Facebook的网站速度做为最关键的公司任务之一。在2009年,我们成功地实现了Facebook网站速度提升两倍 。而正是我们的工程师团队的几个关键的创新使它成为可能。在本文中,我将向大家介绍我们的秘密武器之一,我们称之为BigPipe的伟大底层技术。
BigPipe是一个重新设计的基础动态网页服务体系。大体思路是,分解网页成叫做Pagelets的小块,然后通过Web服务器和浏览器建立管道并管理他们在不同阶段的运行。这是类似于大多数现代微处理器的流水线执行过程:多重指令管线通过不同的处理器执行单元,以达到性能的最佳。虽然BigPipe是对现有的服务网络基础过程的重新设计,但它却不需要改变现有的网络浏览器或服务器,它完全使用php和JavaScript来实现。
动机
为了更好的了解BigPipe,我们需要了解一下现有的动态Web服务系统,它的历史可以追溯到万维网的初期,但现在与初期相比却并没有多少改变。现代网站有着远远高于10年前的动态效果和互动性,但传统的网页服务系统早已无法跟上当今互联网速度的要求。
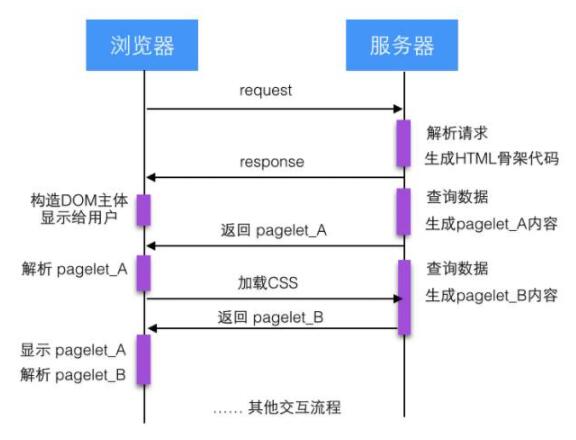
为了理解BigPipe,我们先看一下传统方式下用户请求的过程:

传统模式在现代网站中效率是非常低下的,因为很多系统的操作顺序,不能互相重叠。一些如延时加载JavaScript、并行下载等优化技术已被网络社区广泛采用,以此来克服的一些限制。
然而,这些优化却很少涉及Web服务器和浏览器的执行顺序造成的瓶颈。当Web 服务器正忙生成一个页面,浏览器处于闲置状态,浪费其周期无所事事。当Web 服务器完成生成页面,并将其发送到浏览器,浏览器则成为性能瓶颈并且Web 服务器对其无从帮助。重叠服务器的生成时间与浏览器的渲染时间,我们不仅可以减少最终的时间延迟,也能使网页更早显示用户可见区域给用户,从而大大减少用户对延迟的感知。
Web 服务器的产生时间和浏览器的渲染时间重叠,是特别有用的,如Facebook这样内容丰富的网站。一个典型的Facebook网页包含许多来源不同的数据资料:好友名单,好友动态,广告等。在传统网页呈现模式的用户将不得不等到这些查询数据都返回并生成最终文件,然后将其发送到用户的电脑。任何一个查询延迟都将拖慢整个最终文件的生成。
BigPipe如何工作
BigPipe首先分解网页成多个pagelet,每个Pagelet都经过以下几个阶段:
(1)Server请求解析和检查request
(2)Server从存储层获取数据
(3)Server生成html响应内容
(4)网络响应从Web服务器传送到浏览器侧
(5)响应css的下载请求
(6)构建DOM树和应用css样式
(7)JavaScript下载
(8)JavaScript执行
感觉和传统模式下的页面请求过程一样啊,但BigPipe能让多个Pagelet在同一时刻处于不同的阶段

(Facebook主页的pagelets,每个矩形对应一个Pagelet。)
该Facebook主页包括多个pagelet,相互独立,从用户的角度来看,页面是一块一块逐步呈现的,感觉网页内容呈现得非常快,大大减少了用户对页面延时的感知。例如当“导航pagelet”处于页面显示阶段时,“新闻动态pagelet”可能正处于Server生成阶段。在BigPipe中,一个用户请求的生命周期是这样的:在浏览器发送一个HTTP请求到Web服务器。在收到的HTTP请求,并在上面进行一些全面的检查,服务器收到请求后,进行一些必要的检查,然后立即返回一个不完整的html文件:其中有<head>和<body>
<head>中包括BigPipe的JavaScript库,用来解析Pagelet
<body>中是一个模板,描述了页面的逻辑结构,每个逻辑部分使用pagelet占位符进行占位,例如:
<div> <div> <div id="pagelet_nav"></div> </div> <div> <div id="pagelet_composer"></div> <div id="pagelet_ads"></div> </div>
Web服务器一个接一个的生成pagelet,只要一个pagelet生成了,立即被发送到客户端,客户端收到一个pagelet后就开始解析并加载css,然后渲染显示出来,于此同时,服务器在并行处理下一个pagelet
例如,浏览器可以在下载3个pagelet的css的同时,渲染另一个pagelet内容,与此同时,服务器在生成另一个pagelet的内容。

所以BigPipe的结果就是:多个pagelet同时执行,但处于不同阶段,使浏览器和服务器并行高效处理
pagelet的内容是一个jsON对象,包括html内容,和需要引用的css、JavaScript
BigPipe首先下载pagelet的css,然后在这个pagelet占位符所在的位置进行显示,多个pagelet的css可同时下载,可以无序,JavaScript的优先级最低,所有pagelet都显示出来之后才开始下载JavaScript
摄图网https://www.wode007.com/sites/73204.html VJ师网https://www.wode007.com/sites/73287.html
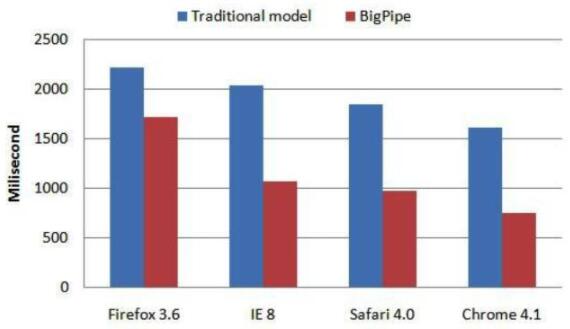
性能测试结果
下图是传统模式与BigPipe的性能比较图,对Facebook主页的延迟时间进行了对比,收集数据方式是在禁用浏览器缓存的情况下加载页面50次,该图显示BigPipe使用户在大多数浏览器中感受到的延迟减少了一半。

值得一提的是BigPipe是从微处理器的流水线中得到启发。然而,他们的流水线过程之间存在一些差异。例如,虽然大多数阶段BigPipe只能操作一次Pagelet,但有时多个Pagelets的css和JavaScript下载却可以同时运作,这类似于超标量微处理器。
BigPipe另一个重要区别是,我们实现了从并行编程引入的“障碍”概念,所有的Pagelets要完成一个特定阶段,如多个Pagelet显示区,它们都可以进行进一步JavaScript下载和执行。
在Facebook,我们鼓励创造性思考。我们不断的尝试创新技术,以使我们的网站更快。