一、什么是一个事件委托?
说到事件委托先说javascript的事件机制。
在js中分为DOM 0级事件和 DOM 2级事件。
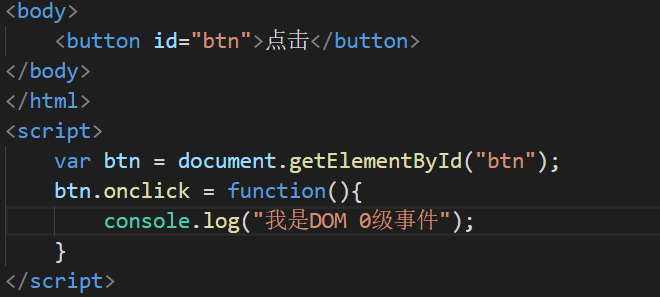
下面来看下什么是一个dom0级事件:


DOM 0级事件的缺点,当你给一个对象绑定多个事件的时候后写的事件会覆盖先写的事件
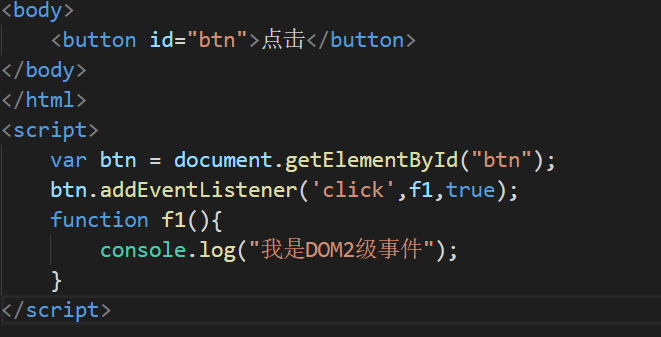
下面是DOM2级事件:


DOM 2级事件:
addEventListener('事件类型',函数名,true/false);
参数1:事件类型不需要加on
参数2:回调函数
参数3:true代表捕获 dalse代表捕获
IE的DOM2级事件:
attachEvent()
参数1:事件类型 需要加on
参数2:回调函数
解绑事件方法:detachEvent();
事件流: 当一个HTML元素产生一个事件时,该事件会在元素节点与根节点之间的路径传播,路径所经过的节点都会收到该事件,这个传播的过程叫做DOM事件流
冒泡事件:微软提出的 事件由子元素传递到父元素的过程,叫做冒泡
捕获事件:网景提出的 事件由父元素到子元素传递的过程,叫做事件捕获
现在终于带了事件委托了:
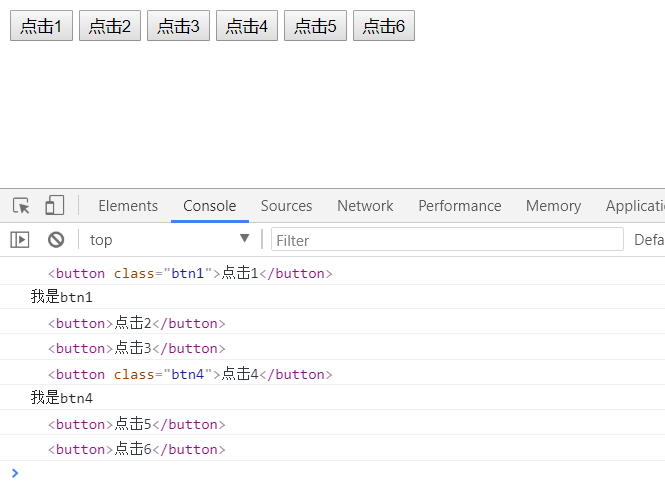
事件委托:通过事件冒泡的原理,利用父级去触发子级的事件。
事件对象:对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态
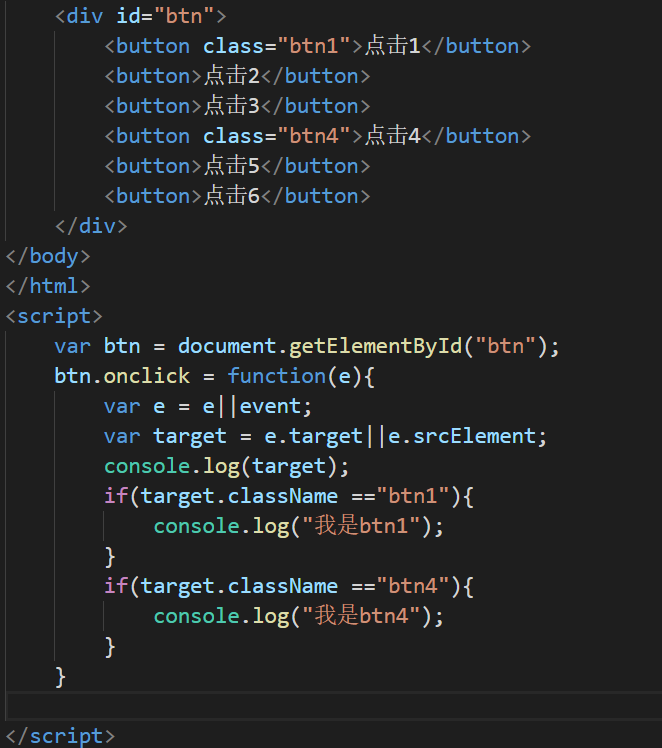
事件委托:


获取事件对象的兼容写法:
Btn.click = function(e){
var e = e||event;
}
获取targe他的兼容写法:
var target = e.target||e.srctarget;