ASP.NET MVC中进行分页的方式有多种,这里介绍一种简单实用的方法
一:在实现分页之前,先添加“PagedList”和“PagedList.Mvc”两个组件,具体下载直接在NuGet程序包里收索安装就行

二:(1)数据源,实现分页的前提除了必要组件我们还要有数据源,我这里是直接从数据库里获取的数据;
(2)分页处理,分页逻辑中有分页索引,分页条数两个必要参数,然后通过ToPagedList扩展方法进行分页;
(3)将分页数据传给View
以下是实现代码
Controller类:
using PagedList;
public class UserInfoController : Controller { //数据源 private testEntities db = new testEntities(); // GET: Userinfo public ActionResult Index(int? page) { var userList = from s in db.userInfo select s; //第几页 int pageNumber = page ?? 1; //每页显示多少条 int pageSize = 5; //根据ID升序排序 userList = userList.OrderBy(x => x.userId); //通过ToPagedList扩展方法进行分页 IPagedList<userInfo> userPagedList = userList.ToPagedList(pageNumber, pageSize); //将分页处理后的列表传给View return View(userPagedList); //return View(db.userInfo.ToList()); } }
页面View
@model PagedList.IPagedList<WebMvcDemo.Models.userInfo> @using PagedList.Mvc; @{ ViewBag.Title = "Index"; } <div class="container"> <h2>用户列表</h2> <table class="table"> <tr> <th> 姓名 </th> <th> 年龄 </th> <th> 性别 </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.userName) </td> <td> @Html.DisplayFor(modelItem => item.userAge) </td> <td> @Html.DisplayFor(modelItem => item.userSender) </td> <td> @Html.ActionLink("编辑", "Edit", new { id = item.userId }) | @Html.ActionLink("详情", "Details", new { id = item.userId }) | @Html.ActionLink("删除", "Delete", new { id = item.userId }) </td> </tr> } </table> </div> <div>
@*分页主要代码*@ 每页 @Model.PageSize 条记录,共 @Model.PageCount 页,当前第 @Model.PageNumber 页 @Html.PagedListPager(Model, page => Url.Action("Index", new { page })) </div>
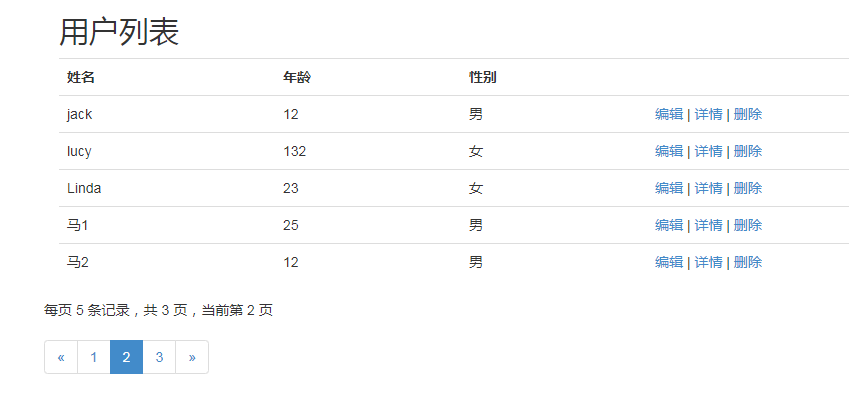
效果图