前言
面板组件用于把 DOM 组件插入到一个盒子中。创建一个基本的面板,只需要向
元素添加 class .panel 和 class .panel-default 即可
基础面板
不带标题的基本面板
<div class="container">
<div class="panel panel-default">
<div class="panel-body">
这是一个基本的面板,没有标题
</div>
</div>
</div>
显示效果

面板标题
通过以下两种方式来添加面板标题:
- 使用 .panel-heading class 可以很简单地向面板添加标题容器。
- 使用带有 .panel-title class 的
-
来添加预定义样式的标题。
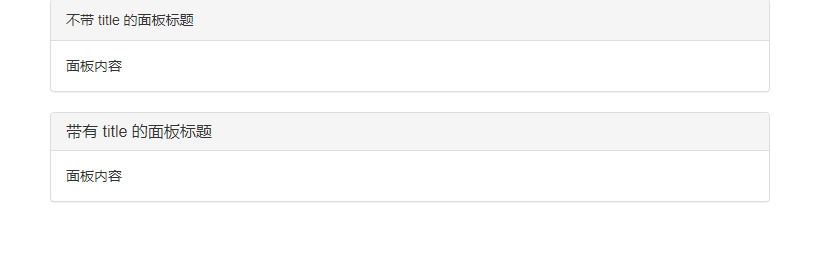
panel-heading标题面板
<div class="panel panel-default">
<div class="panel-heading">
不带 title 的面板标题
</div>
<div class="panel-body">
面板内容
</div>
</div>
带panel-title 的面板
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
带有 title 的面板标题
</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>

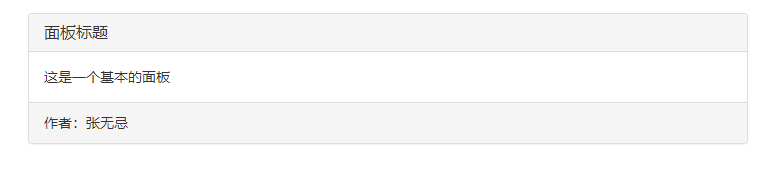
面板脚注
面板分3个部分:标题,内容,脚注
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
面板标题
</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
<div class="panel-footer">
作者:张无忌
</div>
</div>
显示效果

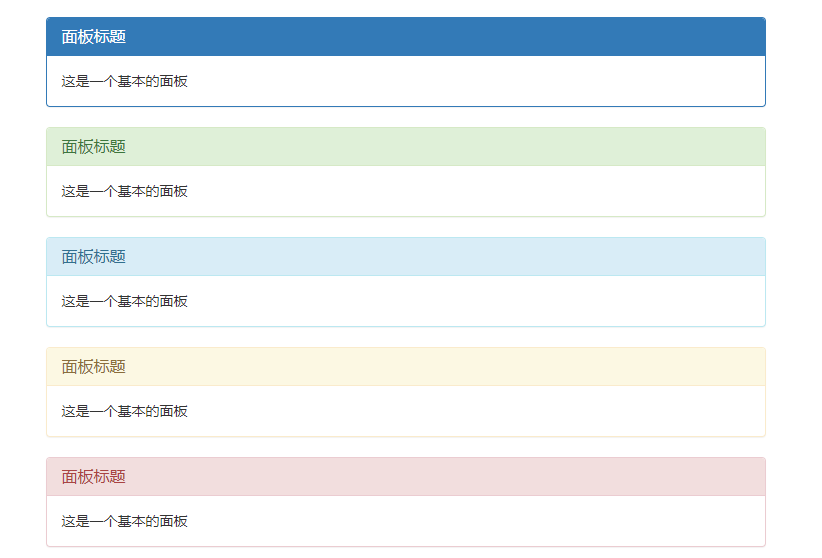
添加颜色
添加panel-primary,panel-success, panel-info,panel-warning,panel-danger添加不同颜色
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
显示效果