前言
fiddler可以抓包打断点后,修改返回的内容,便于模拟各种返回结果。anyproxy也可以通过写rule模块规则,模拟返回状态码、头部、body
beforeSendResponse
beforeSendResponse(requestDetail, responseDetail)
- AnyProxy向客户端发送请求前,会调用
beforeSendResponse,并带上参数requestDetailresponseDetail requestDetail同beforeSendRequest中的参数- responseDetail
response {object} 服务端的返回信息,包括statusCode header body三个字段
_res {object} 原始的服务端返回对象
举例,请求 http://httpbin.org/get 时,responseDetail参数内容大致如下
{
response: {
statusCode: 200,
header: {
'Content-Type': 'image/gif',
Connection: 'close',
'Cache-Control': '...'
},
body: '...'
},
_res: { /* ... */ }
}
修改返回内容
以下几种返回都是合法的
不做任何处理,返回null
return null;
修改返回的状态码
var newResponse = Object.assign({}, responseDetail.response);
newResponse.statusCode = 404;
return {
response: newResponse
};
修改返回的内容
var newResponse = Object.assign({}, responseDetail.response);
newResponse.body += '--from anyproxy--';
return {
response: newResponse
};
rule案例
这里提供一些样例,来讲解规则模块的常见用法
你可以通过 anyproxy --rule http://....js 来加载模块并体验
用curl发请求测试的方法如下
- 直接请求服务器:curl http://httpbin.org/
- 通过代理服务器请求:curl http://httpbin.org/ --proxy http://127.0.0.1:8001
返回本地json格式body
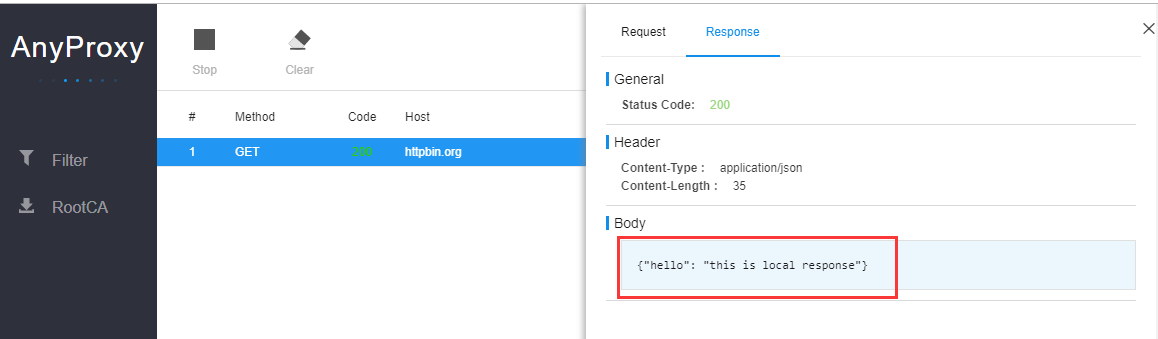
使用本地数据,拦截发送到 http://httpbin.org 的请求,使用本地数据代替服务端返回,sample_use_local_response.js规则
/*
sample:
intercept all requests toward httpbin.org, use a local response
test:
curl http://httpbin.org/user-agent --proxy http://127.0.0.1:8001
*/
module.exports = {
*beforeSendRequest(requestDetail) {
const localResponse = {
statusCode: 200,
header: { 'Content-Type': 'application/json' },
body: '{"hello": "this is local response"}'
};
if (requestDetail.url.indexOf('http://httpbin.org') === 0) {
return {
response: localResponse
};
}
},
};
加载rule规则的js文件
anyproxy -i --rule sample_use_local_response.js
使用curl测试http://httpbin.org
C:Usersdell>curl http://httpbin.org/user-agent --proxy http://127.0.0.1:8001
{"hello": "this is local response"}

模拟返回状态码
模拟返回404状态码,sample_modify_response_statuscode.js规则如下
/*
sample:
modify all status code of http://httpbin.org/ to 404
test:
curl -I 'http://httpbin.org/user-agent' --proxy http://127.0.0.1:8001
expected response:
HTTP/1.1 404 Not Found
*/
module.exports = {
*beforeSendResponse(requestDetail, responseDetail) {
if (requestDetail.url.indexOf('http://httpbin.org') === 0) {
const newResponse = responseDetail.response;
newResponse.statusCode = 404;
return {
response: newResponse
};
}
}
};
模拟返回头部
修改返回的头部,sample_modify_response_header.js规则如下
/*
sample:
modify response header of http://httpbin.org/user-agent
test:
curl -I 'http://httpbin.org/user-agent' --proxy http://127.0.0.1:8001
expected response:
X-Proxy-By: AnyProxy
*/
module.exports = {
*beforeSendResponse(requestDetail, responseDetail) {
if (requestDetail.url.indexOf('http://httpbin.org/user-agent') === 0) {
const newResponse = responseDetail.response;
newResponse.header['X-Proxy-By'] = 'AnyProxy';
return {
response: newResponse
};
}
}
};
修改返回body
修改返回的body里面部分内容,sample_modify_response_data.js规则如下
/*
sample:
modify response data of http://httpbin.org/user-agent
test:
curl 'http://httpbin.org/user-agent' --proxy http://127.0.0.1:8001
expected response:
{ "user-agent": "curl/7.43.0" } -- AnyProxy Hacked! --
*/
module.exports = {
*beforeSendResponse(requestDetail, responseDetail) {
if (requestDetail.url === 'http://httpbin.org/user-agent') {
const newResponse = responseDetail.response;
newResponse.body += '-- AnyProxy Hacked! --';
return new Promise((resolve, reject) => {
setTimeout(() => { // delay the response for 5s
resolve({ response: newResponse });
}, 5000);
});
}
},
};
更多学习资料参考https://github.com/alibaba/anyproxy/blob/master/docs/cn/src_doc.md