1、写出javascript运行结果:alert(‘5’+5);
结果:’55’
2、写出javascript运行结果:for(var i=0; i<10; i++){} alert(i);
结果:10
3、Cookie、sessionStorage、localStorage的区别
参考:共同点:都是保存在浏览器端,且同源的。
区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。
4、javascript中call()方法和apply()方法的区别。
参考:call()和apply()方法作用相同,动态改变运行上下文,跨作用域调用函数或方法。
区别:唯一区别在于两个方法的第二个参数,call()方法的第二个参数是依次给将要调用的函数或方法传递参数;而apply()方法的第二个参数是数组或类数组(arguments)。
例子:foo.call(this, para1,para2,para3)等价于foo.apply(this,[para1,para2,para3])
5、什么是 “use strict”? 使用它的好处和坏处是什么?
参考:”use strict”(严格模式) 是在ECMAScript5中提出来的,是为javascript定义了一种不同的解析与执行模型。在严格模式下,ECMAScript3中一些不确定的行为将得到处理,而且对某些不安全操作也会抛出错误。(参考《javascript高级程序设计》)严格模式分为全局严格模式和局部严格模式。
好处:(1)、消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
(2)、消除代码运行的一些不安全之处,保证代码运行的安全;
(3)、提高编译器效率,增加运行速度;
(4)、为未来新版本的Javascript做好铺垫。
坏处:在一个全局环境下使用严格模式,会使得非严格模式下的代码merge后可能出现问题。
6、写一段简单的正则表达式,匹配并取出字符串”https://www.baidu.com/s?cl=3”中的域名部分(注:域名部分非固定)
参考:
1 var str="https://www.baidu.com/s?cl=3"; 2 3 var reg=/https://([A-Za-z.]+)/S+/; 4 5 var result=reg.exec(str); 6 7 if(result){ 8 9 alert(result[1]); 10 11 }
7、用原生javascript编写程序:创建一个ul无序列表元素添加到body中,ul下包含5个li元素,每个li元素包含一个text类型元素,text元素内容可自定义。
参考:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <title>2015百度实习笔试题7</title> 6 <script> 7 window.onload=function(){ 8 var ulNode=document.createElement('ul'); 9 var bodyNode=document.getElementsByTagName('body'); 10 bodyNode[0].appendChild(ulNode); 11 for(var i=0; i<5; i++){ 12 var liNode=document.createElement('li'); 13 var textNode=document.createTextNode('li'+i); 14 liNode.appendChild(textNode); 15 ulNode.appendChild(liNode); 16 } 17 } 18 </script> 19 </head> 20 <body> 21 22 </body> 23 </html>
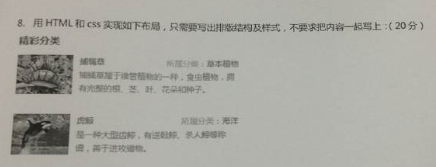
8、用HTML和css实现如下布局,只需写出排版结构及样式,不要求把内容一起写上。
参考:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>2015百度实习笔试题8</title> <style> li{ list-style-type: none;} .info{ float: left; margin: 0 20px 20px;} </style> </head> <body> <div class="main"> <ul> <li><div style="margin: 20px;"><b>精彩分类</b></div></li> <li> <div class="info"><img src="0000.png" alt="捕食草" /></div> <div class="info"> <p><span>捕食草</span> <span>所属分类:草本植物</span></p> <p>是一种食虫植物。</p> </div> </li> <li style="clear: both;"></li> <li> <div class="info"><img src="0000.png" alt="虎鲸"> </div> <div class="info"> <p><span>虎鲸</span> <span>所属分类:海洋</span></p> <p>是一种大型齿鲸。</p> </div> </li> </ul> </div> </body> </html>

(ps:这一题确实写得很挫)
9、【附加题】假设有一个基础对象叫“动物”,拥有以下属性:腿的数量、是否有尾巴,有另外一个对象叫“猫”,拥有“动物”对象的属性,并增加一个属性为:动物名称,再增加一个方法,返回动物名称+腿的数量+是否有尾巴的描述,请使用javascript原型链继承来创建以上2个对象。
参考:
原型链:
1 function Animal(){} 2 Animal.prototype.leg=4; 3 Animal.prototype.tail=true; 4 var animal=new Animal(); 5 function Cat(){} 6 Cat.prototype=animal; 7 Cat.prototype.name='cat'; 8 Cat.prototype.getInfo=function(){ 9 return "Animal's name:"+this.name+",number of leg:"+this.leg+",has tail:"+Boolean(this.tail); 10 }; 11 var cat=new Cat(); 12 cat.getInfo();
构造器:
1 function Animal(leg,tail){ 2 this.leg=leg; 3 this.tail=tail; 4 } 5 6 function Cat(name,leg,tail){ 7 Animal.call(this,leg,tail); 8 this.name=name; 9 this.getInfo=function(){ 10 return "Animal's name:"+this.name+",number of leg:"+this.leg+",has tail:"+Boolean(this.tail); 11 }; 12 } 13 14 var cat=new Cat('cat',4,true); 15 cat.getInfo();
小结:大部分是自己写的,因为我前端比较坑,写的不好,各位将就看看,求轻拍。如果有错误,请不吝赐教。