在vue中,为了要实现数字滚动显示的效果,尝试了使用jquery代码,但是效果只能在html中展示,在vue中多次尝试还是没有效果。
研究过后,发现,vue中带有一种数字滚动。animate-number
效果: 动态效果(0-200)
动态效果(0-200)
动态数字效果案例: https://wangdahoo.github.io/vue-animate-number
使用方法:
安装对应插件:
npm install vue-animate-number
安装完后,main.js下写入
1 import Vue from 'vue' 2 import VueAnimateNumber from 'vue-animate-number' 3 Vue.use(VueAnimateNumber)
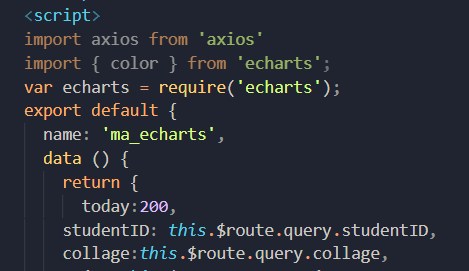
之后,就可以在需要的vue页面中引用
1 <animate-number 2 from="0" 3 :to="today" 4 duration="2000" 5 easing="easeOutQuad" 6 from-color="#44CC00" 7 to-color="#ec4949" 8 style="font-size:30px;text-align:center;display:block;"></animate-number>
today为我需要的数据值,写在本页面的data中

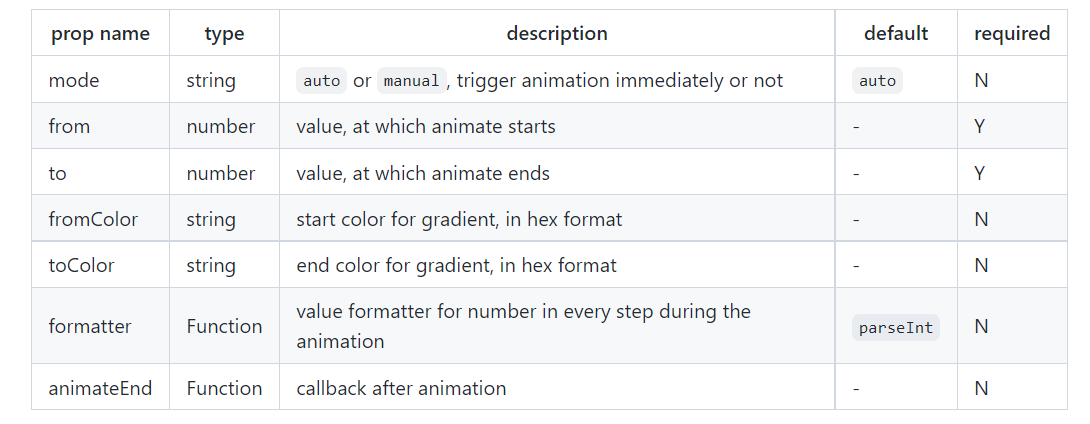
API相关设置
1 <animate-number 2 mode="auto" 3 duration="1000" 4 :from="from" 5 :to="to" 6 from-color="#44CC00" 7 to-color="#ec4949" 8 :formatter="formatter" 9 :animate-end="animateEnd"> 10 </animate-number>
相关属性值解释