曾经以为,loading的制作需要一些比较高深的web动画技术,后来发现大多数loading都可以用“障眼法”做出来。比如一个旋转的圆圈,并不都是将gif图放进去,有些就是画个静止图像,然后让它旋转就完了。gif图也可以,但是加载时间比较长。CSS的animation可以做出大多数的loading,比如:




loading1:
1、HTML:
<div id="ddr">
<div class="ddr ddr1"></div>
<div class="ddr ddr2"></div>
<div class="ddr ddr3"></div>
<div class="ddr ddr4"></div>
<div class="ddr ddr5"></div>
</div>
资源网站搜索大全https://55wd.com
2、CSS
#ddr{
margin: 0 auto;
70px;
height: 120px;
}
.ddr{
10px;
height: 120px;
float: left;
margin: 2px;
background-color: #00ff00;
animation: loading 1s infinite ease-in-out;/*animation:动画名称 持续时间 动画速度曲线 延迟 执行多少次 是否正反方向轮流播放*/
}
.ddr2{
animation-delay: -0.9s;/*定义开始执行的地方,负号表示直接从第900ms开始执行*/
}
.ddr3{
animation-delay: -0.8s;
}
.ddr4{
animation-delay: -0.7s;
}
.ddr5{
animation-delay: -0.6s;
}
@keyframes loading {
0%,40%,100%{ /*定义每帧的动作*/
-webkit-transform: scaleY(0.5);
}
20%{
-webkit-transform: scaleY(1);
}
}
loading2:
1、HTML:
<div id="circle"></div>
2、CSS:
#circle{
margin: 20px auto;
100px;
height: 100px;
border: 5px white solid;
border-left-color: #ff5500;
border-right-color:#0c80fe;
border-radius: 100%;
animation: loading1 1s infinite linear;
}
@keyframes loading1{
from{transform: rotate(0deg)}to{transform: rotate(360deg)}
}
loading3:
1、HTML:
<div id="loader3">
<div id="loader3-inner"></div>
</div>
2、CSS:
#loader3{
box-sizing: border-box;
position: relative;
margin-left: 48%;
transform: rotate(180deg);
50px;
height: 50px;
border: 10px groove rgb(170, 18, 201);
border-radius: 50%;
animation: loader-3 1s ease-out alternate infinite;/* alternate表示则动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等等)反向播放 */
}
#loader3-inner{
box-sizing: border-box;
100%;
height: 100%;
border: 0 inset rgb(170, 18, 201);
border-radius: 50%;
animation: border-zoom 1s ease-out alternate infinite;
}
@keyframes loader-3 {
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(-360deg);
}
}
@keyframes border-zoom {
0%{
border- 0px;
}
100%{
border- 10px;
}
}
loading4:
1、HTML:
<div id="loading4">
<div id="loader4" class="heart"></div>
</div>
2、CSS:
#loading4{
100%;
height: 100px;
}
#loader4{
position: relative;
margin-left: calc(50% - 25px);
50px;
height: 50px;
animation: loader-4 1s ease-in-out alternate infinite;
}
.heart:before{
position: absolute;
left: 11px;
content: "";
50px;
height: 80px;
transform: rotate(45deg);
background-color: rgb(230, 6, 6);
border-radius: 50px 50px 0 0;
}
.heart:after{
position: absolute;
right: 11px;
content: "";
50px;
height: 80px;
background-color: rgb(230, 6, 6);
transform: rotate(-45deg);
border-radius: 50px 50px 0 0;
}
@keyframes loader-4 {
0%{
transform: scale(0.2);
opacity: 0.5;
}
100%{
transform: scale(1);
opacity: 1;
}
}
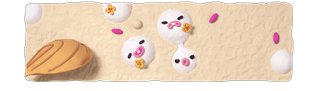
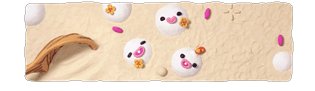
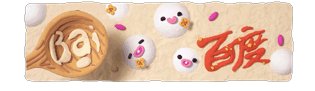
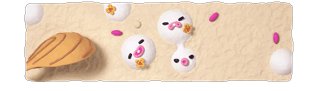
逢年过节,百度或者谷歌都会在首页播放一段动画,比如元宵节:

这个动画不是gif图,而是一张长长的包含所有帧的图片,仿照animation一帧一桢的思路,可以将这张图片做成动画:
#picHolder{
/* 图片样式 */
position: absolute;
top: 17%;
left: 50%;
270px;
height: 129px;
margin-left:-135px;
background-image: url("../../../Library_image/tangyuan.png");
background-repeat: no-repeat;
background-position-x: 0;
cursor: pointer;
}