前言
在页面上看到的这种输入框控件可以用Bootstrap 输入框组件input-group来实现

input-group 输入框组
输入框组扩展自 表单控件,通过向输入域添加前缀和后缀的内容,可以向用户输入添加公共的元素。
例如,您可以添加美元符号,或者在用户名前添加 @,也可以在输入框后面加搜索2个字或button按钮。
使用input-group,轻松在输入框前后添加文本或者按钮元素,使用方法如下:
- 1.用一个包裹住输入框 input 按钮。
- 2.给input加上class="form-control"样式。
- 3.在input的前后添加一个,在span中添加文本或者其他元素。
<div style="padding: 200px 200px 50px;">
<form class="" role="form">
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="your name">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">搜索</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
</form>
</div>
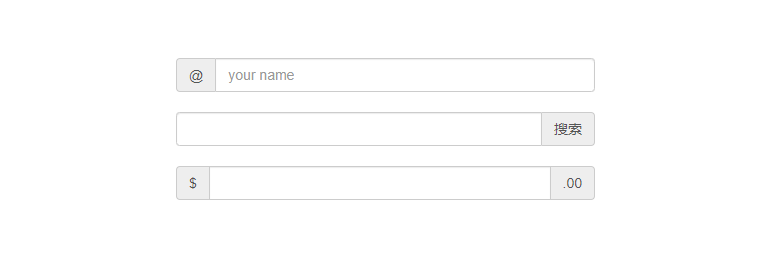
页面效果

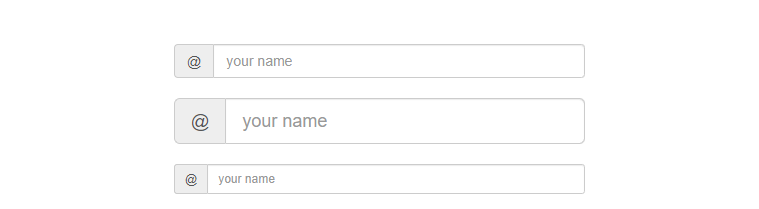
输入框组大小设置
输入框大小可通过添加class属性设置
- input-group 默认大小
- input-group input-group-lg 大号输入框
- input-group input-group-sm 小号输入框
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="your name">
</div><br>
<div class="input-group input-group-lg">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="your name">
</div><br>
<div class="input-group input-group-sm">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="your name">
</div><br>

input-group-btn 按钮
输入框后面加一个button按钮,可以通过添加class属性input-group-btn实现
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn" type="button">搜索</button>
</span>
</div><br>
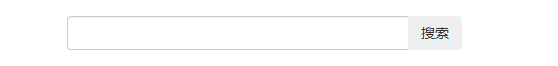
实现效果

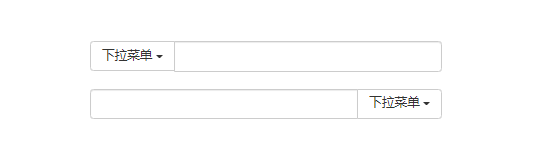
带有下拉菜单的按钮

参考菜鸟教程https://www.runoob.com/bootstrap/bootstrap-input-groups.html