| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/SE2020-4 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/SE2020-4/homework/11587 |
| 这个作业的目标 | 深入学习循环语句,并更好的掌握掌握该语句 |
| 学号 | <20209193> |
1.PTA实验作业(20分/题)

1.1 题目1
对于给定的正整数N,求它的位数及其各位数字之和。
输入格式:
输入在一行中给出一个不超过10的9次幂的正整数N。
输出格式:
在一行中输出N的位数及其各位数字之和,中间用一个空格隔开。
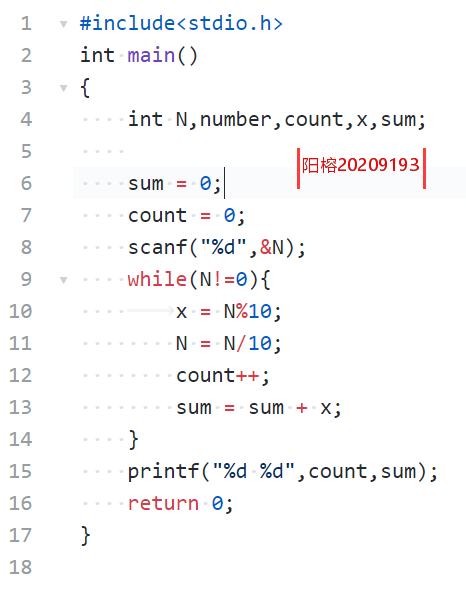
1.1.1 数据处理
数据表达:运用整型int N,number,count,x,sum
数据处理:运用了while循环语句
1.1.2 实验代码截图

1.1.3 造测试数据
| 输入数据 | 输出数据 | 说明 |
|---|---|---|
| 321 | 3 6 | 该整数为3位数,每位数之和为6 |
| 5845 | 4 22 | 该整数为4位数,每位数之和为22 |
| 1 | 1 1 | 该整数为1位数,每位数之和为1 |
| 999 | 3 27 | 该整数为3位数,每位数之和为27 |
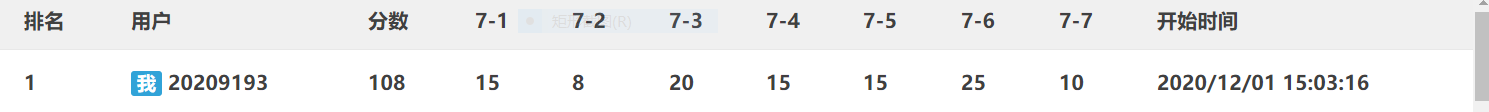
1.1.4 PTA提交列表及说明

1.编译错误:用了未定义的变量,在写后面的代码时忘记定义。
2.多种错误:循环条件的变量应该 N!=0 而我用了其他变量。
1.2 题目2
日本数学家古角静夫研究自然数时,发现一个有趣现象:“如果是个偶数就除2,如果是奇数就乘以3加1”,经过有限个这样的处理步骤,最后一定能得到1. 任意输入一个自然数,给出得到结果1的运算过程。
输入格式:
输入一个自然数n
输出格式:
输出每次运算步骤,直到结果为1.
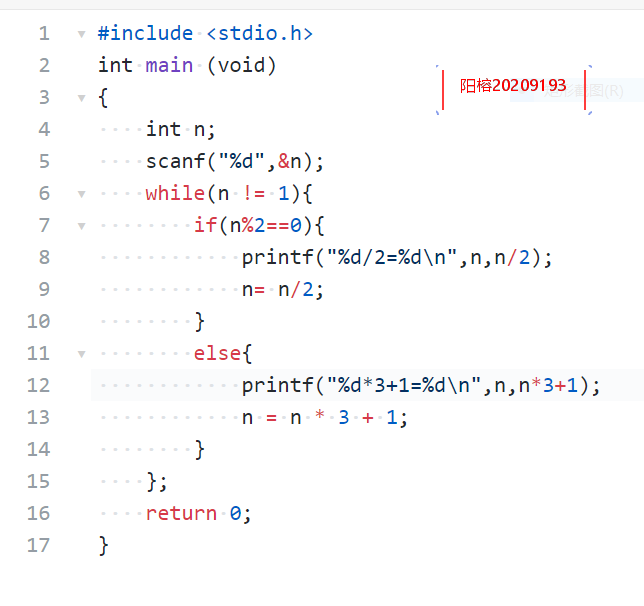
1.2.1 数据处理
数据处理:定义整型n int n;
数据表达:运用了while循环语句和if-else分支结构。
1.2.2 实验代码截图

1.2.3 造测试数据
| 输入数据 | 输出数据 | 说明 |
|---|---|---|
| 5 | 5*3+1=16 16/2=8 8/2=4 4/2=2 2/2=1 |
5经过这个运算可以为1 |
| 6 | 6/2=3 33+1=10 10/2=5 53+1=16 16/2=8 8/2=4 4/2=2 2/2=1 |
6经过这个运算可以为1 |
1.2.4 PTA提交列表及说明

运行超时:进入了死循环
编译错误:犯了小错误,将if语句条件中用了=。
答案错误:打印与运算语句顺序弄反。
2.代码互评(5分)
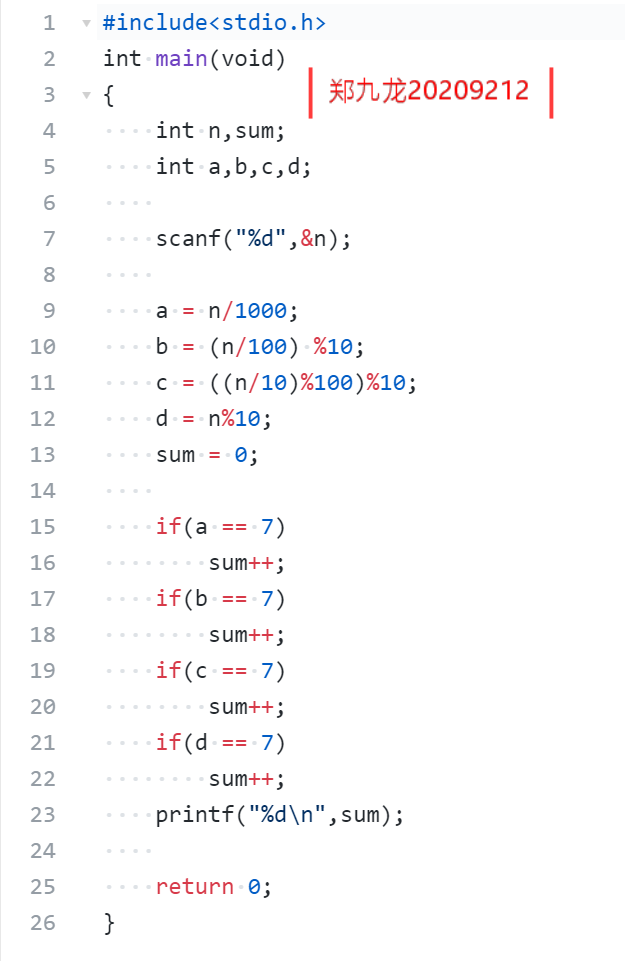
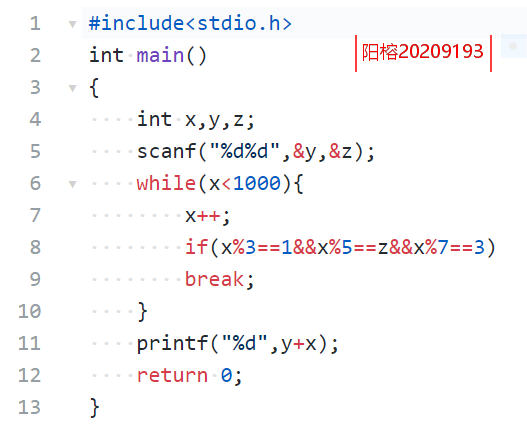
同学代码截图


自己代码截图

1.我们用的都是while循环语句。
2.我们所用的循环条件不一样。
3.此外我还运用了break。
3.学习总结(15分)
3.1 学习进度条(5分)
| 周/日期 | 这周所花时间 | 代码行数 | 学到的知识点简介 | 目前比较迷惑的问题 |
|---|---|---|---|---|
| 第三周 | 四天 | 130 | for循环结构 | 博客园的格式表格 |
| 第四周 | 一天 | 140 | 定义函数 | 当函数中有多个变量时应该怎么定义 |
| 第五周 | 一天 | 152 | 分支结构 | 当同时有多个分支时不能有清晰的思路去运用if-else语句 |
| 第六周 | 一天 | 170 | switch语句 | switch中case后面能否再接if结构 |
| 第七周 | 两天 | 200 | while语句do-while语句 | 循环体和条件要想很久 |
3.2 累积代码行和博客字数(5分)

3.3 学习内容总结和感悟(5分)
3.3.1 学习内容总结

3.3.2 学习体会
1.这次的PTA作业感觉比较难。
2.感觉越学越怀疑自己了。
3.还需要继续努力,需要自己多练习。
4.虽然树的枝叶越来越繁茂,但是营养物质却不知以支持这棵树。