机理,使用Bootstrap后面的思想建立我们自己的前端开发理论。
本篇文字对应Bootstrap的BaseCSS。不过我想将BaseCSS分成2部分来探讨:第一部分为基本的html元素,第二部分为表单(form)(毕竟表单为我们经常使用并且非常重要的一个html元素)。本篇为第一部分。
0.默认的圆角。
Bootstrap中几乎所有出现框型的地方,都使用了圆角,实现圆角的代码如下
border: 1px solid #cccccc; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;
一定要注意最后3行的顺序。这也是我们进行圆角操作时推荐的方式,其可以兼容几乎所有的浏览器(按道理IE6应该不行,不过手里没有环境,没有测试)
1.默认字体信息。
Bootstrap中文字默认使用13px,非常近乎黑色的灰色,行高为18px。但是字体非常不适合显示中文,我们必须要对其进行修改。最简单的办法就在这些字体前面加上我们的字体(笔者以为Verdana就非常不错,无论是对中文还是英文,ok,就加它了)
body {
margin: 0;
font-family: Verdana,"Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 18px;
color: #333333;
background-color: #ffffff;
}
(关于使用字体的技巧1,font-family后面可以有多个字体,浏览器会在本地计算机按照顺序进行查找:如果有第一个字体就忽略后面的字体,如果第一个没有,就找第二个,依次类推;技巧2,如果某一字体是有多个单词组成的,那么一定要将这个字体名字放入引号内。)
2.标题
从H1到H6,字体大小和行高依次缩小。没有其他特殊的设置。
3.突出显示的文字
Bootstrap统一使用strong标签,而不用其他的比如b或者i等。
4.块引用
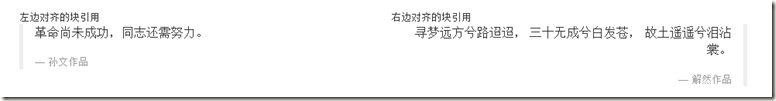
这个东西挺好玩,先看效果
其分为左侧对其的块应用,和右侧对其的块引用。如果是左侧对齐,那么直接使用标签blockquote就可以了,如果是右侧对其,还是需要给其加上一个类pull-right,如下
<div class="row"> <div class="span6"> 左边对齐的块引用 <blockquote> <p> 革命尚未成功,同志还需努力。 </p> <br /> <small><cite>孙文</cite>作品</small> </blockquote> </div> <div class="span6"> 右边对齐的块引用 <blockquote class="pull-right"> <p> 寻梦远方兮路迢迢, 三十无成兮白发苍, 故土遥遥兮泪沾裳。 </p> <br /> <small><cite>解然</cite>作品</small> </blockquote> </div> </div>
其实上面那幅图有两个细节,就是blockquote的左侧(或者右侧)有一个灰色的竖条,引文作者前面有一个破折线。这些都是通过css来实现的,具体如下
blockquote {
border-left: 5px solid #eeeeee;
}
那条竖线就是设置的一个5px的左(右)边距。
blockquote small:before {
content: '2014 �0A0';
}
而破折线就是通过这个before伪元素动态添加上去的。当然如果要产生这个效果,必须将文字放在blockquote中的small标签内。
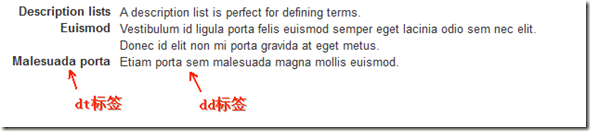
5.各种列表
几乎没有任何新意。特殊的地方有2个:其一就是如果不想让列表显示前面的图形前缀,那么请给其加入以下类unstyled;其二dl(dt,dd)的显示,其可以让dt,dd水平展示(缺省情形下,dt,dd是纵向展示的),需要给其设置类dl-horizontal,效果如图
类dl-horizontal的实现,也只是设置了浮动和偏移而已(其实所有的页面效果不都是通过浮动和偏移来完成的嘛,呵呵)。
.dl-horizontal dt {
float: left;
clear: left;
120px;
text-align: right;
}
.dl-horizontal dd {
margin-left: 130px;
}
6.代码显示
这个功能对有很多技术网站来说,尤其好用。
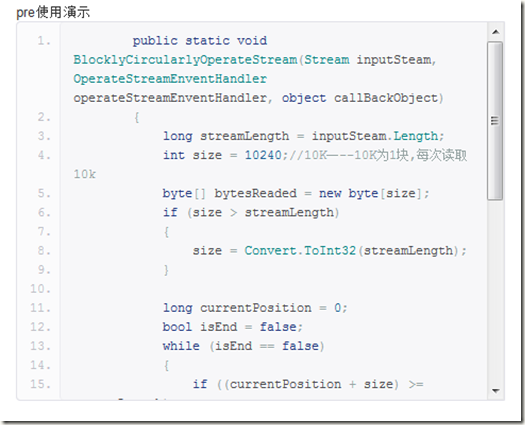
如果是很短一句代码,你可以使用code标签,效果如下![]() ;如果是一大段代码可以使用pre标签,先看效果
;如果是一大段代码可以使用pre标签,先看效果
有行号,有滚动条,效果非常强。我在这里给pre标签加入了3个类:
<pre class="prettyprint linenums pre-scrollable">
最后一个表示让pre标签产生滚动条,默认最大的高度为340,多于这个数字,就会在y轴上产生滚动效果。
.pre-scrollable {
max-height: 340px;
overflow-y: scroll;
}
前面两个类是来至于google开源的的prettify,使用的时候,需要在页面body上加入载入事件
<body onload="prettyPrint();">
当然也别忘了给页面引入
<link href="CSS/prettify.css" rel="stylesheet" type="text/css" /> <script src="CSS/prettify.js" type="text/javascript"></script>
7.表格
在使用的表格的时候,最好还是按照标准的格式来使用,即
thead,tbody,th这些标签还是要有,因为上面设置了样式。设置表格的样式,需要在table标签上设置就可以了。其可以设置的样式有
a.table 仅仅出现两行之间的水平分割线(居然把这种样式昨晚默认样式,看来东西方的习惯还是非常不一样)b.table-bordered 这个才是符合我们中国人使用习惯的表格,水平,纵向分割都有,还有圆角c.table-striped 斑马线效果的表格(奇数行偶数行不同的效果),其实现是通过伪类进行的,如下.table-striped tbody tr:nth-child(odd) td,
.table-striped tbody tr:nth-child(odd) th {
background-color: #f9f9f9;
}
其改变tbody内奇数行的背景颜色,这个就是刚才为什么设置table的时候,要使用标准的格式的原因。
d.table-condensed 这个样式略显奇怪,condens就是压缩的意思。本来标准情形下,table的padding为8px:
.table th,
.table td {
padding: 8px;
line-height: 18px;
text-align: left;
vertical-align: top;
border-top: 1px solid #dddddd;
}
而压缩模式,就将padding变小了
.table-condensed th,
.table-condensed td {
padding: 4px 5px;
}
当然刚才提到的几张类型,你可以同时应用都一个table上,如下
<table class="table table-bordered table-striped table-condensed">
8.图标
(未完待续)
9.按钮
(未完待续)
再次声明: 本系列提到Bootstrap中的很多数据都是默认数据(比如文本高度为13px等),开发的过程中,我们可以对其修改,或者覆盖。