
1.serialize
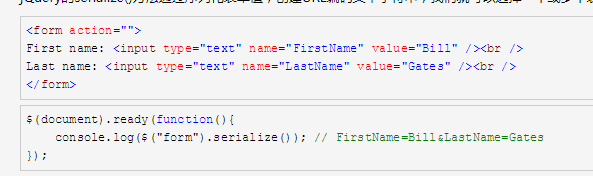
jQuery的serialize()方法通过序列化表单值,创建URL编码文本字符串,我们就可以选择一个或多个表单元素,也可以直接选择form将其序列化.
serializeArray() 方法通过序列化表单值来创建对象数组(名称和值)
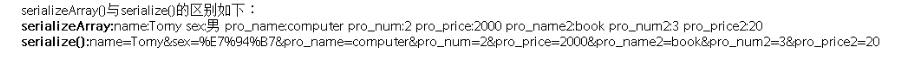
2.serialize()与serializeArray()区别
serialize()序列化表单元素为字符串,用于 Ajax 请求。
serializeArray()序列化表单元素为JSON数据。
var data1 = $("#form1").serializeArray(); //自动将form表单封装成json
$("#results").append("<br/><b>serializeArray:</b>");
$.each(data1, function(i, field){
$("#results").append(field.name+":"+field.value+" ");
});
var data2 = $("#form1").serialize(); //自动将form表单封装成json
$("#results").append("<b>serialize():</b>"+data2);

备注:file、image、button、submit、reset都不会被序列化
3.这样,我们就可以把序列化的值传给ajax()作为url的参数,轻松使用ajax()提交form表单了,而不需要一个一个获取表单中的值然后传给ajax()
