前言
背景介绍:做wap页面自动化的时候,把url地址直接输入到浏览器(chrome浏览器有手机wap模式)上测试,有个按钮死活点不到,用wap模式的触摸事件也无法解决,后来想用jquery去执行点击。
发现报$ is not defined。
# coding:utf-8
# 作者:上海-悠悠
import time
from selenium.webdriver.chrome.options import Options
from selenium import webdriver
from selenium.webdriver.common.touch_actions import TouchActions
url="http://xxx" # url地址省略
mobile_emulation = {"deviceName": "iPhone 6"} # 设置wap模式
options=Options()
options.add_experimental_option("mobileEmulation", mobile_emulation)
driver=webdriver.Chrome()
driver.set_window_size(400, 800)
driver.get(url)
time.sleep(3)
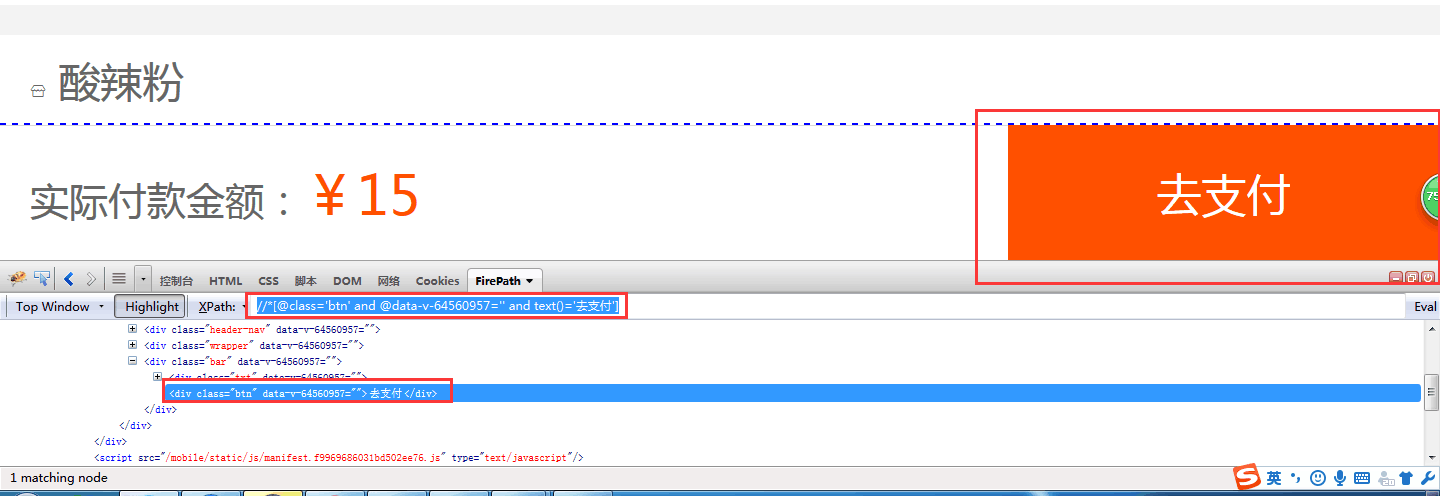
el=driver.find_element_by_xpath("//*[text()='去支付']")
TouchActions(driver).tap(el).perform() # 触摸事件
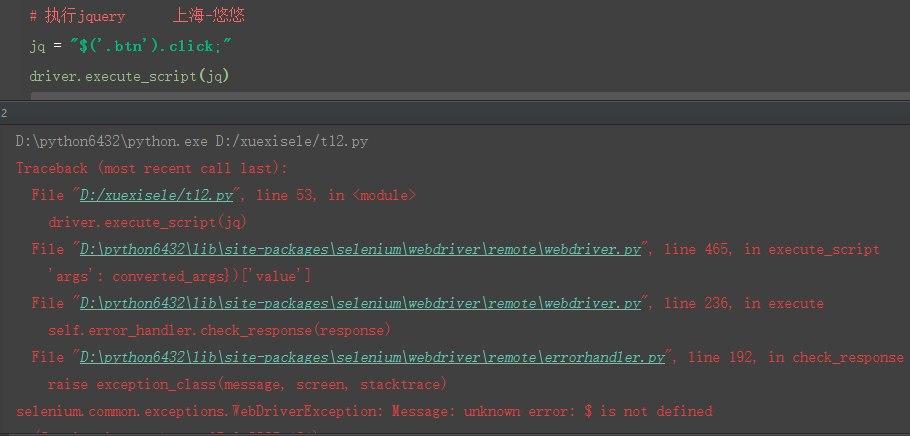
# 执行jquery
# jq = "$('.btn').click();"
# driver.execute_script(jq)
仔细检查了语法,发现语法没问题,在浏览器上直接执行,也是能执行成功的。结果各种尝试jquery不同的点击方法,最终无法解决。后来换成js语法就搞定了。
遇到问题
1.在执行jquery脚本的时候,报错:
selenium.common.exceptions.WebDriverException: Message: unknown error: $ is not defined

2.后来尝试了以下几种方法都无果:
-
sleep时间加长一点,让页面加载完成
-
换一种click方法:
$('.btn').trigger('click')
$('.btn').eq(0).trigger('click')
js解决
1.后来跟懂jquery的大神沟通了下,由于我访问的是一个wap页

2.目前很多H5的页面,前端开发的框架如果使用的是vue,用$就不行,所以此方法行不通,后来用js就解决了
# coding:utf-8
# 作者:上海-悠悠
from selenium.webdriver.chrome.options import Options
from selenium import webdriver
url = "https://www.xxx.xxx/" # url地址省略
driver=webdriver.Firefox()
driver.set_window_size(400, 800) # 设置窗口大小
driver.get(url)
# 执行js
js = 'document.getElementsByClassName("btn")[0].click();'
driver.execute_script(js)
seleniumQQ群:646645429